자바스크립트로 무엇을 할까
웹의 요소를 제어합니다
• 웹 요소를 가져와서 필요에 따라 스타일을 변경하거나 움직이게
할 수 있음
• 웹 사이트 UI 부분에 많이 활용
• 예) 마우스 포인터를 올렸을 때 펼쳐지는 메뉴
한 화면에서 탭을 눌러 내용만 바뀌도록 하는 콘텐츠
웹 애플리케이션을 만듭니다
• 최근의 웹 사이트는 사용자와 실시간으로 정보를 주고 받으며 애
플리케이션처럼 동작
• 예) 온라인 지도의 길찾기 서비스, 데이터 시각화 서비스
공개된 API를 활용한 다양한 서비스
다양한 라이브러리를 사용할 수 있습니다
• 웹을 중심으로 하는 서비스가 늘어나면서 브라우저에서 처리해
야 할 일이 늘어남 라이브러리와 프레임워크가 계속 등장
• 예) 시각화를 위한 d3.js, 머신러닝을 위한 tensorflow.js
DOM 조작을 위한 jQuery 등
• 예) 웹 애플리케이션 개발을 위한 React, Angular, Vue 등
서버 개발을 할 수 있습니다
node.js : 프런트엔드 개발에 사용하던 자바스크립트를 백엔드 개
발에서 사용할 수 있게 만든 프레임워크
웹 브라우저가 자바스크립트를 만났을 때
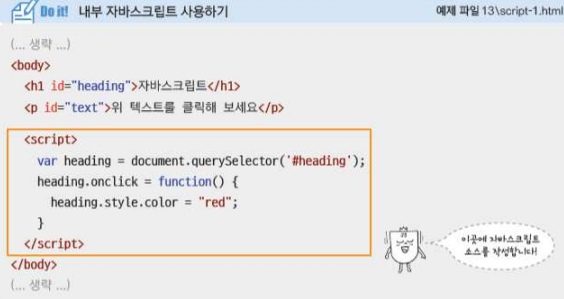
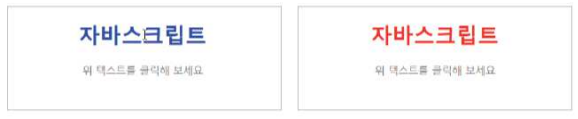
웹 문서 안에 <script> 태그로 자바스크립트 작성하기
• < script> 태그와 < /script> 태그 사이에 자바스크립트 소스 작성
• 웹 문서 안의 어디든 위치할 수 있지만, 주로 < /body> 태그 앞에 작성
• 자바스크립트 소스가 있는 위치에서 실행됨.

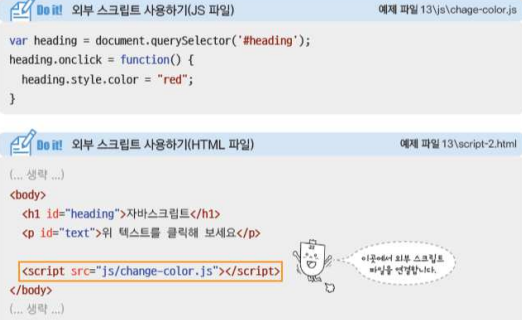
외부 스크립트 파일로 연결해서 자바스크립트 작성하기
• 자바스크립트 소스를 별도의 파일(*.js)로 저장한 후 웹문서에 연결


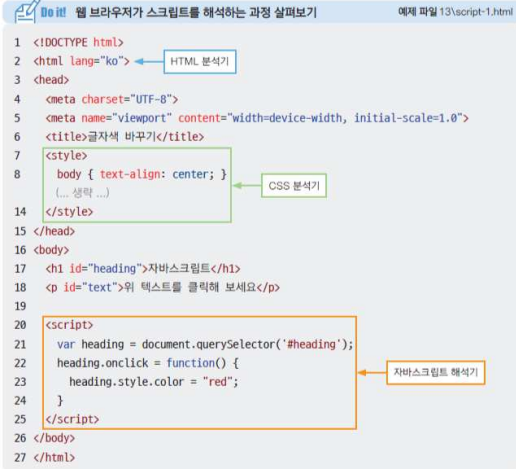
웹 브라우저에서 스크립트를 해석하는 과정
① 1행에 있는 를 보고 현재 문서가 웹 문서라는 것을 인식
-> 이제부터 HTML 표준에 맞춰 소스를 읽기 시작
② 웹 문서에서 HTML 태그의 순서와 포함 관계 확인
③ 태그 분석이 끝나면 7~14행의 스타일 정보 분석.
④ 20행의 < script> 태그를 만나면 자바스크립트 해석기에게 스크립트 소스 넘김
자바스크립트 해석기에서 < script>와 < /scirpt> 사이의 소스를 분석하고 해석
⑤ ②에서 분석한 HTML과 ③에서 분석한 CSS 정보에 따라 웹 브라우저 화면에 표시
⑥ 웹 브라우저에서 사용자가 동작하면 자바스크립트를 실행해서 결과를 화면에 표시

자바스크립트 용어와 기본 입출력 방법
식과 문
식(expression)
• 값을 만들어 낼 수 있다면 모두 식이 될 수 있다
• 식은 변수에 저장된다

문(statement)
• 문의 끝에는 세미콜론(;)을 붙여서 구분하는게 좋다
• 넓은 의미에서 식이나 값을 포함할 수 있다
간단한 입출력 방법
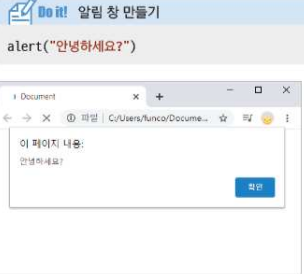
알림 창 출력
‘확인’ 버튼이 있는 메시지 창 표시

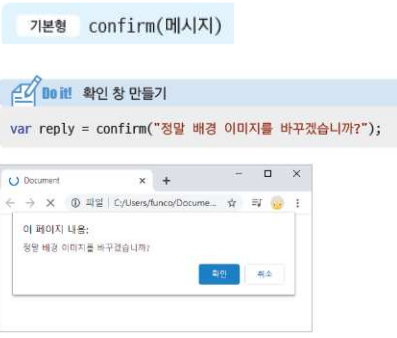
확인 창 출력
• ‘확인’ 과 ‘취소‘ 버튼이 있는 창 표시
• 클릭하는 버튼에 따라 프로그램 동작

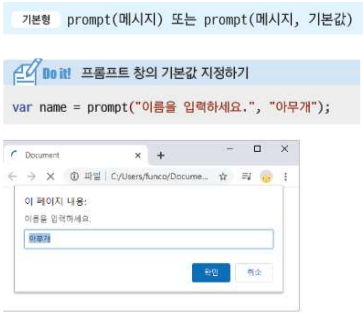
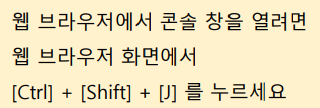
프롬프트 창에서 입력받기
• 텍스트 필드가 있는 창 표시
• 사용자 입력 값을 가져와 프로그램에서 사용

간단한 입출력 방법
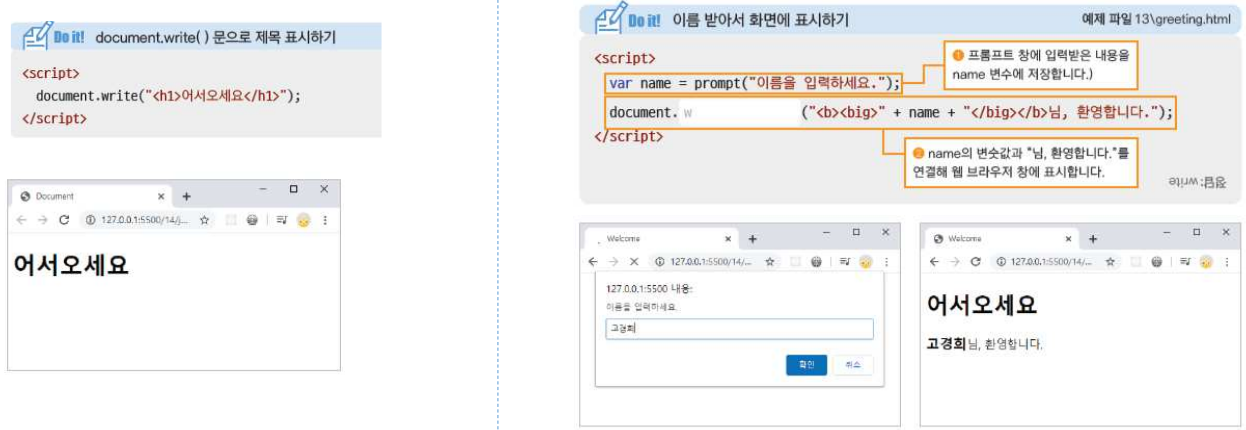
document.write( )
• 아직 document 객체를 배우지 않았으므로 웹 문서(document)에서 괄호 안의 내용을 표시(write)하는 명령문 이라는 정도로만 알아둘 것
• 괄호 안에서 큰따옴표(" ")나 작은 따옴표(' ') 사이에 입력한 내용은 웹 브라우저 화면에 그대로 표시됨
• 따옴표 안에는 HTML 태그도 함께 사용할 수 있음

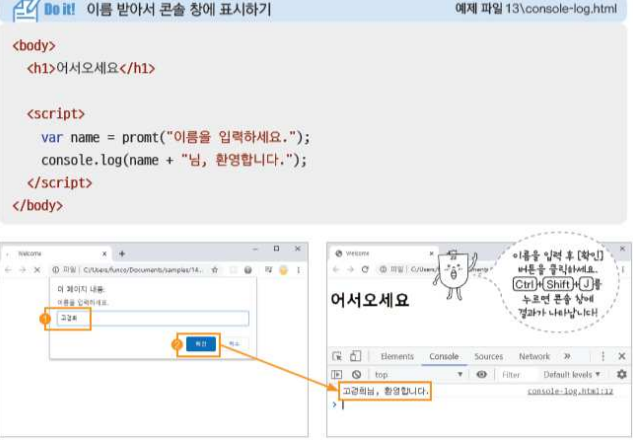
console.log( )
• 괄호 안의 내용을 콘솔 창에 표시
"콘솔창 - 웹 브라우저 개발자 도구 창에 포함되어 있는 창"
• 괄호 안에 변수가 들어갈 수도 있고, 따옴표 안에 텍스트를 넣을 수도 있음
• 따옴표 안에 태그는 사용할 수 없음

자바스크립트 스타일 가이드
스타일 가이드란?
코딩 규칙을 ‘스타일 가이드’, ‘코딩 컨벤션‘, ‘코딩 스타일‘, ‘표준 스타일‘ 등으로 부름
코딩 규칙이 왜 필요할까요?
• 자바스크립트는 다른 프로그래밍 언어에 비해 데이터 유형이 유연해서 오류 발생이 잦다
• 오픈 소스에 기여하거나 누군가와 공유할 소스라면 더욱 깔끔한 소스가 중요하다
• 팀 프로젝트를 진행한다면 통일된 코딩 규칙이 필요하다
• 코딩 규칙에 따라 작성된 웹 사이트는 유지 보수도 수월하고 그만큼 비용도 줄어든다
자바스크립트 스타일 가이드
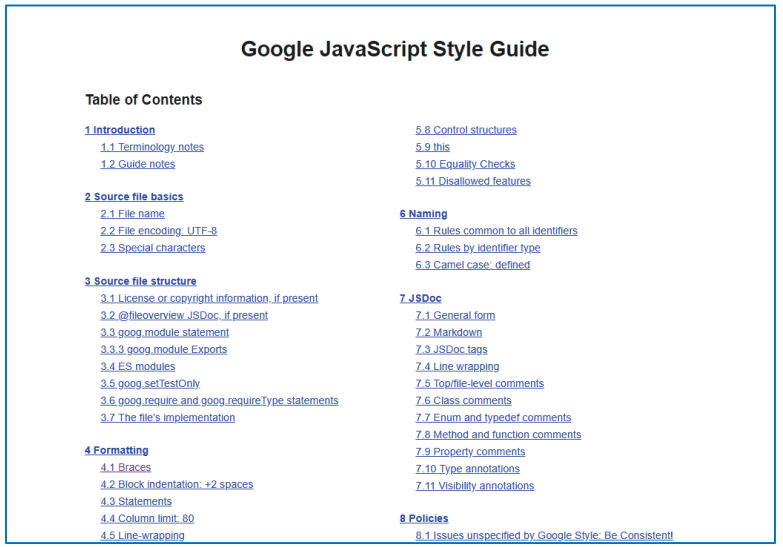
구글 자바스크립트 스타일 가이드 (google.github.io/styleguide/jsguide.html) 또는
에어비앤비 자바스크립트 스타일 가이드(github.com/airbnb/javascript) 참고
회사 프로젝트의 경우 팀 내에서 상의해서 결정


자바스크립트 소스를 작성할 때 지켜야 할 규칙
1.코드를 보기 좋게 들여쓴다.
- tap이나 스페이스바 를 눌러 2칸이나 4칸 들여씀
- 최근에는 공백 2칸 들여쓰기를 많이 사용함
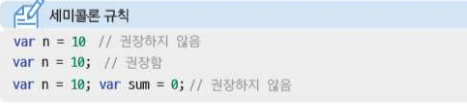
2.세미콜론으로 문장을 구분한다.
- 세미콜론을 붙일 것을 권장함
-소스는 한 줄에 한 문장만 작성하는 것이 좋다.

3.공백을 넣기 읽기 쉽게 작성한다. - 식별자나 연산자, 값 사이에 공백을 넣어 읽기 쉽게 작성한다.

- 코드를 설명하는 주석을 작성한다.
- 한줄 주석 : 슬래시 2개// 바로뒤에 작성
- 여러 줄 주석 : 여는 기호(/별)를 맨 앞에, 닫는 기호(별/)를 맨뒤에 넣고 그 사이에 주석 내용을 작성
- 주석 사이에 또 다른 주석을 넣을 수 없음
- 식별자는 정해진 규칙을 지켜 작성한다.
- 첫 글자는 반드시 영문자나 언더 스코어_ 달러기호$로 시작해야한다.
- 두단어 이상이 하나의 식별자를 만들 때 단어 사이에 공백을 둘 수 없다.
- 예약어는 식별자로 사용할 수 없다.