🌱 Intro
s3와 cloudfront를 연동하기 위해서는 우선 s3에 버킷을 생성하여야 한다.
s3 버킷 생성 방법에 대해서는 지난 번 포스팅을 하였기 때문에 생략하도록 한다!
📌 CloudFront 배포 생성
-
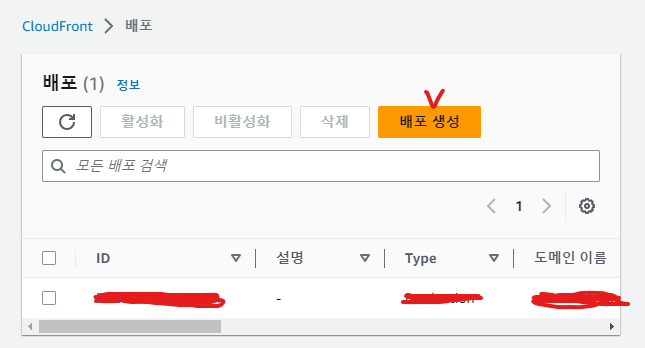
CloudFront로 이동 후,배포 생성클릭

-
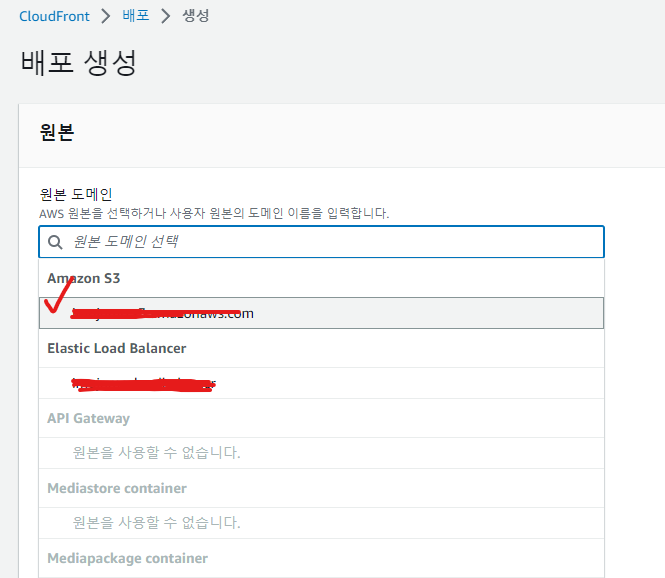
원본 도메인 선택이 부분에서는 s3 버킷 이름으로 설정한다.
원본 도메인 선택을 누르면 사전에 생성한 S3 버킷이 보일 것이다!

클릭하고 나면
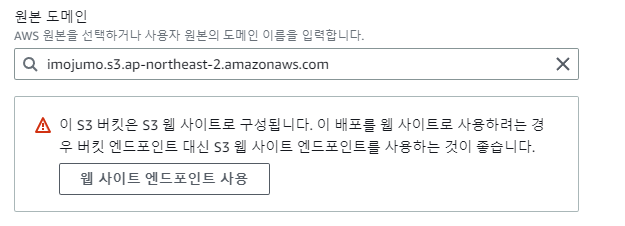
웹 사이트 엔드포인트 사용버튼이 뜨는데 배포를 웹 사이트로 사용할 것이기 때문에 웹 사이트 엔드 포인트 사용을 클릭해 주었다!

! 나머지는 그대로 쭉 넘김
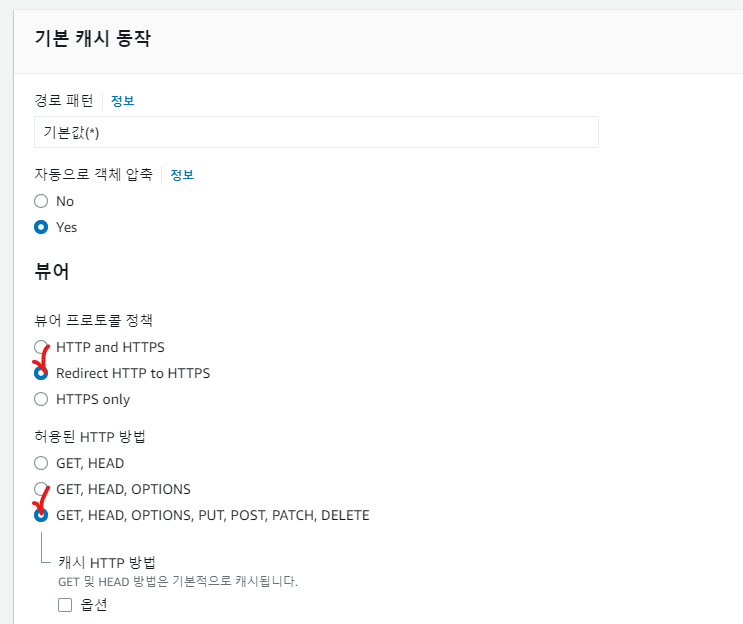
- 기본 캐시 동작
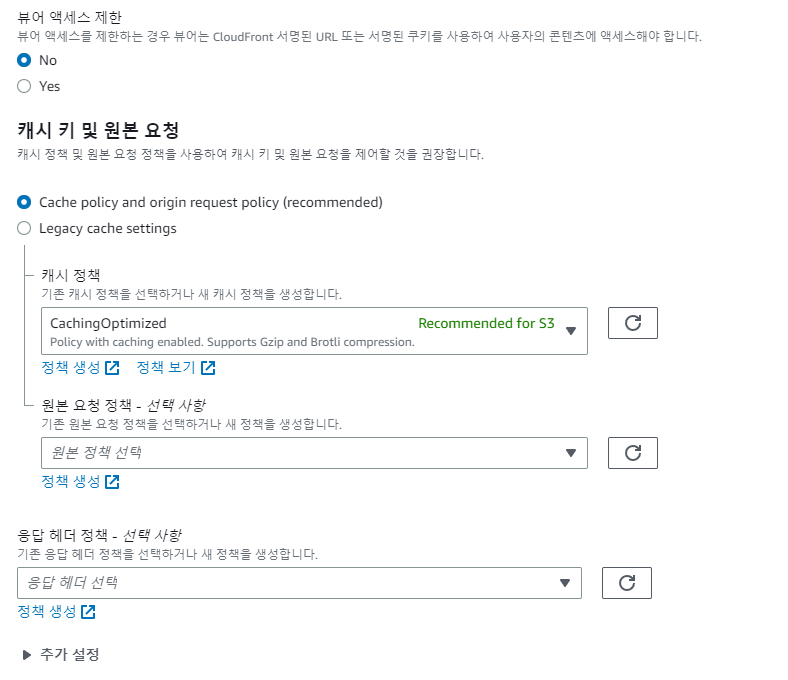
뷰어 프로토콜 정책의 경우에는Redirect HTTP to HTTPS를 선택하여 항상 요청이 https로 가도록 설정하였다.허용된 HTTP 방법의 경우에는 우리 프로젝트에서는 POST나 PATCH, DELETE 메서드를 사용할 것이기 때문에 세 번째 것을 사용하였다.- 그 외의 나머지는 기본 설정 그대로 설정하였다.


- 설정
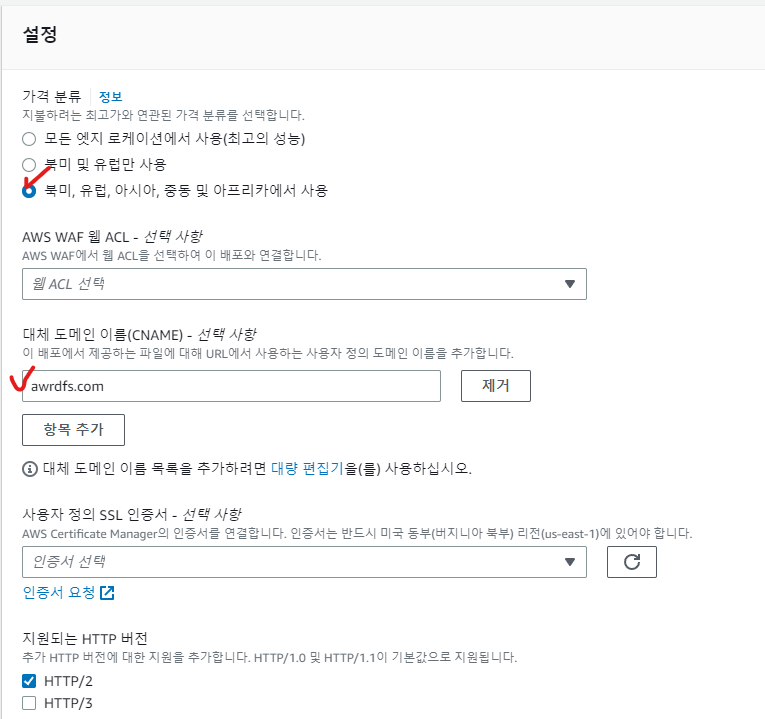
가격분류의 경우에는북미, 유럽, 아시아, 중동 및 아프리카에서 사용선택- 대체 도메인 이름은 선택 사항이라고 적혀있지만, 내 생각엔 선택 사항이 아닌 것 같다... CNAME을 설정하지 않을 경우, CloudFront 배포를 생성해도 Route53에서 연결할 때 배포한 CloudFront가 뜨지 않기 때문에 CNAME도 추가한다. 해당 도메인 이름은 배포하려는 구매한 도메인을 기입했다.

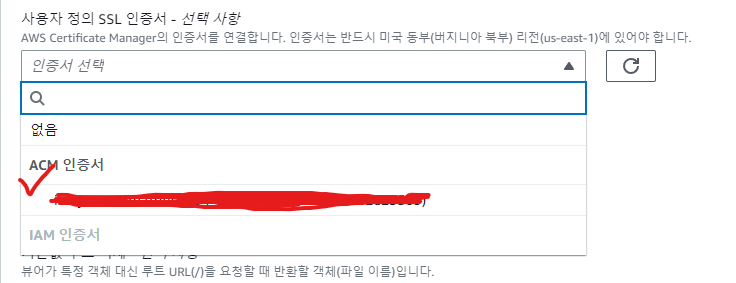
사용자 정의 SSL 인증서부분은 전에 인증해 두었던 인증서를 선택한다. CNAME과 SSL 인증서를 설정을 해 두지 않으면 Route53과 연동할 수 없으니 인증서까지 준비해 두자. ACM으로 SSL(인증서) 등록하기는 블로그를 참고하였다.

- 나머지는 기본 값 설정 그대로 두고
배포 생성을 클릭해 준다.
📌 CloudFront + Route53 연동
CloudFront 배포도 했겠다. 이제 Route53에 연동하자~! 가보자고~!
- 레코드 생성
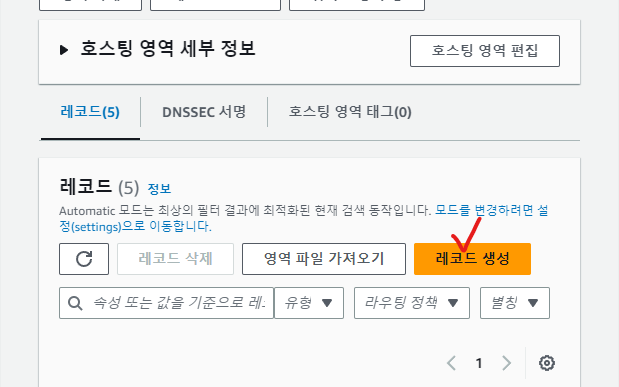
Route53으로 이동 후, Route53에서 도메인 등록했을 때의 호스팅 영역으로 이동 후,레코드 생성클릭

- 설정
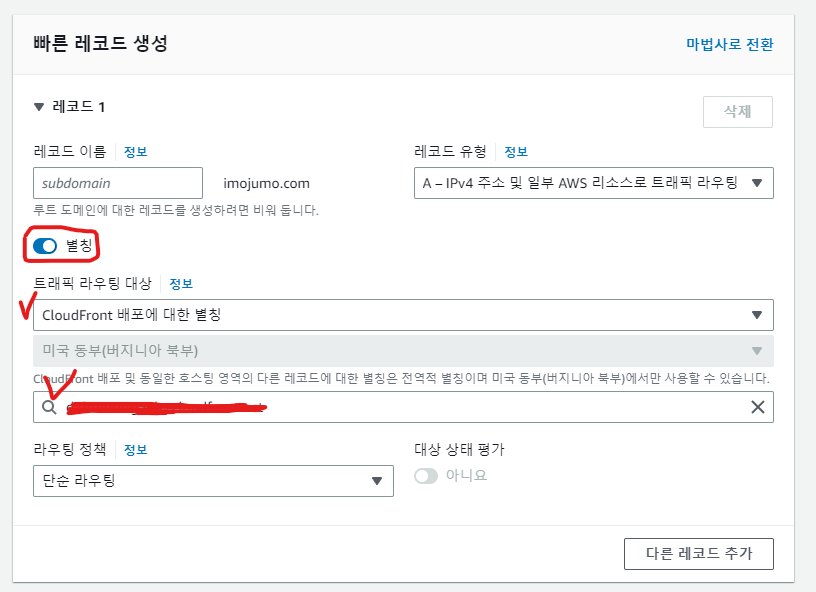
- 나는 루트 도메인이기 때문에 비워 두었고,
별칭을 활성화 시켰다. 트래픽 라우팅 대상은 방금 배포한 CloudFront를 연결할 것이기 때문에CloudFront 배포에 대한 별칭을 선택한다.- 아래에 검색창 같은 게 뜨는데 CloudFront의 CNAME 설정과 SSL 인증을 했다면 클릭 시, CloudFront 배포한 게 뜰 것이다.
- 나는 루트 도메인이기 때문에 비워 두었고,

- 다음과 설정 후
레코드 생성클릭!
이 과정을 전부 했다면 설정한 도메인으로 이동해 보면 아래와 같이 https 가 잘 적용이 되고 화면도 제대로 나오는 것을 확인할 수 있다!

오랜만에 배포 다시 했는데 1트에 성공 ~.~



