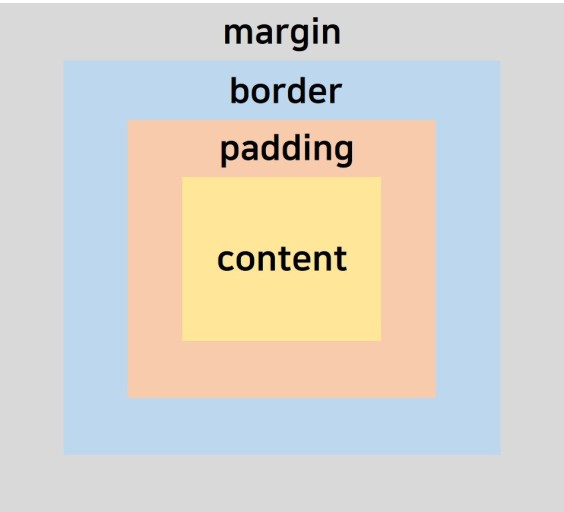
- 박스모델
하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 됨, 항상 직사각형, width와 heigt를 가짐
- 줄 바꿈이 되는 박스(block 박스)
- 줄 바꿈이 없이 옆으로 붙는 박스(inline 박스): width값과 height값이 먹지 않음
- 줄 바꿈이 일어나지 않는 동시에 block 박스의 특징을 가지는(inline-block 박스)
줄 바꿈이 되는 요소: <h1>, <p>, <div>
줄 바꿈이 되지 않는 요소: <span> **border를 기준**으로 padding(안쪽 여백), margin(바깥 여백)이 있음
**border를 기준**으로 padding(안쪽 여백), margin(바깥 여백)이 있음
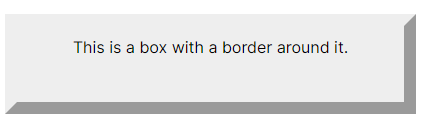
1. border: 테두리
-
border-color: 테두리 색상 설정
-
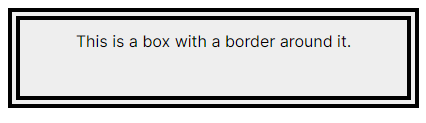
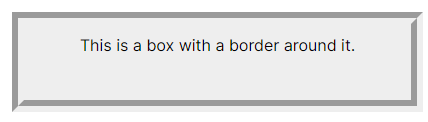
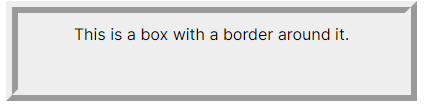
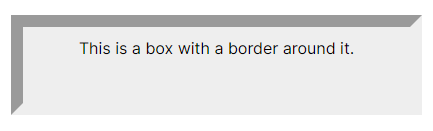
border-style: 선 스타일 설정
-
none, hidden: 테두리 표시X
-
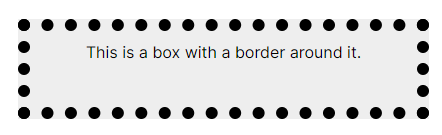
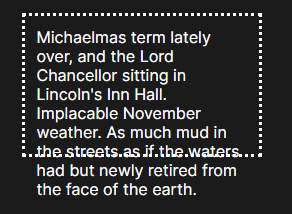
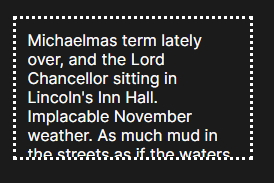
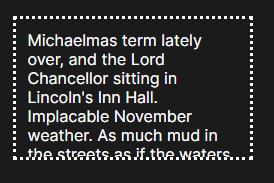
dotted: 둥근 점 표시

-
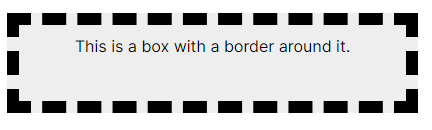
dashed: 일련의 짧은 정사각형 끝 대시 또는 선 세그먼트 표시

-
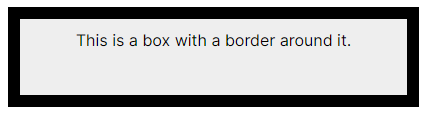
solid: 단일 직선 실선 표시

-
double: 두 개의 직선 표시

-
groove: 조각 모양으로 테두리 표시

-
ridge: 돌출된 모양으로 테두리 표시

-
inset: 요소가 포함된 것처럼 보이게 하는 테두리

-
outset: 요소를 양각으로 보이게 하는 테두리 표시

-
border-width:테두리 너비 설정
-
2. margin: 바깥 여백
- top, right, bottom, left의 시계 방향
p {margin: 10px 20px} /* 값을 두 개 넣으면 top과 bottom이 10px, right와 left가 20px 됨*/
p {margin: 10px} /* 값을 하나만 넣으면 모든 방향에 10px 적용 */
p {margin: 10px 20px 30px} /* 값을 세 개 넣으면 top은 10px, right와 left가 20px, bottom이 30px 적용 */ 3. padding: 안쪽 여백
- top, right, bottom, left의 시계 방향
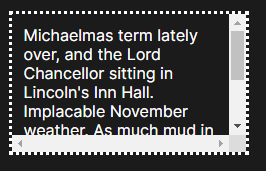
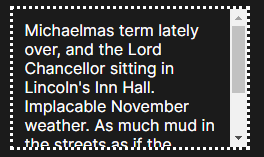
overflow
-
박스를 벗어나는 콘텐츠 처리
-
visivle: 콘텐츠는 잘리지 않으며 패딩 상자 외부에서 렌더링될 수 있음

-
hidden: 패딩 상자에 맞게 필요한 경우 콘텐츠가 잘리며 스크롤 지원을 하지 않음

-
clip: 콘텐츠가 요소의 패딩 상자에 잘림

-
scroll: 패딩 상자에 맞게 필요한 경우 콘텐츠가 잘림

-
auto: 사용자 에이전트에 따라 다름

-

