
🤔 fetch API란?
- HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공
- fetch는 '가져오다'라는 뜻으로 Request나 Response와 같은 객체를 이용해서 HTTP 파이프라인을 구성하는 요소를 조작하고 원격지에서 정보를 가져오기 위해서 사용한다
- Promise를 기반으로 동작한다
예를 들면 포털 사이트에서 시시각각 변하는 정보와 늘 고정적인 정보가 따로 분리돼 있는 것을 볼 수 있다. 이 중에서 최신 뉴스, 날씨/ 미세먼지 정보는 동적으로 데이터를 받아야 하는 정보들로 이럴 때 많은 웹사이트에서 해당 정보만 업데이트하기 위해서 요청 API를 사용한다.
그 중에서 대표적인 Fetch API를 이용해서 해당 정보를 원격 URL로부터 불러오는 경우, 원격 URL로부터 정보를 받아와서 특정한 DOM 엘리먼트를 업데이트한다. 이렇듯, Fetch API는 특정한 URL로부터 정보를 받아오는 역할을 하는데 이 과정이 비동기적으로 이루어지기 때문에 경우에 따라서는 시간이 걸릴 수 있다. 이렇게 시간이 걸리는 작업이 요구될 때는 blocking이 발생해서는 안 되므로, 특정 DOM에 정보가 표시될 때까지 로딩 창을 대신 띄우는 경우도 있다.
🤔 HTTP란?
- 하이퍼텍스트 전송 프로토콜은 HTML과 같은 하이퍼미디어 문서를 전송하기 위한 애플리케이션 레이어 프로토콜
- 클라이언트와 서버 사이에 이루어지는 요청/응답 프로토콜
예를 들면 웹 브라우저(클라이언트)가 HTTP를 통해 서버로부터 웹페이지나 그림 정보를 요청하면 서버는 이 요청에 응답하여 필요한 정보를 해당 사용자에게 전달하게 된다. 이 정보가 모니터와 같은 출력 장치를 통해 사용자에게 나타나는 것.
💥 fetch API 사용법
- fetch API를 이용해서 데이터 요청하기
fetch(url, options)
.then((response) => console.log("response:", response))
.catch((error) => console.log("error:", error));
- fetch(url): 함수의 첫번째 인자로 URL를 받는다
- fetch(options): 함수의 두번째 인자로 옵션 객체를 받으며 Promise 타입의 객체를 반환
-> 반환된 객체가 API의 호출을 성공했을 때는 응답(response) 객체를 resolve하며, 실패했을 때는 예외(error) 객체를 reject한다
+ fetch() 함수는 디폴트로 GET 방식으로 작동하고 GET 방식은 요청 전문을 받지 않기 때문에 옵션 인자가 필요 없다
+ 대부분 REST API는 JSON 형태의 데이터를 응답하기 때문에 응답 객체는 json() 메서드를 제공
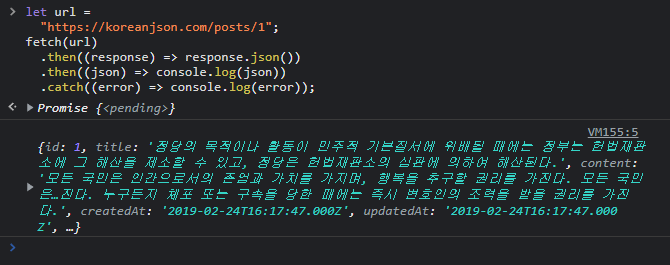
let url =
"https://koreanjson.com/posts/1";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
let url = // 주소를 담은 url 변수
"https://koreanjson.com/posts/1";
fetch(url) // url을 fetch를 통해서 가지고 옴 or 매개변수로 그냥 주소를 문자열로 넣을 수 있음
.then((response) => response.json()) // 가지고 오면 json에 요청
.then((json) => console.log(json))
.catch((error) => console.log(error)); // 에러처리출처 codestates, https://www.daleseo.com/js-window-fetch/
