📌 CORS 에러 해결 방법
- React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용(해당 방법을 통해서 CORS 정책을 우회할 수 있다.)
📌 Proxy
- 내부 네트워크에서 인터넷 접속을 할 때에, 빠른 액세스, 안전한 통신을 확보하기 위한 중계 서버
- 클라이언트와 Web 서버의 중간에 위치한다.
🤔 어떻게 CORS 정책을 우회할 수 있을까?
React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 된다. 브라우저를 proxy 기능을 통해 속이는 것이다.

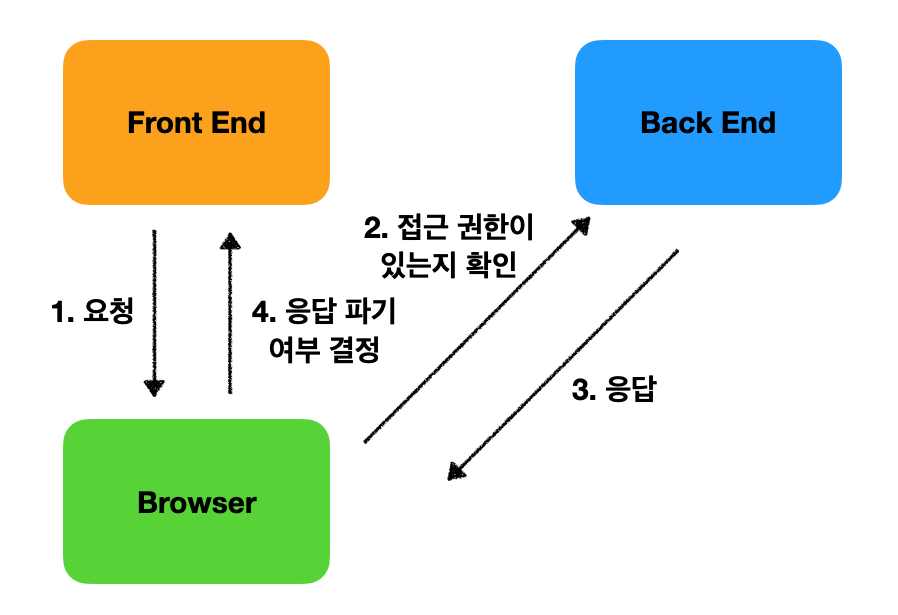
[그림] proxy 적용 전 흐름
위의 그림은 브라우저를 속이기 전(proxy 적용 전) 흐름이다.
- React 앱(프론트엔드)에서 브라우저 쪽으로 요청을 보낸다.
- 브라우저는 서버(백엔드) 쪽으로 리소스를 요청하게 된다. 이때 접근 권한이 있는지(출처가 같은지) 확인한다.
- 백엔드 서버가 정상적으로 200 OK 응답을 브라우저에게 보낸다.
- 브라우저는 받은 리소스 및 응답과 함께 출처가 같은지 아닌지 확인하게 되는데, 이때 출처가 다르면 응답을 파기(CORS Error)하고, 출처가 같다면 응답을 파기하지 않고 다시 프론트엔드 쪽으로 응답을 보내준다.

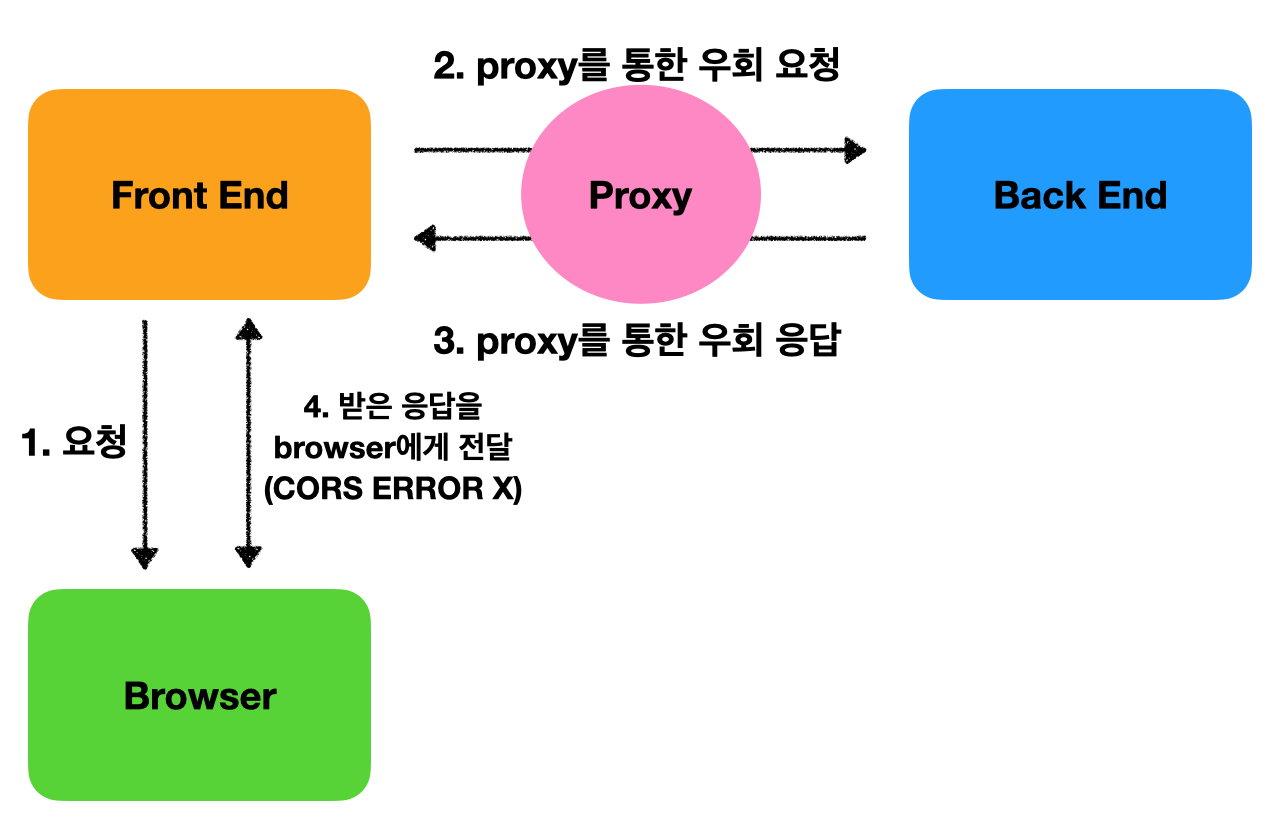
[그림] proxy 적용 후 흐름
위의 그림은 브라우저를 속인 후(proxy를 적용) 흐름이다.
- React 앱에서 브라우저를 통해 API를 요청한다.
- 요청할 때, proxy를 통해 백엔드 서버로 요청을 우회하여 보내게 된다. 그러면 백엔드 서버는 응답을 React 앱으로 보낸다.
- React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다.
이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 된다.
📌 Proxy 사용법
🔥 webpack dev server proxy
webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 된다. 그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환한다.
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있다.
- proxy는 금방 찾을 수 있도록 보통 맨 밑에 작성한다.
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}- 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
🔥 React Proxy 사용법
webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 한다. 그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 한다.
http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save그리고 React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성한다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다. 밑의 부분은 webpack dev server 에서 제공하는 proxy 기능을 사용할 때와 동일하다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
✨ proxy 기능
-
Proxy 서버를 통해 한 단계의 보안이 가능하여 컴퓨터의 보안을 유지할 수 있다.
-
Proxy는 Proxy 서버에 요청된 내용들을 캐시를 이용해 저장한다.
캐시를 사용한다는 것은 즉, 이전에 사용했던 데이터들을 다시 가져올 상황이 생긴다면 전손 시간을 절약할 수 있다는 것이다. 이처럼 캐시를 사용하여 리소스로에 접근 속도를 향상 시킨다. Web Proxy는 웹 서버로부터 웹 페이지를 캐시로 저장하는 데에 흔히 쓰이며 캐싱을 통해서 콘텐츠를 빠르게 가지고 올 수 있다.
-
네트워크 서비스, 콘텐츠 접근 정책 적용
사용률을 기욕하고 검사하기 위해서 사용할 수도 있다. 관리자의 입장에서 사용하는 것으로 접근제어로 사용이 가능하다는 것이다.
-
참고: 코드스테이츠, 참고 블로그

