❤️🔥 CDD | Component Driven Development
- 부품 단위로 UI 컴포넌트를 만들어 나가는 개발, 컴포넌트를 모듈 단위로 개발해 UI를 구축 도달하는 개발 및 설계 방법론이다. 기본적인 컴포넌트 단위에서부터 뷰까지 구성을 위해서 각 컴포넌트를 점진적으로 조립시켜 나가는 상향적인 성향을 띄고 있다.
❤️🔥 구조적인 CSS 작성 방법의 발전
- 인터넷이 만들어진 이후 기술의 발달과 사용자들이 다양한 환경에서 인터넷을 사용하기 시작했다. 이에 따라서 CSS의 작성 방식도 발전하였는데, 프로젝트의 규모나 복잡도가 커지면서 같이 작업하는 팀원의 수도 증가함에 따라 CSS를 작성할 때 일관적인 패턴이 존재하지 않다는 것이 큰 걸림돌이가 되었다. 또한 다양한 디바이스들의 등장으로 웹사이트들이 다양한 디스플레이를 커버해야 됐기 때문에 CSS는 더욱 복잡해지게 됐다. 따라서 CSS 작업을 효율적으로 하기 위해서 구조화된 CSS의 필요성이 대두되었고, CSS를 구조화하는 이러한 문제점들을 해결하기 위한
CSS 전처리기라는 개념이 등장했다.
❤️🔥 CSS 전처리기
- CSS가 구조적으로 작성될 수있게 도움을 주는 도구, 전처리기의 자신만의 특별한 syntax를 가지고 CSS를 생성하도록 하는 프로그램이다. CSS 문서를 작성할 때는 번거롭거나 많은 반복적인 작업을 요구한다. (ex: Color 값 찾기, tag 닫기) 이뿐만 아니라 클래스의 상속과 같은 사항으로 점점 CSS 문서는 양이 많아지고 이로 인해 이후 유지관리에 많은 영향을 끼친다. 이런 CSS 문제점들을 프로그래밍 개념을 활용한 CSS 전처리기를 통해 해결할 수 있다.
❤️🔥 SASS
- CSS를 확장해 주는 스크립팅 언어
- CSS를 만들어 주는 언어로, JS처럼 특정 속성 값을 변수로 선언해 필요한 곳에 선언한 변수를 활용하여 쓸 수 있고, 반복되는 코드를 한 번의 선언으로 여러 번 재사용이 가능한 기능을 가졌다.
- SCSS 코드를 읽어서 전처리한 다음 컴파일 후, 전역 CSS 번들 파일을 만들어 주는 전처리기 역할을 한다.
- 하지만 얼마 지나지 않아 SASS가
CSS의 구조화를 해결해 주는 장점보다 다른 문제들을 더 많이 만들어낸다는 것이 밝혀진다. 전처리 내부에서 어떤 작업을 하는지 알지 못하고, 스타일이 겹치는 문제를 해결하기 위해 단순 계층 구조를 만들어 내는 것에 의지하게 됐고, 그 결과 컴파일된 CSS의 용량이 어마무시하게 커지게 됐다.
💡 전처리기의 지향점
- 단순 계층 구조를 만들어 내는 것에 의지하는 것과 컴파일된 CSS 큰 용량과 같은 CSS 전처리기의 문제점을 보완하기 위해서 BEM, OOCSS, SMACSS와 같은 CSS 방법론이 대두됐다. 각각의 전처리기들은 장단점을 가지고 있으나 결국 모두 같은
코드의 재사용,코드의 간결화,코드의 확장성과 같은 지향점을 가지고 있다.
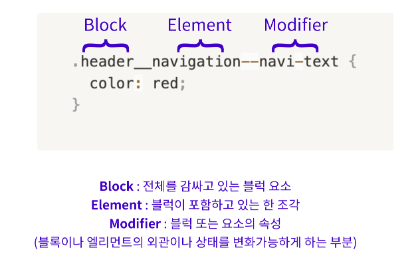
❤️🔥 BEM

- CSS 방법론으로 Block, Element, Modifier로 구분하여 클래스명을 작성하는 방법이다. 위의 사진과 같이 각각의 Block, Element, Modifier은
--와__로 구분한다. 클래스명은 BEM 방식의 이름을 여러 번 반복해 재사용할 수 있도록 하며 HTML/CSS/SASS 파일에서도 더 일관된 코딩 구조를 만들어 준다. 하지만 클래스명 선택자가 장황해 지며 이런 긴 클래스명 사용 때문에 마크업이 불필요하게 커진다는 문제점이 발생하기 시작한다. 재사용할 때마다 모든 UI 컴포넌트를 명시적으로 확장해야만 했다. 또한 SASS와 BEM도 고치지 못한 몇 가지 문제들은 언어 로직 상에 진정한 캡슐화의 개념이 없다는 것이었고, 이로 인해 개발자들이 유일한 클래스명을 선택하는 것에 의존할 수밖에 없었다.
❤️🔥 Styled-Component
- 기능적 혹은 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있는 단순한 패턴을 제공
- 기존 DOM을 만드는 방식인 CSS, SCSS 파일을 밖에 두고, 태그나 id, class 이름을 가져와 쓰지 않고, 동일한 컴포넌트에서 컴포넌트 이름을 쓰듯 스타일을 지정하는 것이다. CSS 파일을 밖에 두지 않고, 컴포넌트의 내부에 넣기 때문에 CSS가 전역으로 중첩되지 않는다.
- 애플리케이션으로 개발 방향이 진화하게 되면서 컴포넌트 단위 개발은 캡슐화의 중요성을 불러왔다. 하지만 CSS는 컴포넌트 기반의 방식을 위해 만들어진 적이 한 번도 없었다. 결국 CSS도 컴포넌트 영역으로 불러들이기 위해 CSS-in-JS가 탄생해 이 문제를 정확하게 해결한다. CSS-in-JS엔 대표적으로 Styled-Component가 있다.
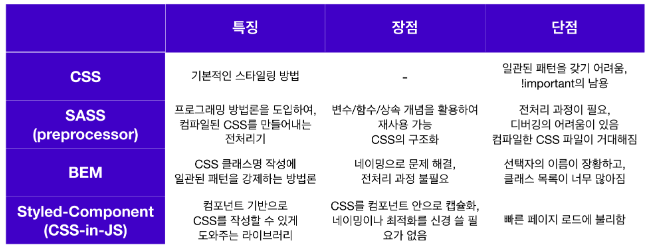
➕ CSS 방법론 특징, 장단점