React
- 프론트앤드 개발을 위한 JavaScript 오픈소스 라이브러리
React의 3가지 특징
- 선언형
리액트는 한 페이지를 보여주기 위해 HTML/ CSS/ JS로 나눠서 적기보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다 명시적이적이라는 것은 코드를 자세히 분석하지 않아도 코드의 일부를 분명히 알 수 있게 작성하는 방식을 의미한다.
- 컴포넌트 기반
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발/ 컴포넌트로 분리하면 서로 독립적이고 재사용이 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있다
- 범용성
리액트는 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있다. Facebook에서 관리돼 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발이 가능/ 프라임워크는 생태계에 존속하며, 리액트는 기존 프로젝트에도 유연하게 사용 가능하다
JSX
JavaScript XML의 줄임말로, 문자열도 아니고 HTML도 아닌 React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법! / 문법을 이용하여 React 엘리먼트를 만들 수 있다.
🟣 JSX는 JS의 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JS 코드가 아니다!
🟡 그러므로 바로 브라우저가 이해할 수 있는 JS 코드로 변환해 줘야 한다!
💥 이때 사용하는 것이 바로 Babel !
🟣 Babel이란?
🟡 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일하며, 컴파일 후에 JavaScrip를 브라우저가 읽고 화면에 렌더링할 수 있다!
🟣 React에서는 DOM과는 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있다!
🟡 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었으며, 한눈에 컴포넌트를 확인할 수 있다
😆 JSX를 사용하면 JavaScript만으로 마크업 형태의 코드를 작성해서 DOM에 배치할 수 있게 되는 것!
+ 주의할 점: JSX는 HTML처럼 생겼지만 HTML이 아니기 때문에Babel 을 이용한 컴파일 과정이 필요하다.

DOM에서 JS와 함께 사용하기 위해서는 JS와 HTML을 연결하기 위한 작업이 필요하다 lnline 방식이나 script 태그를 이용해 JS 파일을 연결할 수 있다.

하지만 React에서는 JSX를 이용해서 위에 보았던 DOM 코드보다 명시적으로 코드 작성이 가능하다. JS 문법과 HTML 문법을 동시적으로 이용해 기능과 구조를 한눈에 확인할 수 있다.
😆 이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트 라고 한다!

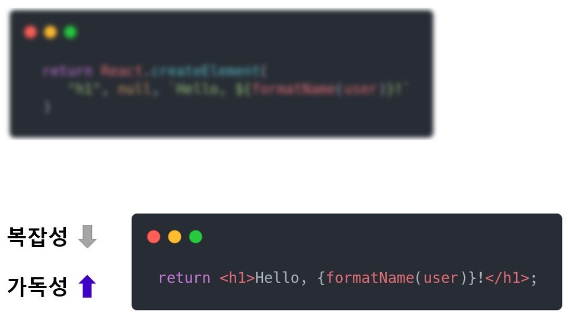
🤔 JSX 없이 React 요소를 만들 수는 없을까?
- JSX 없이도 React 요소를 만들 수 있지만, 코드가 복잡하고 가독성이 떨어진다!
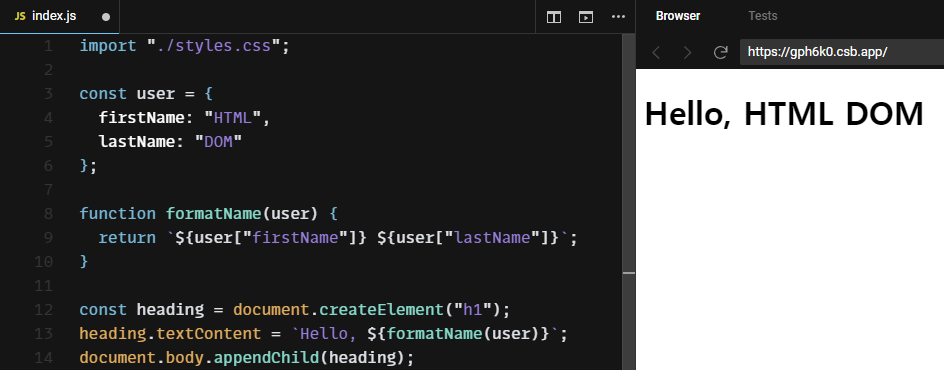
DOM으로 엘리먼트 생성하기 예제

DOM에서 Hello, HTML DOM 을 화면에 표시하기 위해서는 위와 같이 HTML과 JS를 연결하는 작업을 진행해야 한다.
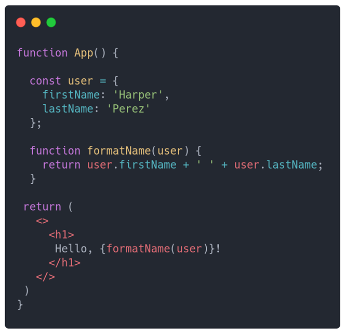
React 로 엘리먼트 생성하기 예제

DOM에서와는 달리 App.js 이 한 개의 JS 파일 안에서 HTML과 JS로 나누어졌던 두 가지 일을 한번에 처리하고 있다. 하나의 파일에서 웹 애플리케이션의 구조와 동작을 한눈에 파악할 수 있다. JSX는 개발자가 코드만 바라보는 게 아니라, 구조도 바라보게 돕는다!!
JSX 활용
❗ JSX 규칙
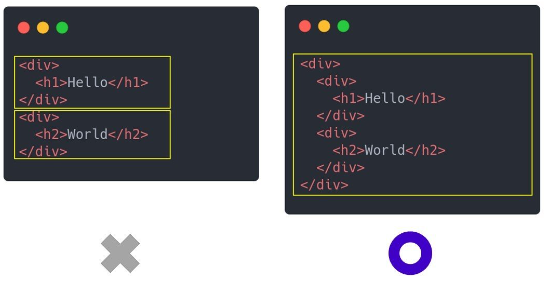
💨 하나의 엘리먼트 안에 모든 엘리먼트가 포함되어야 한다!

JSX에서 여러 엘리먼트를 작성하려고 할 때, 최상위에서 opening tag와 closing tag로 감싸줘야 한다!
💨 React에서 CSS class 속성을 지정하기 위해서 "className"으로 표기해야 한다!

만약에 className 이 아닌 class 로 작성하게 된다면 React에서는 html 클래스 속성이 아닌 JS 클래스로 받아들이기 때문에 주의가 필요하다
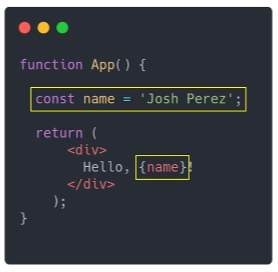
💨 JavaScript 표현식 사용 시, 중괄호({})를 이용한다!

JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다. 중괄호를 사용하지 않는다면 일반 텍스트로 인식한다!
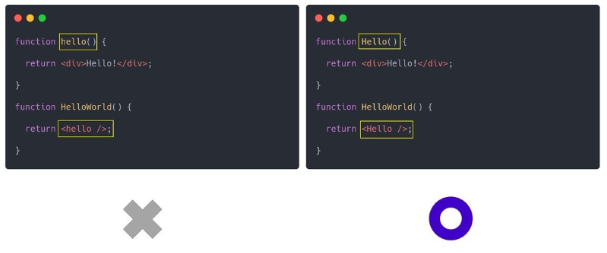
💨 사용자 정의 컴포넌트는 대문자로 시작한다!

React 엘리먼트가 JSX로 작성되면 대문자로 시작해야 된다. 소문자로 시작하게 된다면 일반적인 HTML 엘리먼트로 인식하게 됨! 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
💨 조건부 렌더링에는 삼항연산자를 사용한다!

조건부 렌더링은 if문이 아닌 삼항연산자를 사용한다
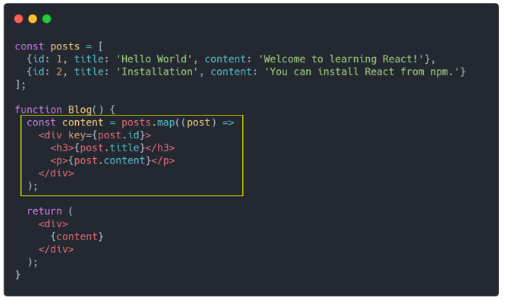
💨 여러 개의 HTML 엘리먼트를 표시할 때는 map() 함수를 사용한다!

React에서 여러 개의 HTML 엘리먼트를 표시할 때는 map() 함수를 사용한다. map 함수를 사용할 때는 반드시 key JSX 속성을 넣어야 한다. 만약에 key JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다!

