wireframe과 Mockup
wireframe
- 웹페이지의 레이아웃과 UI 요소 등에 대한 뼈대
- 디자인에 들어가기 전 단계, 선을 이용해 윤곽선을 잡는 것
Mockup
- 데모 시연, 평가를 위한 최소한의 기능만을 담은 모형
- 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것
🙄 "유트브 개발자"라고 가정하고, React를 이용해서 어떻게 애플리케이션을 만들지 설계한다고 상상해 보자!
❗ 페이지를 먼저 만들기보단 어떤 컴포넌트를 만들고 이들을 어떻게 조합할지부터 구상!

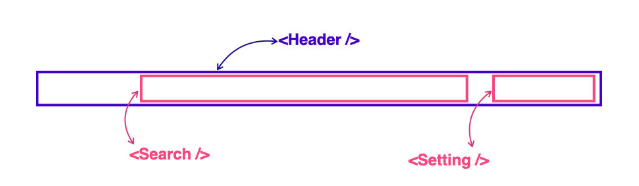
[화면 상단]
상단 전체를 아우르는 Header 컴포넌트가 있고, 그의 자식으로 Search와 Setting이라는 컴포넌트를 만든다 또한 Header 컴포넌트는 애플리케이션의 어느 페이지에 가더라도 항상 화면 상단을 위치하므로 모든 페이지마다 따로 만들 필요없이 한번만 만들어 모든 페이지에서 사용할 수 있도록 로직을 짠다!

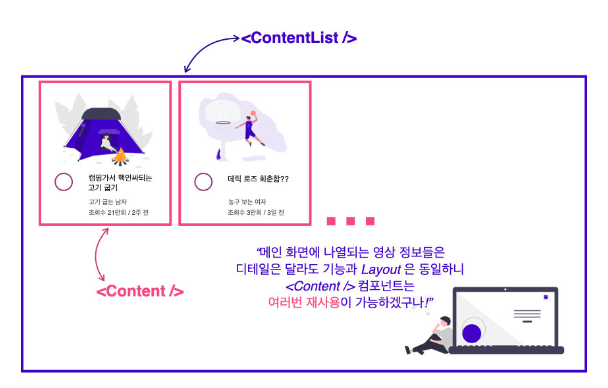
[화면 중앙]
중앙에는 크리에이터들이 올린 영상을 담는 ContentsList라는 컴포넌트가 있고 그 안에는 동일한 형태를 가진 영상물들이 반복적인 형태로 화면을 구상하고 있기 때문에 Content라는 컴포넌트를 한 번만 만들어 재사용!
🤔 설계가 끝났나?
💥 이게 끝이 아니다!! 가장 작은 단위의 컴포넌트를 분석해 보면 다양한 정보를 담고 있는 content 컴포넌트를 볼 수 있다 유튜브 콘텐츠의 경우 하나의 영상에 썸네일, 제목, 소개글, 채널 이름, 조회수, 업로드 날짜 등이 있다. 이런 content 컴포넌트는 영상과 관련된 데이터를 입력받아서 UI에 맞게 화면에 출력한다. 또한 클릭 시 해당 영상을 재생하는 기능, 영상이 대기 목록에 있거나 재생 중일 때도 동일한 내용이 화면에 출력된다. 어떤 상태에 있냐에 따라 출력 위치만 조금씩 달라진다. 이렇게 때문에 애플리케이션 안에서 다뤄지는 데이터를 컴포넌트끼리 보다 유기적으로 주고받을 수 있게 설계해야 한다.
🤔 어떻게 컴포넌트끼리 유기적으로 데이터를 주고받을 수 있게 설계할까?
💥 React Router!!!
React Router
- React SPA에서는 라우팅에 따라 다른 뷰를 보여 주기 위해서 React에서 React Router라는 라이브러리를 사용
- Routing: 다른 주소에 따라 다른 뷰를 보여주는 과정, "경로에 따라 변경한다"의 의미
- React에는 이 기능이 자체적으로 내장되지 않았기 때문에 React Router 라이브러리를 사용
🟣 React Router 주요 컴포넌트
<BrowserRouter>: History API를 사용해 UI를 URL과 동기화된 상태를 유지해 주는 역할<Routes>: Route로 생성된 자식 컴포넌트 중에서 매친되는 첫번째 Route를 렌더링하는 역할<Route>: 경로를 지정해 주는 데에 사용<Link>: 사용자가 원하는 경로로 이동시켜 주는 역할
🤔 React Router 사용 환경 세팅
- react-router 라이브러리 설치
// helloroute 폴더에 React App 설치
npx create-react-all helloroute
cd gelloroute
// helloroute에 react-router 설치
npm install react-router-dom@^6.3.0- App.js로 react-router 컴포넌트 꺼내오기
import React from "react";
tmport {BrowserRouter, Routes, Route, Link } from "react-router-dom";
export default function App(){
return (. . .)
}+ Link와 Route 설정하기
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">Mypage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
</div>
{/* 경로는 path로 컴포넌트는 element로 연결. */}
<Routes>
<Route path="/" element={<Home />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</BrowserRouter>출처: 코드스테이츠