Intro...
React의 개발 방식 중 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 것이다. 프로토타입에서 컴포넌트를 찾아내어 각 컴포넌트를 만들어 가면서 페이지를 만들어 나간다. 즉 상향식으로 프로토타입 앱을 만든다는 것이다. 페이지를 만들기 전에 컴포넌트를 먼저 만들고 이를 조립하며 페이지를 완성시켜 나간다는 것의 장점은 테스트가 쉬우면서도 확장성이 좋다. 그래서 기획자, PM, UX 디자이너로부터 앱 디자인(프로토타입)을 전달받고 나면 컴포넌트 계층 구조로 나누는 것을 가장 먼저 해야 한다.
React 데이터 흐름

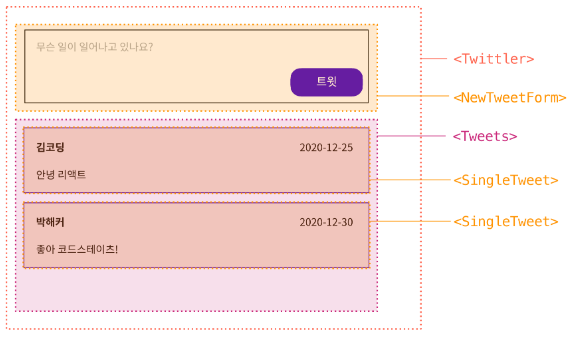
그림과 같은 형태의 컴포넌트를 디자인한다고 가정해 보자. 그림과 같이 컴포넌트를 분류한 이유는 하나의 컴포넌트는 한 가지 일을 한다는 단일 책임 원칙에 따른 것이다.

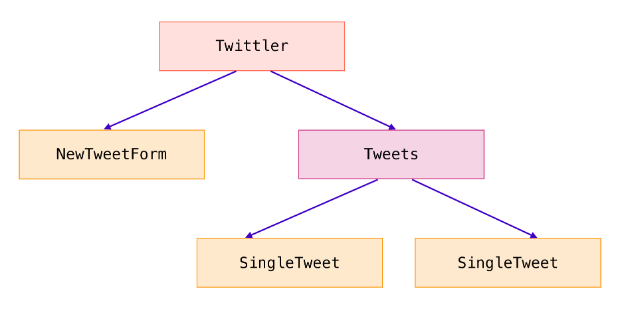
이를 트리 구조로 나타내면 위와 같다. 다음을 참고하여 데이터를 어디에 둘지 결정한다.

컴포넌트는 컴포넌트 바깥에서 props 를 이용해 데이터를 마치 전달인자, 속성처럼 전달받을 수 있다. / 데이터는 위에서 아래 방향으로 전달된다. 즉, 데이터를 전달하는 주체가 부모 컴포넌트이며 이는 데이터의 흐름이 하향식으로 흘러가고 있음을 의미한다. React는 단방향 데이터 흐름을 따르기 때문에 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 알지 못한다.
❗ Application에서 필요한 데이터가 무엇인지 먼저 정의하자!
[Twittler 애플리케이션이 가지고 있는 상태]
-
전체 트윗 목록
-
사용자가 작성 중인 새로운 트윗의 내용
이 중에서 변하는 값과 변하지 않는 값은 무엇일까? 사용자 입력은 이벤트에 따라서 얼마든지 변할 수가 있는데 이것을 상태라고 한다. 트윗 목록이 추가, 삭제될 여지가 없다면 사실 state로 둘 필요가 없지만 우리는 새 트윗 추가라는 기능을 염두해 두고 있기 때문에, 트윗 목록 역시 상태이다.
- 부모로부터 props를 통해 전달되나요? ❌
- 시간이 지나도 변하지 않나요? ❌
- 컴포넌트 안의 다른 state나 props를 가지고 계산이 가능한가요? ❌
= 💥 그렇다면 그것은 state가 아닙니다!!
🤔 그렇다면 상태를 어디에 위치시켜야 될까?
상태가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 되므로 크게 어렵지 않다. 하지만 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 이때 공통 소유 컴포넌트를찾아 그곳에 상태를 위치시켜야 한다. 즉, 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치시켜야 한다.
역방향 데이터 흐름 추가

앞서 React는 단방향 데이터 흐름을 가지고 있다고 했는데 역방향 데이터 흐름은 무엇일까?
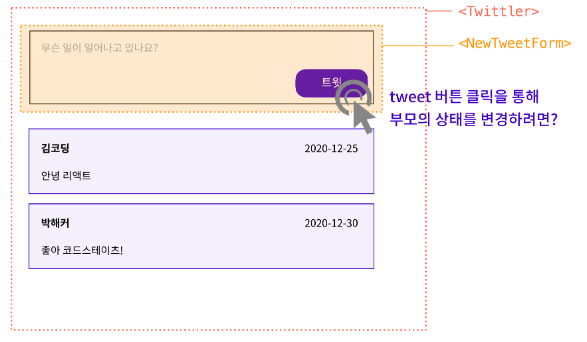
상태 위치를 전부 정하고 나서 생각해 보니, 부모 컴포넌트에서의 상태가 하위 컴포넌트에 의해 변하는 것을 발견할 수 있다. 바로 새로운 트윗 추가가 대표적인 예이다. 버튼을 통한 Action은 부모의 상태를 변화시켜야 한다. 하위 컴포넌트에서의 클릭 이벤트가 부모의 상태를 바꾸어야만 하는 상황이 오면 어떻게 해결할 수 있을까?
💡 Lifting state up
- 상태를 변경시키는 함수를 하위 컴포넌트에 props로 전달해서 해결할 수 있다. 콜백 함수를 사용하는 방법과 비슷하다!
- 단방향 데이트 흐름이라는 원칙에 따라서 하위 컴포넌트는 상위 컴포넌트로부터 전달받은 데이터의 형태 혹은 타입이 무엇인지만 알 수 있다. 데이터가 state로부터 왔닌즤, 하드코딩으로 입력한 내용인지는 알지 못한다. 그렇기 때문에 하위 컴포넌트에서의 어떤 이벤트로 인해서 상위 컴포넌트위 상태가 바뀌는 것이 마치 "역방향 데이터 흐름" 과 같이 이상하게 들릴 수 있다. React에서 제시하는 해결책은 상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행하는 것이다. 이런 방식은 여전히 단방향 데이터 흐름의 원칙에 부합하는 해결 방법이며 이것을 바로 "상태 끌어올리기"라고 한다.

