✨ Intro

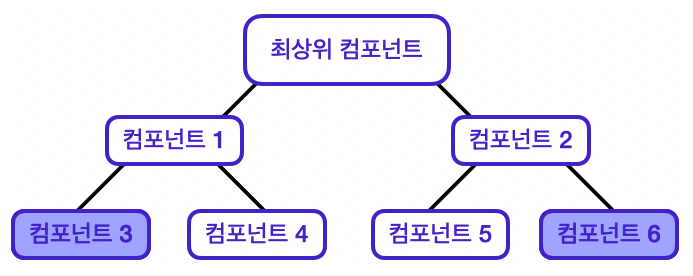
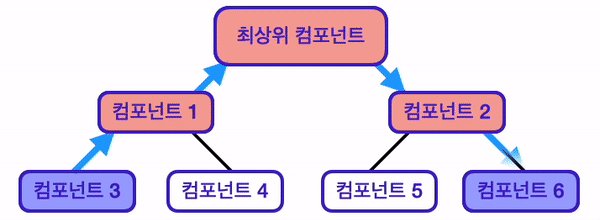
다음과 같은 구조를 가진 React 애플리케이션이 있다고 가정했을 때, 컴포넌트 3, 컴포넌트 6에만 사용되는 상태가 있다. 이 상태는 어느 컴퓨넌트에 위치시켜야 할까? 답은 React 데이터 흐름은 단방향으로 흐르기 때문에 최상위 컴포넌트에 위치시키는 것이 적절하다. 하지만 이런 상태 배치는 다음과 같은 이유로 비효율적이라고 느껴질 수 있다.
- 컴포넌트 1, 2는 해당 상태를 사용하지 않는데 상태 데이터를 가짐
- 상태 끌어올리기, Props 내려주기를 여러 번 거침
- 애플리케이션의 복잡성에 따라 데이터 흐름도 복잡해짐
- 컴포넌트 구조 변동 시, 현재 데이터 흐름을 바꿔야 할 수도 있음
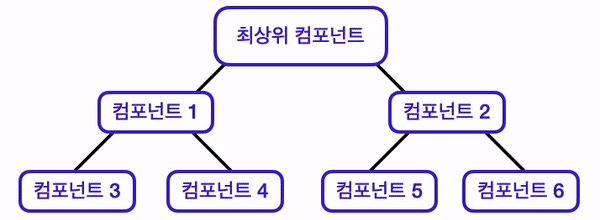
[React 사용했을 때의 데이터 흐름]

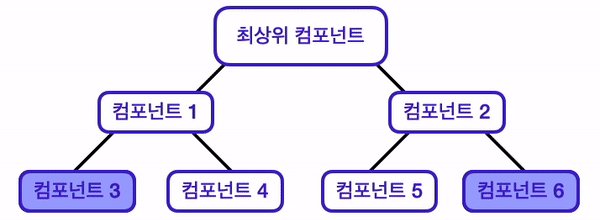
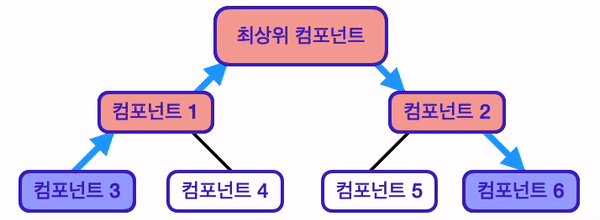
[Redux 사용했을 때의 데이터 흐름]

- 두 데이터 흐름을 비교해 보면 React를 사용했을 때보다 Redux를 사용했을 때의 데이터 흐름이 보다 깔끔해진 것을 확인할 수 있다. Redux는 상태 관리 라이브러리로, 전역 상태를 관리할 수 있는 저장소인 Store을 제공하여 Props Drilling을 해결해 준다.
❤️🔥 Redux
- React 없이도 사용할 수 있는 자바스크립트 상태 관리 라이브러리
- 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너
- 서로 다른 환경에서 작동하고, 테스트하기 쉬운 앱을 작성하도록 도와준다.
🔎 Redux | 세 가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 온다.
- Redux에는 데이터를 저장하는 Store 단 하나뿐인 공간이 있다는 원칙
2. State is read-only
- 상태는 읽기 전용, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것과 같이 Redux의 상태도 직접 변경할 수 없음을 의미한다.
- 즉, React에서 setState 메소드를 사용한 것과 같이 Redux에서도 Action이라는 객체를 통해서만 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
- 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로만 작성되어야 하는 Reducer와 연결되는 원칙
- Store - Action - Reducer
🔎 Redux | 기본 용어
1. Action
- 어떤 액션을 취할 것인지 정의해 놓은 객체
- 아래와 같은 형식으로 구성
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 - type의 지정은 필수이며 Snake Case로 작성, 해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할을 한다.
- 필요에 따라 payload를 작성해 구체적인 값 전달
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}- 보통 Action을 직접 작성하기보다 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이러한 함수를 Action Creator(액션 생성자)라고도 한다.
➕ payload
- 전송되는 데이터, 보내고자 하는 데이터 자체를 의미
- 참고하기
2. Reducer
- Dispatch에게서 전달받은 Action 객체의 type 값에 따라 상태를 변경시키는 함수
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.- 이때, Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 되기 때문이다.
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
{
/*
Reducer 함수의 첫번째 인자에는 기존 state가 들어오게 된다.
첫번째 인자에 default value를 꼭 설정해야 한다.
=> 그렇지 않을 경우, undefined가 할당돼 오류가 발생할 수 있다.
두번째 인자에는 action 객체가 들어오게 된다.
*/
}
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
// Reducer가 리턴하는 값이 새로운 상태가 된다.
// conterReducer를 createStore에 전달
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);- 여러 개의 Reducer를 사용하는 경우, Redux의
combineReducers메서드를 사용해 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});3. store
- 상태과 관리되는 오직 하나뿐인 저장소의 역할
- Redux 앱의 state가 저장돼 있는 공간, createStore 메서드를 활용해 Reducer를 연결해 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);➕ 전역 변수 저장소 설정 방법
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
{/*
react-redux에서 Provider 불러오기
Provider는 store를 손쉽게 사용할 수 있게 하는 컴포넌트
Store를 사용할 컴포넌트를 감싸준 후, Provider 컴포넌트의 Props로 store 설정
*/}
import { Provider } from 'react-redux';
{/*
redux에서 createStore 불러오기
*/}
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
{/*
변수 store에 createStore 메서드를 통해 store 만들어 주고 createStore의 인자로 reducer 함수 전달
*/}
const store = createStore(reducer);
root.render(
{/*
전역 상태 저장소 store 사용을 위해 App 컴포넌트를 Provider로 감싼 후, Props로 변수 store 전달
*/}
<Provider store={store}>
<App />
</Provider>
);🔎 Dispatch
- Reducer로 Action을 전달해 주는 함수
- Duspatch의 전달인자로 Action 객체가 전달
- Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );🔎 Redux Hooks
- React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공
- useDispatch()
- Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5[useDispatch 실습]
import React from 'react';
import './style.css';
// react-redux에서 useDispatch 불러오기
import { useDispatch } from 'react-redux';
// Action Creater 함수 increase, decrease 불러오기
import { increase, decrease } from './index.js';
export default function App() {
// useDispatch의 실행 값를 변수에 저장해서 dispatch 함수를 사용
const dispatch = useDispatch();
console.log(dispatch);
const plusNum = () => {
// 이벤트 핸들러 안에서 dispatch를 통해 action 객체를 Reducer 함수로 전달
dispatch(increase());
};
const minusNum = () => {
// 이벤트 핸들러 안에서 dispatch를 통해 action 객체를 Reducer 함수로 전달
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${1}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}- useSelector()
- 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1[useSelector 실습]
import React from 'react';
import './style.css';
// react-redux에서 useDispatch, useSeletor 불러오기
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
{
/* useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가
담긴다. 그대로 return을 하게 되면 Store에 저장된 모든 state를
사용할 수 있다. */
}
const state = useSelector((state) => state);
{
/* 변수 state를 콘솔에서 확인, Store에 저장된 기존 state 값인
1이 찍히는 것을 확인할 수 있다. */
}
console.log(state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* Store에서 꺼내온 state를 화면에 나타내기 위해 변수 state를 활용 */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
// +, - 버튼을 누를 때마다 state가 변경되는 것을 확인할 수 있다!