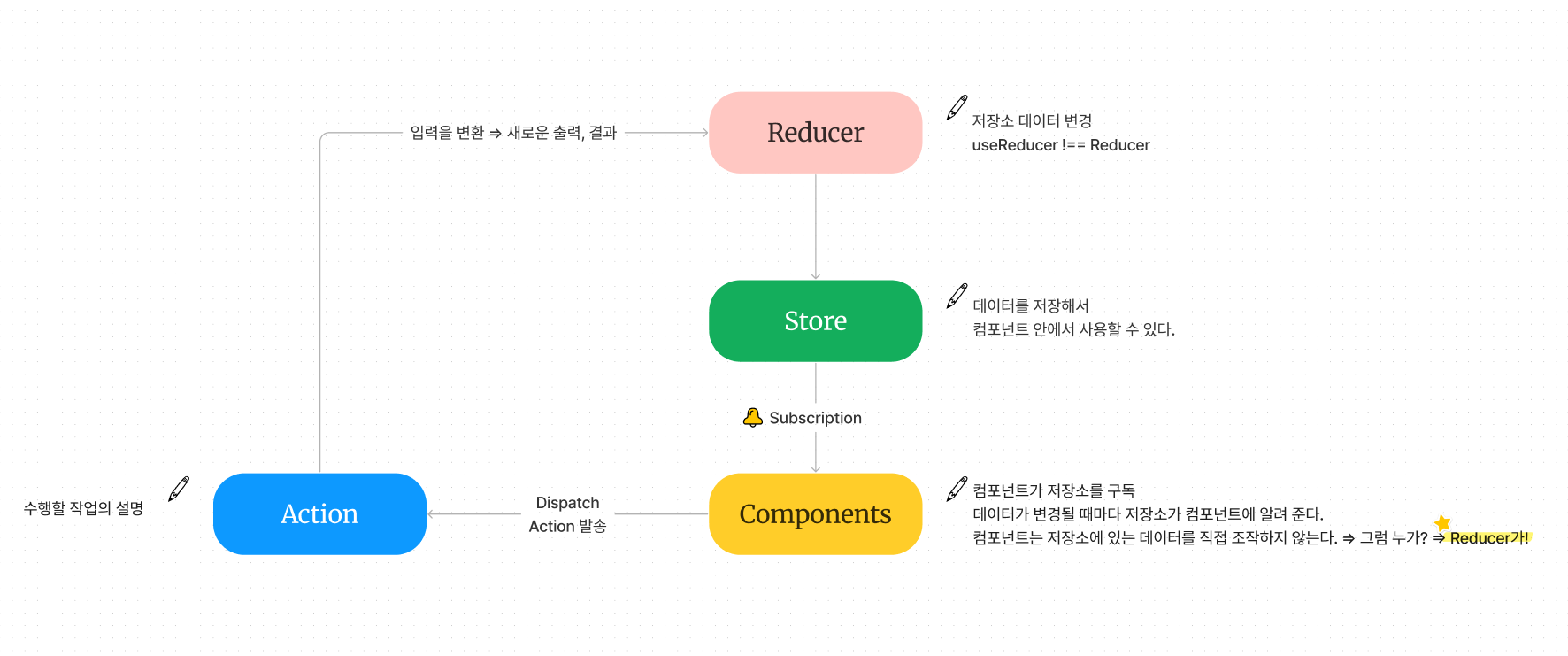
📌 Store

- 한 애플리케이션 당 하나의 Store를 가진다.
- Store는 현재의 앱 상태와 리듀서를 가지며, 추가적으로 몇 가지의 내장 함수들이 있다.
📌 Reducer

- 변화를 일으키는 함수, 기존 상태와 액션 두 가지 파라미터를 받는다.
- 현재의 상태와 전달받은 액션을 참고하여 새로운 상태를 리턴한다.
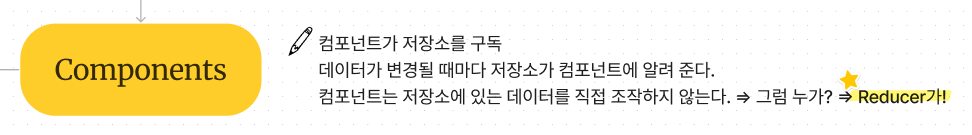
📌 subscribe

- Store의 내장함수 중 하나, 함수 형태의 값을 파라미터로 받아 구독 함수에 특정 함수를 전달해 주면 액션이 디스패치 되었을 때마다 전달해준 함수가 호출
📌 Action

- 상태에 변화가 일어날 때, 액션 발생
- 액션은 하나의 객체로 표현
{
type: "TOGGLE_VALUE"
}
❤️ dispatch
- Store의 내장함수 중 하나, 디스패치는 액션을 발생시키는 것
- 디스패치를 통해 액션을 dispatch(action)와 같이 파라미터로 전달하여 호출하면 리듀서 함수는 실행 시켜 해당 액션에 해당하는 액션 처리 로직이 있다면 액션을 참고하여 새로운 상태를 만든다.

const redux = require('redux');
/*
! Reducer
순수 함수여야 한다. //! 동일한 입력, 동일한 입력 값을 넣으면 항상 정확히 같은 출력이 산출, Side effect XX
리듀서는 액션이 도착할 때마다 새로운 상태 스냅샷을 뱉어내야 함
리덕스 라이브러리에 의해 호출
항상 2개의 입력, 즉 두 개의 파라미터 받는다. //! (기존의 상태, 발송된 액션)
어떤 출력(새로운 상태 객체)을 리턴해야만 한다.
*/
const counterReducer = (state = { counter: 0 }, action) => {
if (action.type === 'increment') {
return {
counter: state.counter + 1,
};
}
if (action.type === 'decrement') {
return {
counter: state.counter - 1,
};
}
return state;
};
/*
! Store
저장소는 데이터를 관리해야 한다.
관리하는 데이터는 리듀서 함수에 의해 결정된다.
=> 리듀서 함수가 새로운 상태의 스냅샷을 생성하기 때문
*/
const store = redux.createStore(counterReducer); //! 실행이 아닌 포인터로서 가리킨다.
/*
! Subscribe
어떠한 파라미터도 받지 않는다.
함수 안에서 저장소에서 getState()를 통해 호출할 수 있다.
getState()는 생성된 저장소에서 사용할 수 있는 메소드, 업데이트 된 후에 최신 상태의 스냅샷을 제공한다.
리덕스가 이 구독 함수를 인식하도록 하고 상태가 변경될 때마다 이 함수를 실행하라고 알려줘야 된다.
=> subscribe() 메소드를 호출
*/
const counterSubscriber = () => {
const latestState = store.getState();
console.log(latestState);
};
store.subscribe(counterSubscriber); //! 실행이 아닌 포인터로서 가리킨다.
/*
! dispatch
dispatch는 액션을 발송하는 메서드
액션은 자바스크립트의 객체
{type: '고유한 문자열을 사용하세요'}
*/
store.dispatch({ type: 'increment' });
store.dispatch({ type: 'decrement' });