❤️🔥 상태관리
- 상태: UI에 동적으로 표현될 데이터, 변하는 데이터
- Side Effect: 함수 입력 외에도 함수의 결과에 영향을 미치는 요인 ex) 네트워크 요청, API 호출
- Side Effect를 최대한 배제하여 컴포넌트를 만들자!
💥상태의 두 가지 구분
- 로컬 | 특정 컴포넌트 안에서만 관리되는 상태
- 컴포넌트 내에서만 영향을 미치는 상태
- 다른 컴포넌트와 데이터를 공유하지 않는 from 데이터는 대부분 로컬 상태이다. ex) input box, select box 등
- 전역 | 프로덕트 전체 or 여러 컴포넌트에서 관리되는 상태
- 다른 컴포넌트와 상태를 공유하고 영향을 미치는 상태
- 데이터 로딩 여부 상태와 같을 때 앱 전반에 영향을 미치므로 전역 상태라 볼 수 있음
- 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 출처는 오직 한 곳이어야 한다. (한 곳에서만 상태를 저장하고 접근하기)
- 데이터 무결성: 데이터의 정확성을 보장하기 위해 데이터 변경이나 수정 시, 제한을 둬 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것 (무결성을 위한 방법론으로 single source of truth가 있음)
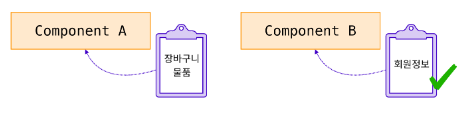
🤔 각 컴포넌트가 따로따로 상태를 가지고 있는 건 안 될까?
-
서로 다른 컴포넌트가 사용하는 상태의 종류가 다를 시, 서로 다른 출처가 있어도 상관없다!

-
하지만, 서로 다른 컴포넌트가 동일한 상태를 다룰 때는 서로 다른 출처로부터 가져오는 것을 피해야 한다.

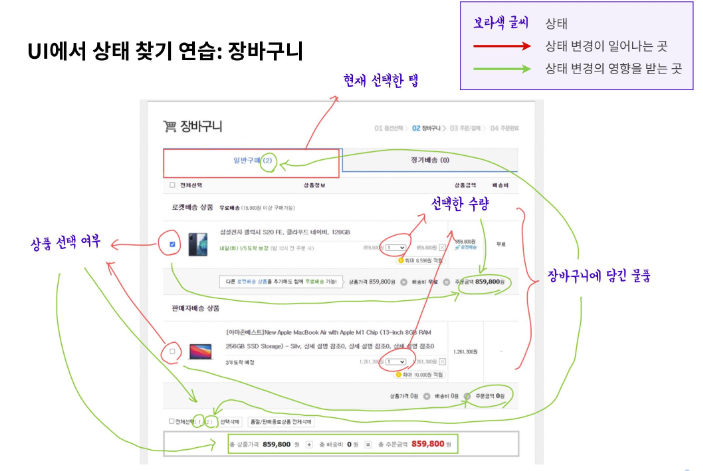
✨ 상태 찾기 연습 | 장바구니