❤️🔥 UI
- User Interface의 약자로 사람들이 컴퓨터와 상호 작용하는 시스템
- 사용자가 사용하는 서비스나 제품의 화면 안에 모든 것
- 사용자가 제품, 서비스와 상호 작용할 수 있도록 만들어진 매개체
❤️🔥 UX
- User Experience의 약자로 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하고 느끼면서 생각하는 총체적인 경험
- User의 경험을 의미, 유저가 스마트한 서비스나 제품을 직접 사용하여 느끼는 것
🤔 UI와 UX의 관계
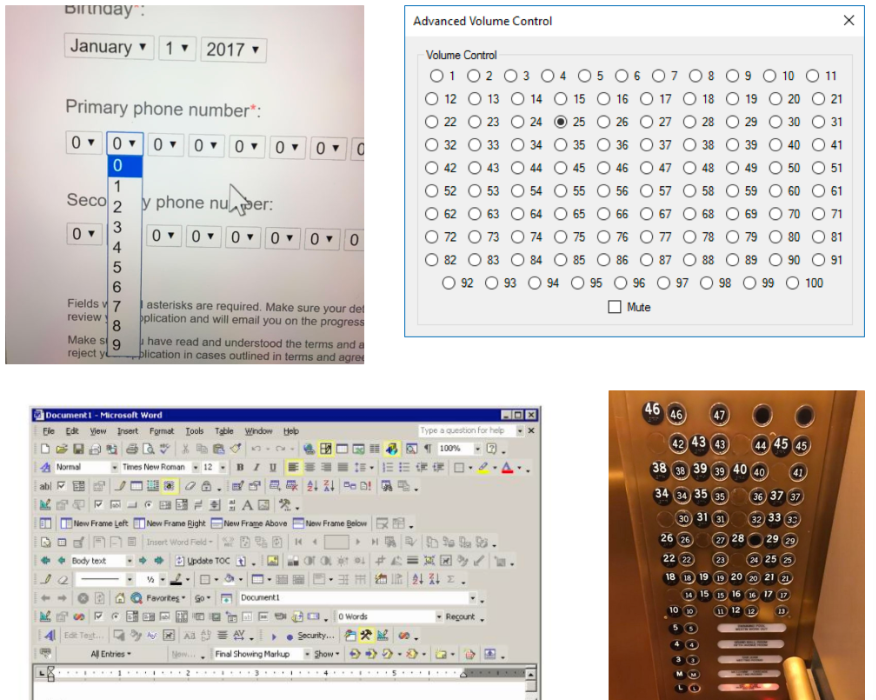
- UX는 UI를 포함하며, 좋은 UX가 UI를 의미하거나 좋은 UI가 좋은 UX를 보장하지 않는다.

위와 같은 사진에서 각자의 기능은 제대로 제공한다는 점에서 UX는 좋다고 볼 수 있지만 UI로서는 좋다고 보긴 어렵다. 반대로도 보기 좋게 디자인 된 UI의 계산기가 있다고 가정해 보자. 이 계산기의 입력한 숫자가 아닌 다른 숫자가 화면이 보인다든지 연산이 제대로 처리되지 않는다든지 등 기능이 제대로 제공하지 않는다면 이는 좋은 UI를 갖췄지만 좋지 않은 UX를 제공할 것이다.
이와 같이 UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로 보완하는 역할을 한다. UX가 좋지 않은 곳을 찾아내면서 UI의 개선점을 찾아낼 수 있으며, 이를 개선함으로써 UX가 좋아지기도 한다.
❤️🔥UI 디자인 패턴
- UI 디자인 패턴은 프로그래밍 시 자주 반복돼 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴
🤔 자주 사용되는 UI 컴포넌트
💡 Modal (모달)
- 기존에 이용하던 화면 위에 오버레이 되는 창. 닫기 버튼이나 모달 창 범위 밖을 클릭하면 닫히는 게 일반적이며, 닫기 전에는 기존의 화면과 상호작용을 할 수 없다.
💡 Toggle (토글)
- 토글은 On/Off를 설정할 때 사용하는 스위치 버튼. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
💡 Tab (탭)
- 콘텐츠를 분리해서 보여 주고 싶을 때 사용하는 UI 디자인 패턴. 가로 한 줄로 배열된 형태가 자주 쓰이지만, 세로로 배열하거나 여러 줄로 배열할 수 있다. Tab을 사용 시, 각 Tab들의 이름은 간결하게 표현하며, 어떤 섹션을 보고 있는지 표시해야 한다.
💡 Tag (태그)
- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할. 사용자들이 자신이 작성한 콘텐츠에 태그를 붙이면서 콘텐츠 분류가 가능하며, 태그를 사용해 관련 콘텐츠만 검색할 수 있다. Tag의 키워드는 사용자가 직접 작성하거나 개발자가 키워드의 종류를 정해 놓을 수 있다. 하지만 어떤 방식을 선택하더라도 태그의 추가, 삭제는 자유롭게 할 수 있어야 한다.
💡 Autocomplete (자동완성)
- 사용자가 내용을 입력하는 중일 때, 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것. 사용자가 직접 검색어를 입력하는 시간을 줄이고, 정보를 검색할 때 많이 사용한다. 자동 완성 항목들은 개수를 제한하여 많은 항목이 나오는 것을 조절하고, 키보드 방향키나 클릭으로 접근하여 사용할 수 있도록 하는 게 좋다.
💡 Dropdown (드롭다운)
- 선택할 수 있는 항목들을 숨겼다가, 펼쳐지면서 선택할 수 있게 해 주는 UI 디자인 패턴. 객관지 문제의 선택지와 비슷한 개념이다. 보통은 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다. 드롭다운이 펼쳐지는 방식보다는 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 게 가장 중요하다.
💡 Accordion (아코디언)
- 접었다 폈다 할 수 있는 컴포넌트. 보통 같은 분류의 아코디언 여러 개를 연속해서 배치한다. 트리 구조의 콘텐츠를 렌더링할 때 사용하거나, 메뉴바로 사용할 수 있지만, 단순히 콘텐츠를 담아놓기 위한 용도로도 사용이 가능하다. 기본적으로 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해 사용하는 경우가 많으며, 콘텐츠를 담는 용도로 사용할 때는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
💡 Carousel (캐러셀)
- 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 영단어의 뜻으로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가며 콘텐츠를 표시해 주는 UI 디자인 패턴이다. 자동으로 회전목마처럼 다음 콘텐츠로 넘어가거나 사용자가 옆으로 넘겨야 넘어가도록 만들 수 있다. 사용자가 넘겨야 넘어가도록 만들 경우에는 사용자가 다음 콘텐츠로 넘길 수 있다는 것을 직관적으로 알 수 있어야 하기 때문에 다음 콘텐츠 일부를 노출시켜 옆에 배치시키거나, 콘텐츠를 넘길 수 있는 버튼을 배치한다.
💡 Pagination (페이지네이션)
- 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯 번호를 부여해 페이지를 구분해 주는 것을 말한다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 게 장점이지만, 페이지를 넘기기 위해서는 잠시 멈춰야하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수도 있다는 단점이 있다.
💡 Infinite Scroll, Continuous Scroll (무한스크롤)
- 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것. 페이지네이션과 마찬가지로 한번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴. 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 더 매끄러운 사용자 경험을 제공한다. 하지만 콘텐츠의 끝이 어디인지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점이 있다. 보통은 페이지 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드한 후, 조금씩 보여주는 방식으로 구현하는 것은 진정한 무한스크롤이라고 할 수 없으므로 주의하자.
💡 GNB (Global Navigation Bar)
- 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴. 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 존재해야 하며, 있다가 없어진다거나 위치가 고정적이지 않다면 좋지 않은 사용자 경험을 준다.
💡 LNB (Local Navigation Bar)
- GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
❤️🔥UI 레이아웃 | Grid System
🤔 Grid System
- 질서 있는 구조의 UI를 구성할 수 있게 도와주는 시스템. Grid는 수직, 수평으로 분할된 격자 무늬를 뜻하며, 화면을 격자로 나누어 그 격자에 맞춰 콘텐츠를 배치하는 방법이다. 그리드 시스템은 1970년대부터 사용됐으며, 책과 신문과 같은 인쇄물은 물론 건축, 미술과 같은 다양한 분야에서 사용됐다. 기술이 발전하면서 오늘날엔 웹 디자인에도 적용돼 사용되고 있다. 웹 디자인 분야에서는 화면을 세로로 몇 개의 영영으로 나눌 것인가 초점을 맞춘 컬럼 그리드 시스템을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.

💡 Margin
- 화면 양쪽의 여백. 너비를 px 같은 절대 단위를 사용해 고정 값으로 사용하거나, vw, % 같은 상대 단위를 사용해 유동성을 준다.
💡 Column
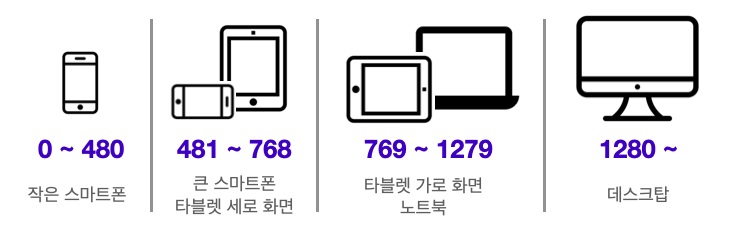
- 콘텐츠가 위치하게 될, 세로로 나누어진 영역. 컬럼 갯수를 임의로 나눌 수 있지만, 표준적으로 휴대폰에서 4개, 태플릿에서는 8개, pc에서는 12개의 컬럼으로 나뉜다. 이미지 속 화면 크기의 구분선을 break point라고 한다. 사용자 기기마다 화면 크기가 다르기 때문에 column은 상대 단위를 사용해 창 크기에 맞게 유동적으로 변하게 설정하는 게 좋다.

💡 Gutter
- Column 사이의 공간으로 콘텐츠 구분하는 데에 도움을 준다. 간격에 좁을 수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다. 다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 한다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 준다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해진다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하자.