✨ Intro
네이버나 구글 같은 검색 엔진을 이용하면서 원하는 결과를 바로 찾기 어려웠던 경험과 반대로 원하는 결과는 찾았지만 굳이 마지막 페이지까지 매번 보는 유저는 많이 없을 것이다. 심지어 원하는 결과가 상위에 있다면 검색 페이지의 1 페이지 조차 전부 확인하지 않고 넘어가는 경우가 대부분일 것이다. 우리가 이렇게 열심히 학습해 웹 페이지를 만들어도 유저가 검색했을 때, 검색 결과의 상위에 없거나 뒷 페이지로 밀려나게 된다면 아무도 찾지 않는 웹 페이지가 된다. 이러한 사태를 방지하기 위해서 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화 해 주는 작업 SEO가 필요하다.
❤️🔥 SEO
- Search Engine Optimization의 약자, 검색 결과에 상위에 노출될 수 있도록 내 콘텐츠를 최적화하는 방식
- 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화 해 주는 작업
- SEO는 검색 유저의 의도를 이해해, 이에 충실히 맞춰 웹 페이지의 콘텐츠를 제작하는 과정
🔎 On-Page SEO
- 페이지 내부에서 진행할 수 있는 SEO
- 제목, 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
🔎 Off-Page SEO
- 페이지 외부에서 이루어지는 SEO
- 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로 웹 페이지 내용이나 구조와는 관련이 없다.
❤️🔥 SEO 예시 | On-Page SEO

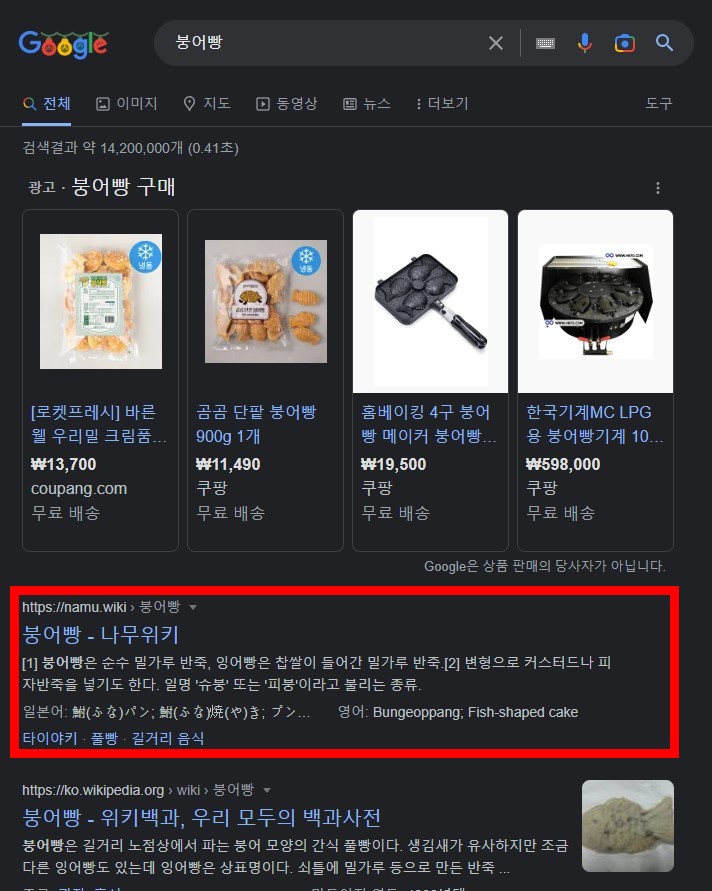
- 나무위키의 붕어빵 결과를 알고 싶어서 검색했다고 가정해 보자, 광고를 제외하고 붕어빵 - 나무위키의 웹페이지가 가장 상단에 노출돼 있다.
❗광고비를 지불하고 검색 상단에 광고를 게재하여 뜨게 하는 것은 Off-Page-SEO의 예시이다.
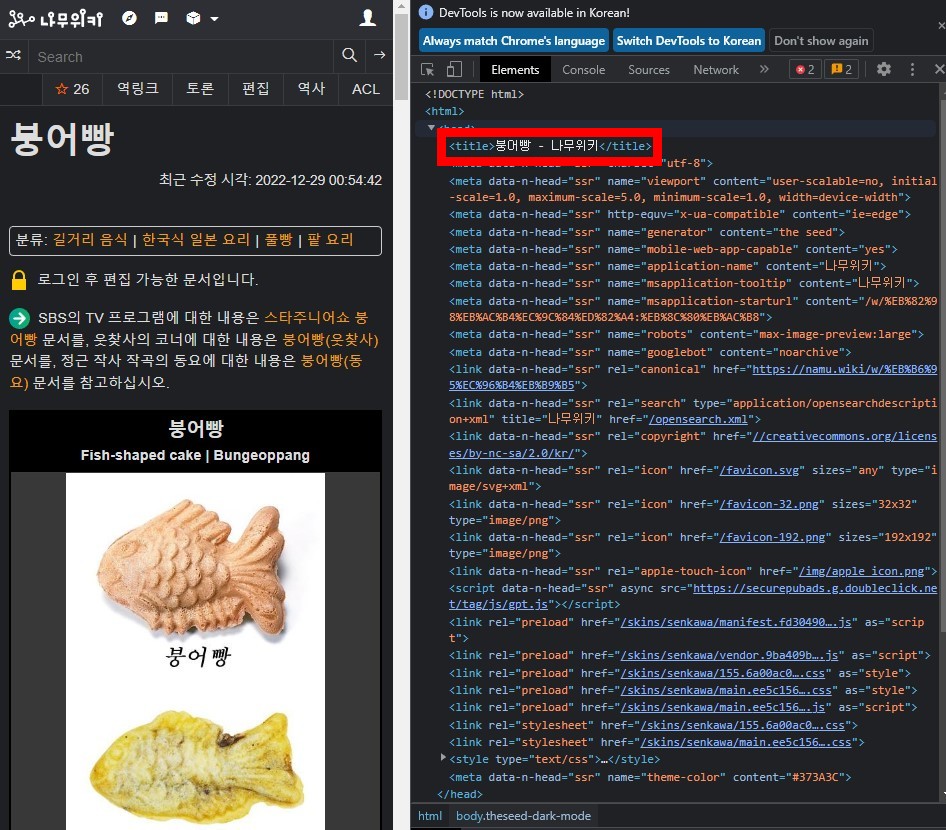
- 나무위키의 링크를 타고 들어가 실제 홈페이지의 HTML 요소를 확인해 보자!

Element 탭을 확인해 보니, title 요소에 검색 키워드를 확인할 수 있다. 이는 SEO에 영향을 주는 수 많은 요소 중 일부지만, 이처럼 웹 페이지에서 사용하는 HTML 요소 종류와 요소에 들어가는 내용이 검색 결과에 영향을 주는 것을 알 수있다. 또한 웹 페이지를 작성하면서 활용할 수 있는 On-Page-SEO의 예시이기도 하다.
🔎 On-Page-SEO | On-Page에서 통제할 수 있는 요소
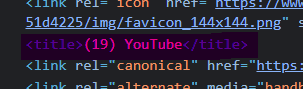
1. <title> 요소


- 검색 결과창에서 제목에 해당하는 요소
- 일반적으로
<head>요소의 자식 요소로 작성 - 검색 엔진에서 검색 후, 제목을 살펴보면서 어떤 페이지로 들어갈지 결정하는 경우가 많을 것이다. 이처럼 제목은 검색 결과에 중요한 역할을 한다.
<title> 요소에 어떤 내용을 작성하는가에 따라 검색 후 유입까지 유도할 수 있다.
제목이 너무 길거나 짧을 경우 사용자가 사이트를 제목으로 파악하기 어려워져 유입률이 떨어진다.
<title> 요소에 핵심 키워드를 포함시키면 상위에 노출될 확률이 높아진다.
같은 키워드를 반복하면 검색 시 불이익을 받을 수 있다. 제목에는 핵심 키워드를 한 번만 포함시키자.
2. <meta> 요소


- 메타 데이터를 담는 요소
- 메타 데이터: 해당 웹 사이트에서 다루고 있는 데이터가 무엇인가에 대한 데이터
- 일반적으로
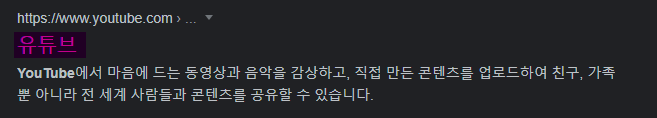
<head>요소의 자식 요소로 작성 - 검색 결과창에서 제목 밑에 따라오는 설명글이
<meta>요소 안에 들어있는 내용이다. 해당 웹 페이지가 어떤 데이터를 다루고 있는지를 설명하는 메타 데이터가 들어있음을 알 수 있다. 이와 같은 경우에는name속성을 사용한다. - 소셜 미디어, 채팅 애플리케이션 등 링크를 공유했을 때 미리보기에 뜨는 관련 정보도
<meta>요소에 들어가 있는 내용이다. 이와 같은 경우에는property사용한다.
❗property 속성을 사용하는 경우는 오픈 그래프라고 하며, 페이스북에서 게시물을 공유하기 위한 목적으로 만들어졌으며, 각 속성 앞에는 오픈 그래프를 뜻하는 "og" 가 붙는다.
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />주요 속성값 | name
| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용 |
| author | 콘텐츠의 제작자를 표시 |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />주요 속성값 | property
| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름 |
| og:title | 콘텐츠의 제목 |
| og:description | 콘텐츠에 대한 간략할 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어 유형, 기본값: website |
| og:locale | 리소스 언어, 기본값: en_US |
🔔 SEO가 목적이라면 name 속성을 사용하는 <meta> 요소에 더 중점을 두되, 오픈 그래프도 잘 작성하는 것이 좋다!
3. <hgroup> 요소
- 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다.
- 검색 엔진도
<hgroup>요소의 내용을 중요하게 취급하기 때문에 콘텐츠를 작성할 때는 핵심 키워드를 의식해서<hgroup>를 넣어주는 것이 SEO에 도움이 된다. - 똑같은 키워드만 반복해서 넣기보단 이미 사용한 키워드는 중복해서 사용하지 않고, 비슷한 키워드로 대체해 사용하거나, 해김 키워드의 관련 키워드들을 포함시키는 것이 좋다.
4. 콘텐츠
- 개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다.
- 복사 + 붙여넣기 금지
타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다. 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않다. 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다
- 간결한 제목과 설명글
페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아니다.
- 최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여준다. 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다. 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문이다. 따라서 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야 한다.

