
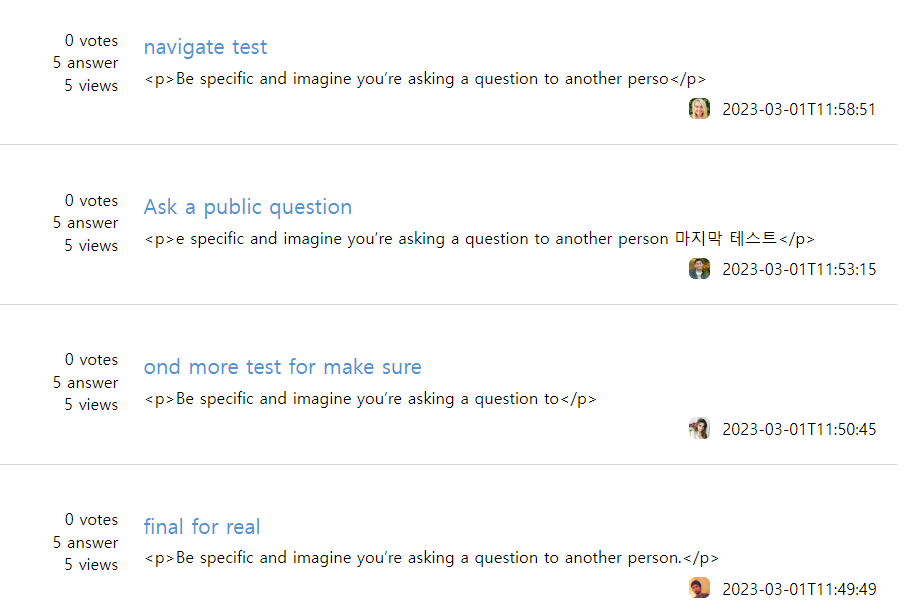
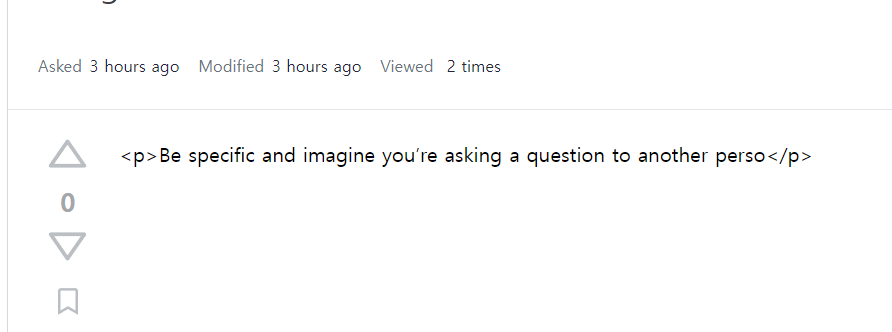
위의 사진은 Texteditor로 받아온 value의 값을 확인해 봤을 때의 모습입니다... title 밑에 content 내용을 넣어 줬는데 Texteditor react-quill를 사용하여 입력한 value의 값을 출력하니 html 태그 모습이 그대로 적용된 것이 확인 되었다

react-quill 사용으로 마크다운이 그대로 적용된 상태의 value 값을 그대로 받으니 당연한 결과.... 상세페이지에 보여지는 내용 또한 같은 형태로 보이는 것을 확인할 수 있었다

환장.......

해결해 보자...
일단 방법은 두 가지가 있다.
- react-quill를 사용하여 해결하기
- 정규표현식 사용으로 태그 자르기
1. react-quill를 사용하여 해결하기
import ReactQuill from 'react-quill';
<ReactQuill
value={post?.contents}
readOnly={true}
theme={'bubble'}
/>일단 ReactQuill을 불러와 사용할 수 있게 한다. 불러와서 readOnly 속성을 true로 설정해서 안의 내용을 읽기 전용으로 만들어 주는 듯 했다. 다음과 같이 적용해 보면

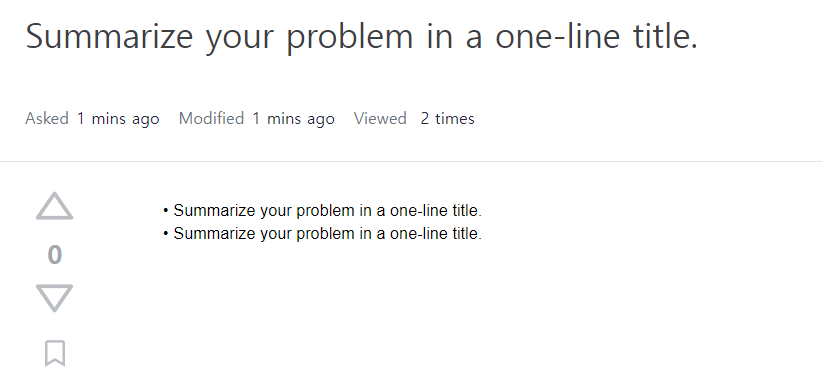
마크다운이 적용된 형태로 잘 보이는 것을 확인할 수 있었다!! 끼얏호!~!
2. 정규표현식 사용으로 태그 자르기
그렇다면,,, 그냥 ReactQuill 사용으로 해결하면 되는 거 아닌가?... 했는데 적용하니 모양이 예쁜 것 같지 않아서 리스트로 간략하게 보여줄 때는 마크다운 형태로 보여질 필요가 없다고 생각돼 다른 방법을 알아보다가 정규표현식을 통해 html 태그를 제거할 수 있는 방법을 찾았다!
questionData.contents.replace(/(<([^>]+)>)/gi, '')
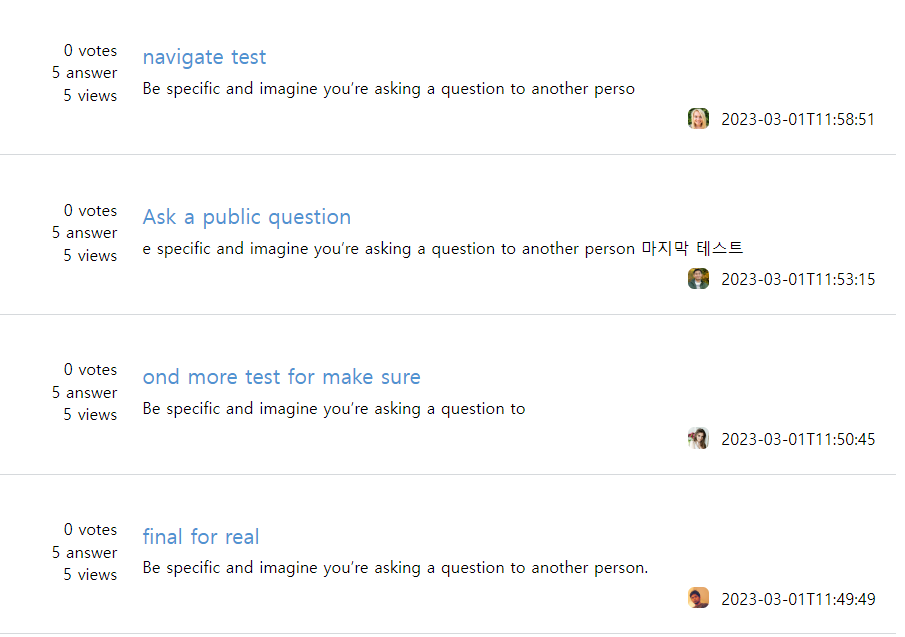
다음 정규식을 사용해서 깔끔하게,,, html 태그 모조리 제거 성공,,,


퇴치완.

