1.학습내용
어제까지 데이터타입을 학습했다. 원시타입과 참조타입으로 구분됐고 그 둘의 차이점도 온르 마저 공부했다.
원시타입
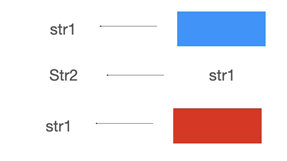
:원본/복사본 개념 탑재
원본 수정 or 복사본 수정을 해도 서로 영향을 주지 않는다.
기본
var str1 = "Hello World";
var str2 = str1;
console.log(str1); Hello World
console.log(str2); Hello World
str1 수정
: str1 원본을 수정한거고, str2는 복사본이기 때문에 영향x
var str1 = "Hello World";
var str2 = str1;
str1 = "Nice"
console.log(str1); Nice
console.log(str2); Hello Worldstr2 수정
: 복사본 str2를 수정한거기 때문에 원본str1이 바뀌진 않음
var str1 = "Hello World";
var str2 = str1;
str2 = "Nice"
console.log(str1); Hello World
console.log(str2); Nice참조타입
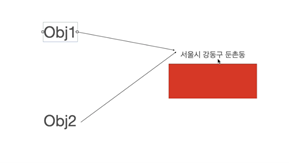
: 둘 중 하나라도 수정해리면 주소 안에 든 값이 바뀌는 형태
참조타입은 데이터를 변수에 넣는게 아니라, 변수가 메모리 안에 든 주소를 지목하는 형태(?)
기본
var obj1 = {name:"Youjeong"};
var obj2 = obj1;
console.log(obj1); {name:"Youjeong"}
console.log(obj2); {name:"Youjeong"}
obj1 수정
var obj1 = {name:"Youjeong"};
var obj2 = obj1;
obj1.name = "Choi"
console.log(obj1); {name:"Choi"}
console.log(obj2); {name:"Choi"}obj2 수정
var obj1 = {name:"Youjeong"};
var obj2 = obj1;
obj2.name = "Choi"
console.log(obj1); {name:"Choi"}
console.log(obj2); {name:"Choi"}
페이지 자바스크립트 적용법
html
<body>
<div id="color-bg">
<button id="btn" type="button">클릭</button>
</div>
<script src="js/main2.js"></script>css
#color-bg {
width: 500px;
height: 500px;
background: black;
}
#btn {
width: 100px;
height: 50px;
line-height: 50px;
background: purple;
color: #ffffff;
font-size: 20px;
}javascript
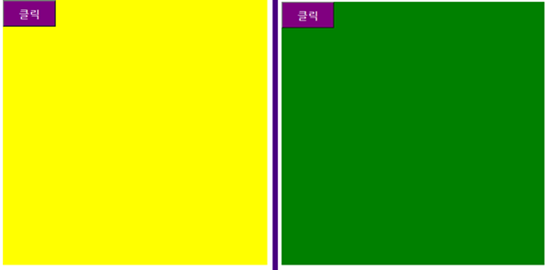
버튼을 클릭할 때마다 색상 후보 안에서 색상이 바뀌도록 하는 작업
- 색상 선택
var colors = ["yellow", "green", "pink", "#dc143c", "rgba(123,123,123,0.5)"];
2.이벤트를 적용할 영역
var bg = document.getElementById('color-bg') var btn = document.getElementById('btn');
- document: html에 영향력을 발휘하는 객체. 클라이언트 측 자바스크립트
- 이벤트 추가(sumit, click, mouseover, mousemove 등), 익명 함수전달
btn.addEventListener('click', function(){ console.log("Hello"); })
- addEventListener
:function에 대한 호출명령을 하지 않아도 addEventListener가 2번째 인수를 자동으로 호출명령.
= 콜백함수 : 호출 기호없이 특정 조건 하에 호출되는 함수
- 총 5가지 색상 후보 가져오기
- 기본기 : 1~ 6 숫자를 랜덤하게 가져오는 게임
Math객체 : 숫자제어
floor:결과값을 내림 처리Math.random() : 0 ~ 0.99999~ 1미만 숫자를 실수 형태로 표현 console.log(Math.random()); Math.random() * 6 : 0 ~ 5.99999~ console.log(Math.random() * 6); Math.floor(Math.random() * 6) : 0 ~ 5 console.log(Math.floor(Math.random() * 6)); Math.floor(Math.random() * 6)+1 : 1 ~ 6 console.log(Math.floor(Math.random() * 6) + 1) ;
- 위에서 설정한 5가지 색상 가져오는 코드
Math.floor(Math.random() * 5) : 0 ~ 4
- 색상들 bg에 적용하기
btn.addEventListener('click', function() { var random = Math.floor(Math.random() * 5); bg.style.backgroundColor = colors[random]; })
총정리

var colors = ["yellow", "green", "pink", "#dc143c", "rgba(123,123,123,0.5)"];
var bg = document.getElementById('color-bg')
var btn = document.getElementById('btn');
btn.addEventListener('click', function() {
var random = Math.floor(Math.random() * 5);
bg.style.backgroundColor = colors[random];
})- 변수명 주의점 추가
-
예약어: 자바스크립트에서 이미 정의해놓은 키워드
var, typeof, function, null, undefined,false,true, console .........
변수명을 만들 때 예약어 사용 금지.
무수히 많은 예약어가 있기 때문에 안전하게 예약어를 피하기 위해서는 명사2개 합쳐서 변수명 만들기. -
css파일처럼 js파일도 여러개 연동가능. 위에서부터 순차적으로 적용
2. 어려운 내용
참조타입 값을 수정했을 때 왜 2개 동시에 바뀌는 건지 이해가 어려웠다.
3. 해결방법
원시타입 원본, 복사본 설명
참조타입 설명

참조타입에서 메모리가 파랑색으로 바뀐다고 해서 안에 든 주소가 바뀌진 않는다는 설명.
4.학습소감
html,css보다 자바스크립트가 더 어렵게 느껴진다.
