1.학습내용
반복적으로 사용하는 애니메이션 css코드일 경우 연동해서 사용하면 훨씬 편리하다.

index.html <헤드>안에 붙여넣기.
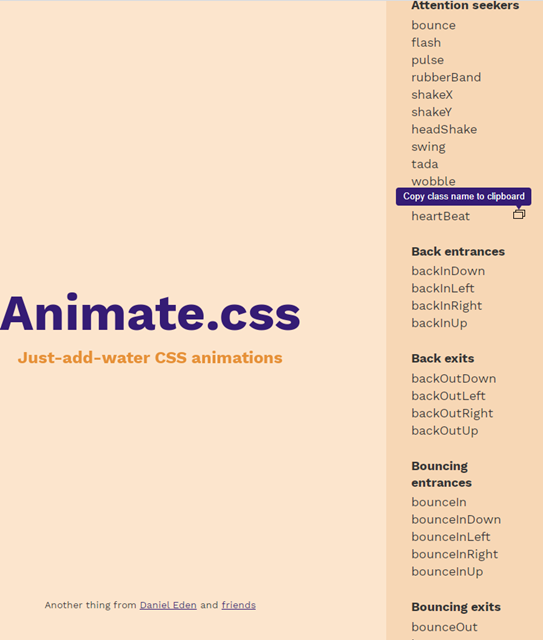
사이트에 작성된 애니메이션 연동할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>

다양한 효과을 확인하고 이름을 복사해서 넣으면 애니메이션 코드 작성 완료.
페이지를 내리면 애니메이션 속도 조절 등 여러 class작성 코드 확인 가능.
여러 class명을 넣어서 효과 줄 수 있다.
<body>
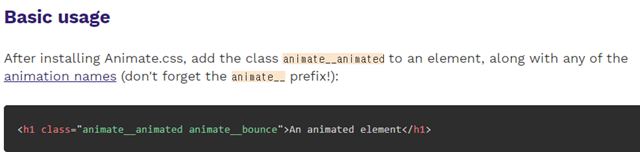
<div class="animate__animated animate__bounce animate__delay-2s">Example</div>
<div class="animate__animated animate__bounce animate__faster">Example</div>
<div class="animate__animated animate__bounce animate__slow">Example</div>
<div class="animate__animated animate__heartBeat animate__slow color-red">heartbeat</div>
<div class="animate__animated animate__bounce animate__slow color-red">Example</div>!!기존에는 html파일에서 class먼저 작성 후에 css를 작성했다면,
이번에는 css코드에 먼저 작성.
즉, 먼저 class를 지정하고 html태그에 삽입하는 방식!
.color-red{
color: red;
}
.animate__animated {
margin-top: 200px;
margin-left: 200px;
}css속성을 먼저 넣으면 class에 color-red를 갖고 있는 모든 html코드에 속성 부여 가능.
animate__animated속성을 여러 class에 삽입.
다른 사람들이 만든 애니메이션 효과를 가져올 수 있다. 코드를 가지고 와서 커스텀도 가능.
2.어려운내용
사이트들을 알게 된 날이라서 크게 어려운 점은 없었다.
3.해결방법
4.학습소감
코드들을 가져 올 수 있는 사이트들이 많아서 좋다.
동시에 다른 사람들이 공유해놓은 코드를 보면 참 대단하다. 저렇게 작성을 해야지 이런 애니메이션이 가능하구나를 느낀다.
