
주제: flex랑 transition 익히기
🧑💻 강의 영상
배운거
1. flex: 1 1 0
앞에서 부터 flex-grow, flex-shrink, flex-basis
/*둘 다 똑같음*/
.items {
flex: 1 1 0;
}
.items {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
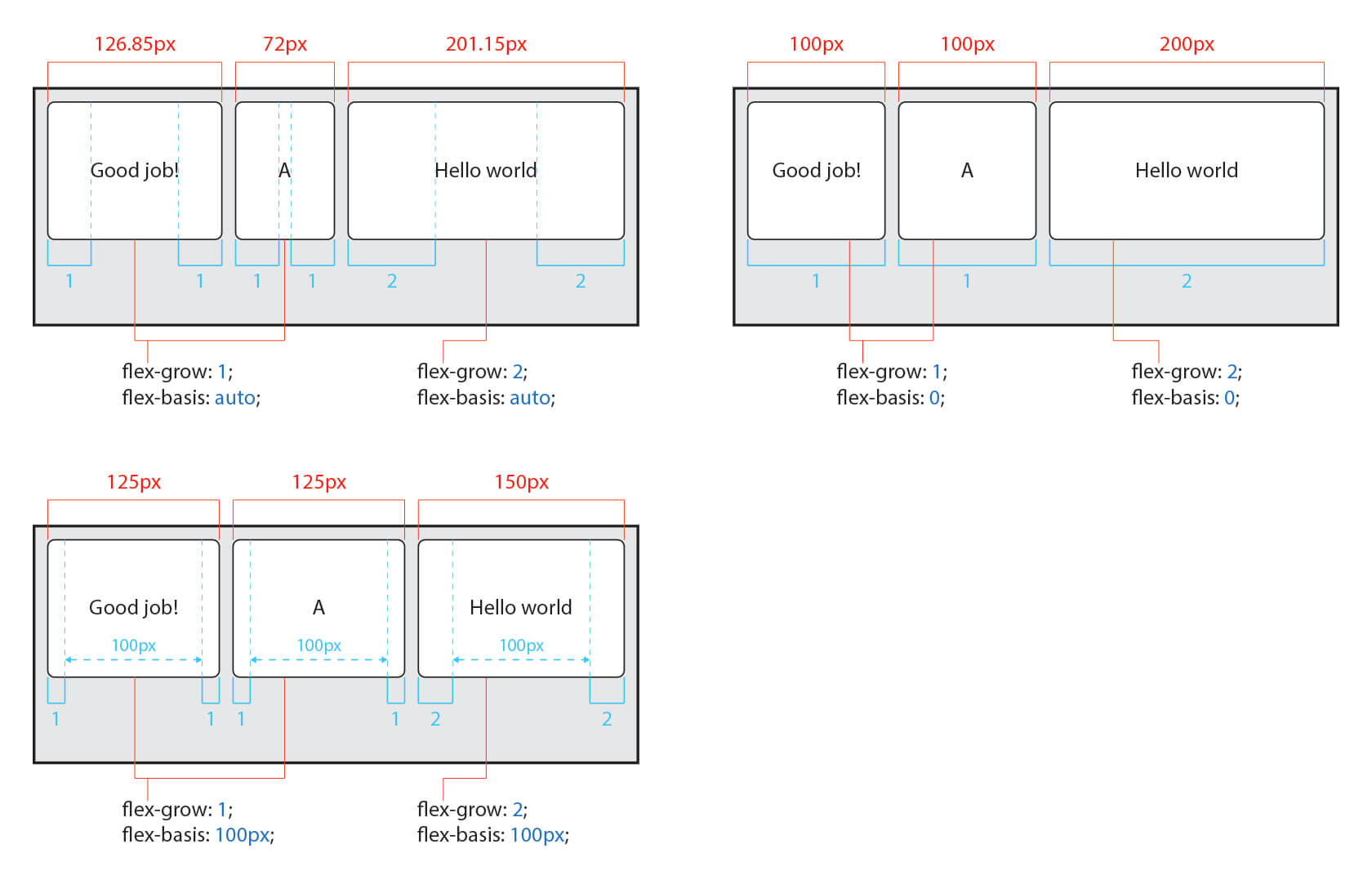
}flex-grow
item이 container 내부에서 할당 가능한 공간의 정도를 선언.
형제 item들이 동일한 flex-grow를 갖는다면 container 내부에서 동일한 공간을 할당 받음.
값이 0일 때 -> container의 크기가 커져도 item의 크기가 커지지 않고 원래 크기로 유지
값이 1이상일 때 -> container의 크기에 따라 item의 크기도 달라짐 (container를 꽉 채움)
flex-shrink
만약 item의 크기가 container보다 클 때 flex-shrink가 0이라면 item이 container에서 넘치고 원래 크기가 유지됨.
값이 0일 때 -> item의 원래 크기를 유지
값이 1이상일 때 -> container의 크기에 맞춰 item의 크기가 줄어들음
flex-basis
item의 초기 크기를 지정.
자주 쓰이는 건 flex-basis: auto와 flex-basis: 0 이다.
값이 auto일 때 -> container에서 item들이 갖고 있는 원래의 크기를 제외한 나머지 빈 공간들을 item들에게 분배 (각 item들의 flex-grow에 따라 분배정도가 다름. 동일하면 동일하게 분배)
값이 0일 때 -> container의 크기를 기준으로 item들의 크기가 결정됨

우리가 보통 쓰는 flex:1은 flex: 1 1 0을 줄여서 쓰는 것!!
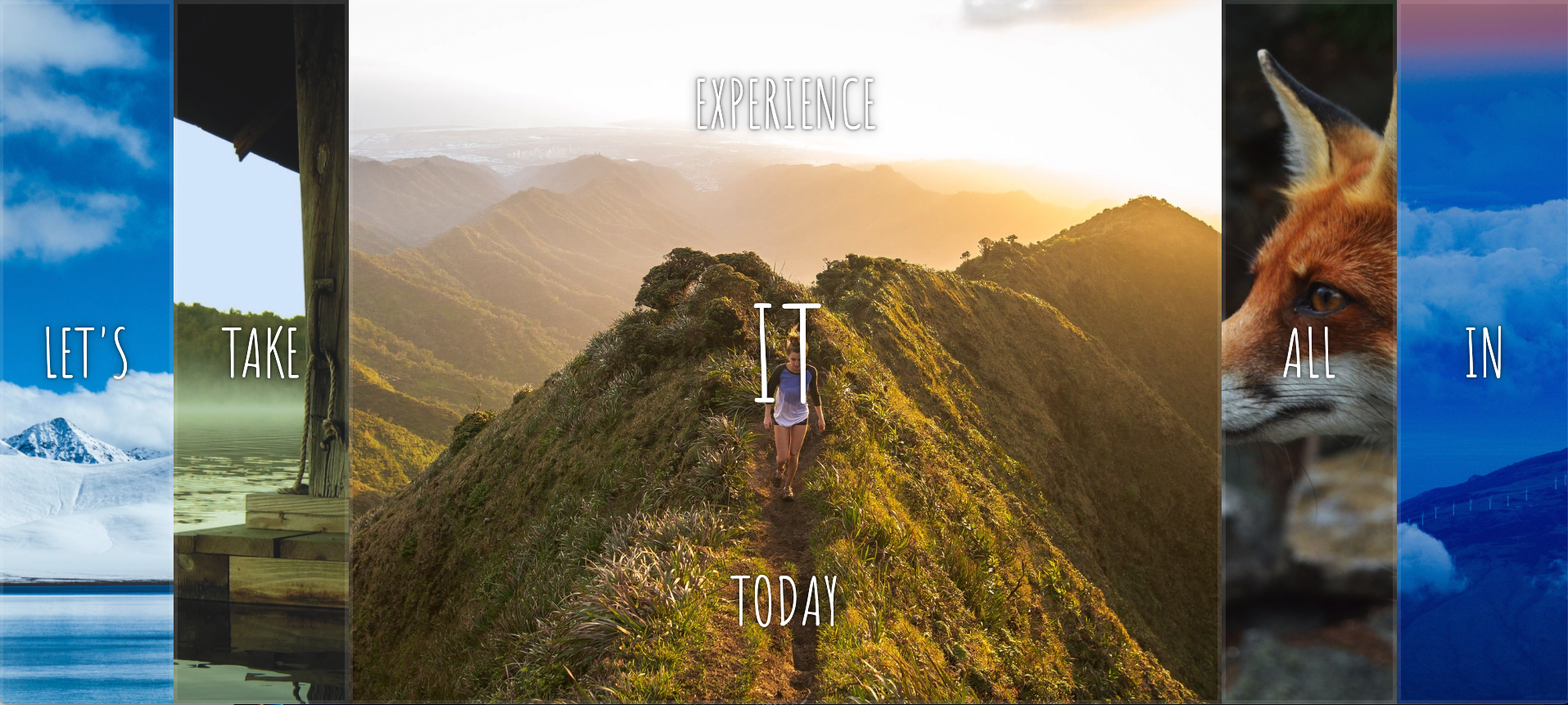
flex: 1 0 auto 예시 ⬇️
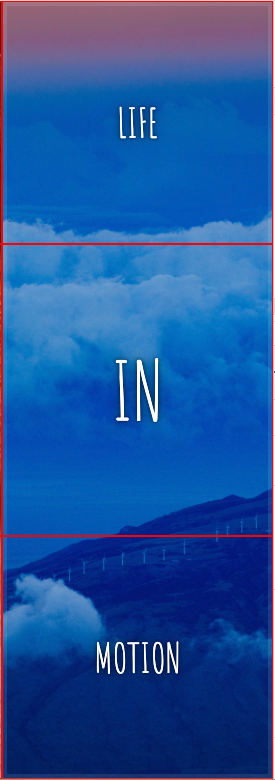
세 item들의 flex-grow가 1로 동일하고 flex-basis가 auto기 때문에 여백을 똑같이 나눠 가졌다.
가운데에 있는 IN의 글씨가 더 크다보니 여백을 똑같이 나누어 가졌어도 전체 높이는 가운데 IN이 LIFE와 MOTION보다 더 크다.

2. 화살표 함수에서의 this
<script>
const toggleOpen = () => {
this.classList.toggle("open");
} // X
function toggleOpen() {
this.classList.toggle("open");
} // O
</script>addEventListener에 등록할 함수를 작성하는데 첫 번째처럼 화살표 함수로 쓰면 동작하지 않았다.
찾아보니 화살표함수에서의 this는 일반 함수들과 조금 달랐다.
일반 함수는 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다고 하였다.
화살표 함수는 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정된다. 동적으로 결정되는 일반 함수와는 달리 화살표 함수의 this 언제나 상위 스코프의 this를 가리킨다. 이를 Lexical this라 한다. 화살표 함수는 앞서 살펴본 Solution 3의 Syntactic sugar이다.
- 모던 자바스크립트 Deep Dive 발췌
this에 대해 자세히 공부해야겠다...
3. addEventListener에서 transitionend
<script>
// X (동작하지 않음)
function toggleActive() {
this.classList.toggle('open-active');
}
// O (잘 동작함)
function toggleActive(e) {
if (e.propertyName.includes('flex')) {
this.classList.toggle('open-active');
}
}
panels.forEach(panel => panel.addEventListener('transitionend', toggleActive));
</script>첫 번째 함수는 동작하지 않는다.
생각해본 결과 (틀릴 수 있음) panel에는 두 개의 transition이 있어서(flex-grow와 font-size) 구체적으로 어떤 transition이 끝날 때 동작을 할지 조건이 있어야 하는 것 같다...
4. transform: translateY();
Y방향으로 대상을 이동시킨다.
괄호 안의 값이 음수면 위쪽, 양수면 아래쪽으로 움직인다.
transform 속성으로 translate(), translateX(), translateY(), translateZ()가 있다.
코드
오늘은 직접 코딩하지 않고 영상과 제공된 코드를 보면서 공부했다.
제공된 코드 중 일부만 올린다.
css
.panel > *:first-child { transform: translateY(-100%); }
.panel.open-active > *:first-child { transform: translateY(0); }
.panel > *:last-child { transform: translateY(100%); }
.panel.open-active > *:last-child { transform: translateY(0); }<script>
const panels = document.querySelectorAll(".panel");
// const toggleOpen = () => {
// this.classList.toggle("open");
// }
function toggleOpen() {
this.classList.toggle("open");
}
function toggleActive(e) {
console.log(e.propertyName)
if (e.propertyName.includes('flex')) {
this.classList.toggle('open-active');
}
}
panels.forEach(panel => panel.addEventListener('click', toggleOpen));
panels.forEach(panel => panel.addEventListener('transitionend', toggleActive));
</script>