
🤖문제
👍 2022년 1월 20일
<script>
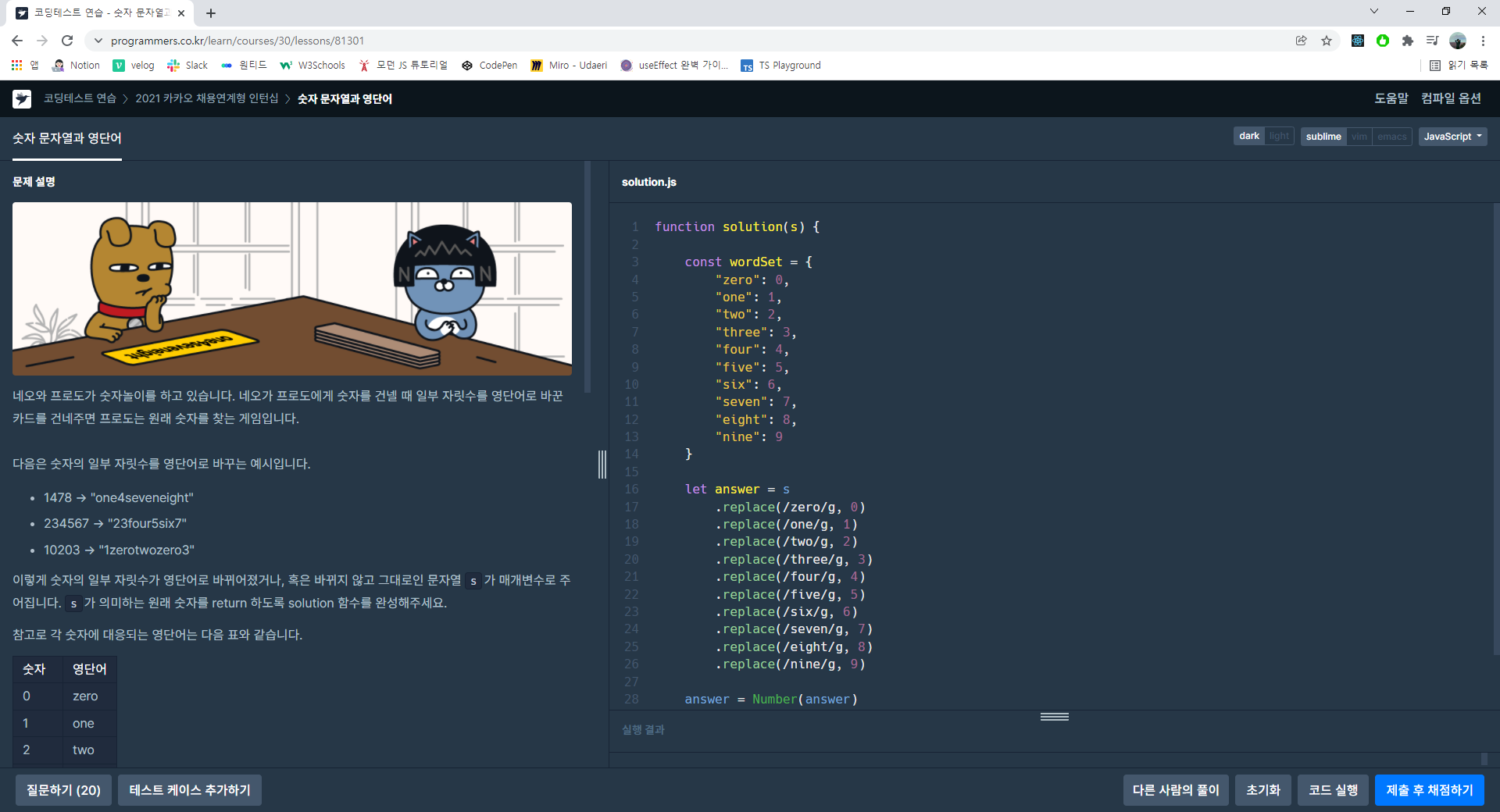
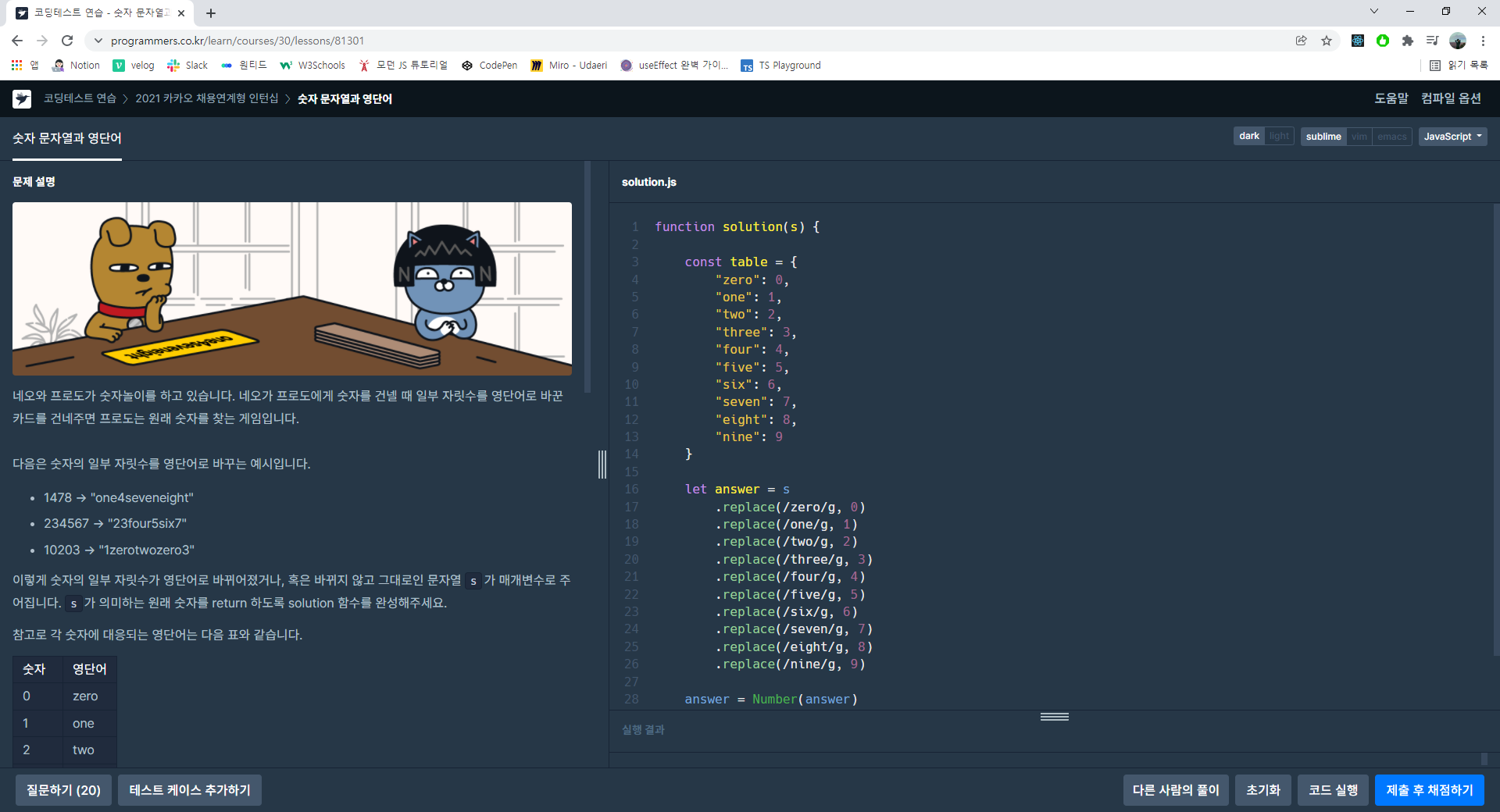
function solution(s) {
const wordSet = {
"zero": 0,
"one": 1,
"two": 2,
"three": 3,
"four": 4,
"five": 5,
"six": 6,
"seven": 7,
"eight": 8,
"nine": 9
}
let answer = s
.replace(/zero/g, 0)
.replace(/one/g, 1)
.replace(/two/g, 2)
.replace(/three/g, 3)
.replace(/four/g, 4)
.replace(/five/g, 5)
.replace(/six/g, 6)
.replace(/seven/g, 7)
.replace(/eight/g, 8)
.replace(/nine/g, 9)
answer = Number(answer)
return answer;
}
</script>처음에 객체의 키 값을 정규표현식의 표현식으로 쓰면 되겠다고 생각해서 wordSet을 만들었는데, 나만의 정규표현식을 만드는 방법을 몰라서 결국 일일이 replace로 해결했다. 찾아보니 아래처럼
RegExp 객체의 생성자 함수를 호출해서 직접 지정해주면 됐다.
해결방법
<script>
for (let [key, value] of Object.entries(wordSet)) {
let regex = new RegExp(key, "g");
s = s.replace(regex, value);
}
</script>