글또 9기를 시작하고, 바쁜 회사생활을 핑계로 공식 활동 외에 추가적인 활동을 적극적으로 못 한 것이 아쉬웠다. 그 중에서도 특히 한 달에 하나의 프로젝트를 진행하는 월간 메이커스를 꾸준히 진행하지 못한 게 마음에 걸렸는데, 해커톤을 진행한다고 하셔서 냉큼 신청했다.
월간 메이커스란?

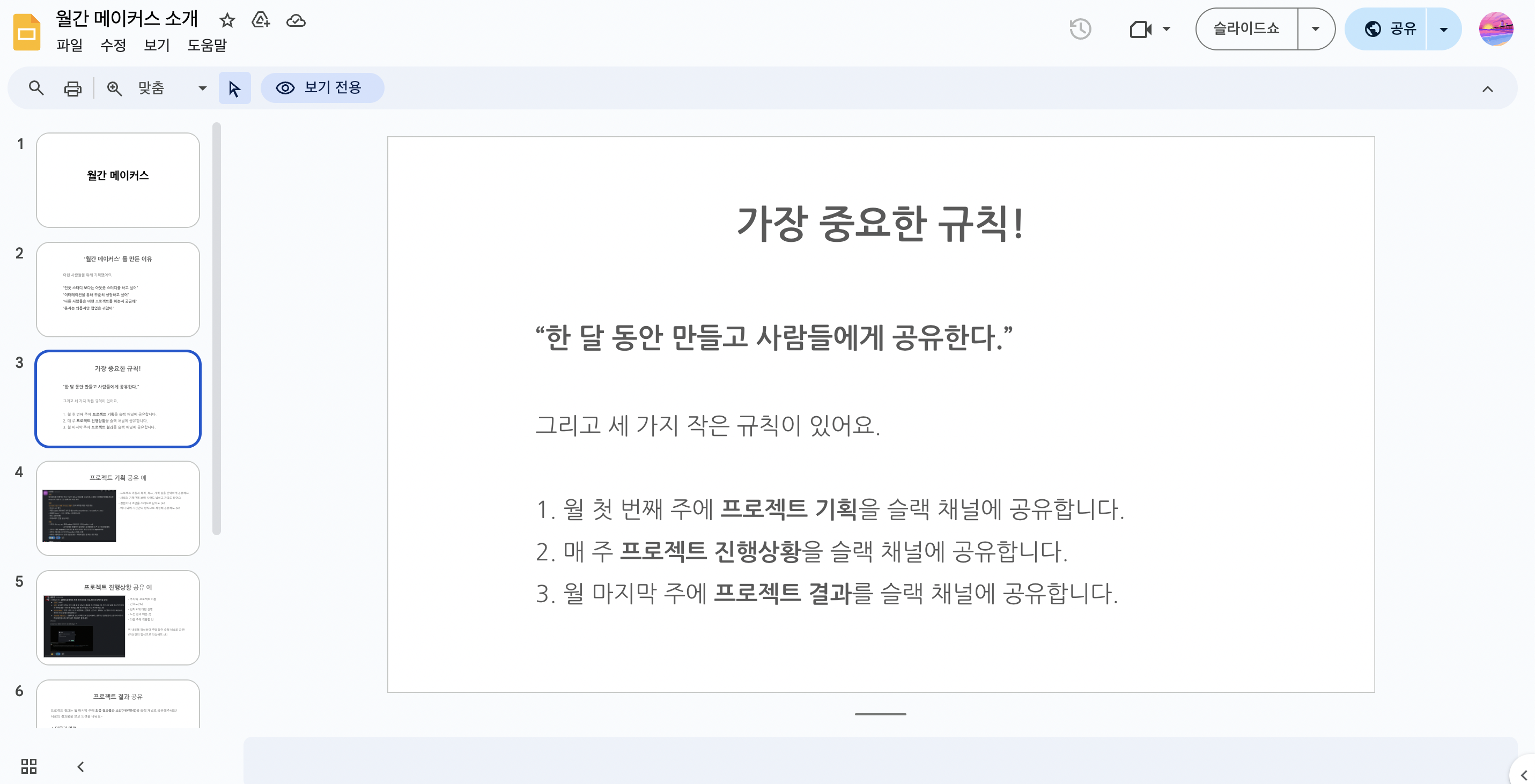
월간 메이커스는 글또 내 소모임인데, "한달 동안 만들고 사람들에게 공유한다."라는 핵심 규칙을 가지고 있다. 혼자 프로젝트를 진행하지만, 진행상황을 공유하고 응원해주면서 함께가 되는 그런 좋은 취지의 모임이다.
월간 메이커스 해커톤 시작!

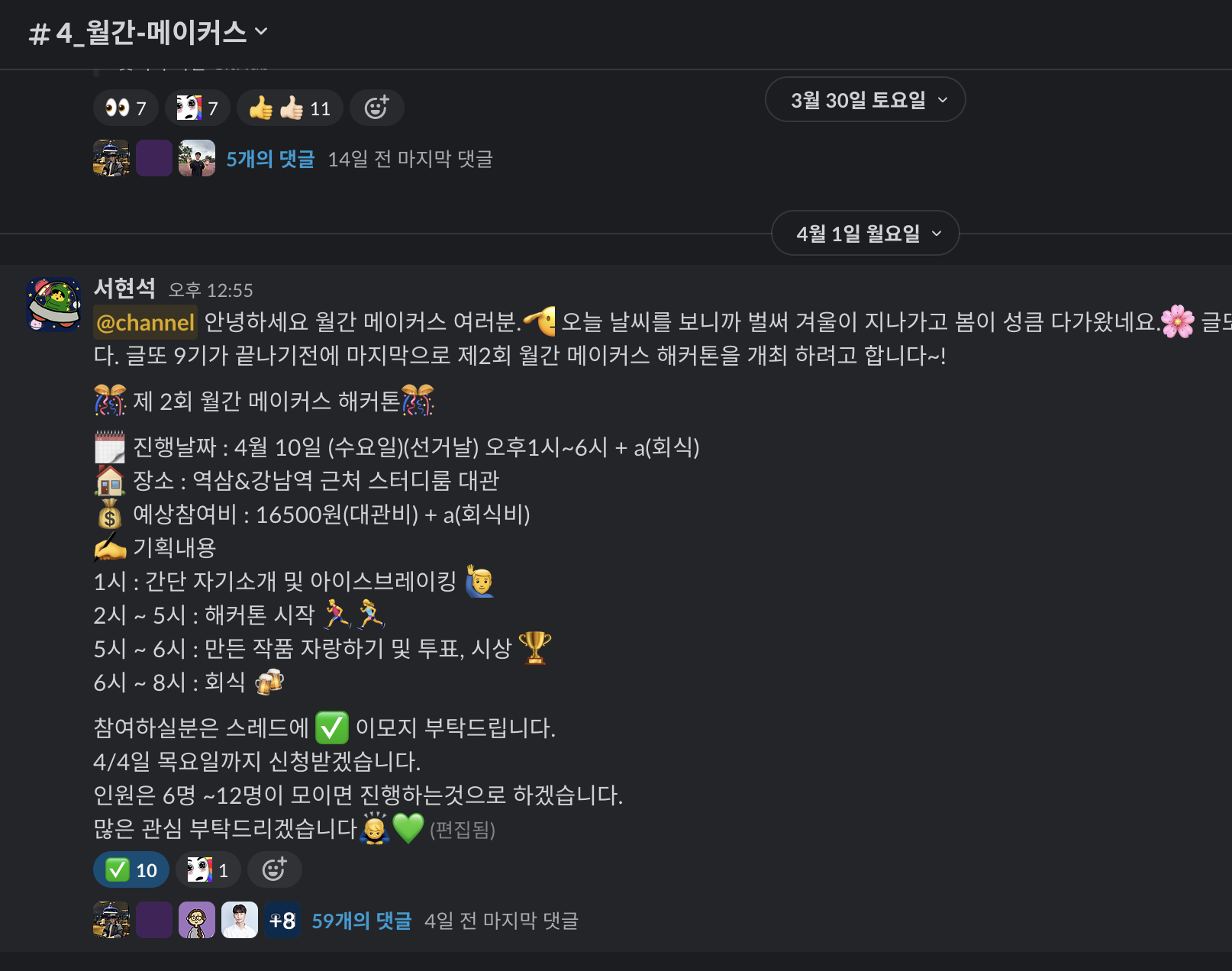
4월 10일 선거날 진행되었고, 12명 내의 인원이 모여서 진행되는 미니 해커톤이었다. 맨날 사이드프로젝트를 미루게 돼서 마음에 짐이 있었는데, 이 날 좀 덜고자 신청했다.

총 10명이 모였고, 실제 개발 시간은 2시부터 4시 45분까지 2시간 45분 정도였다. 이 때 자기소개를 듣고 신기했던 게, 프론트엔드 개발자, 머신러닝 개발자 그리고 백엔드 개발자까지 직무가 다양해서 신기했다. 그래서 그런지 겹치는 서비스 없이 다양해서 더 보는 재미가 있었다.

소규모이긴 했지만, 귀여운 트로피까지 있었던 알찬 해커톤이었다. 이번에는 내가 우승하진 못했지만, 다음에는 더 좋은 모습을 보여드려야겠다.
여기서 나는 뭘 했는가?

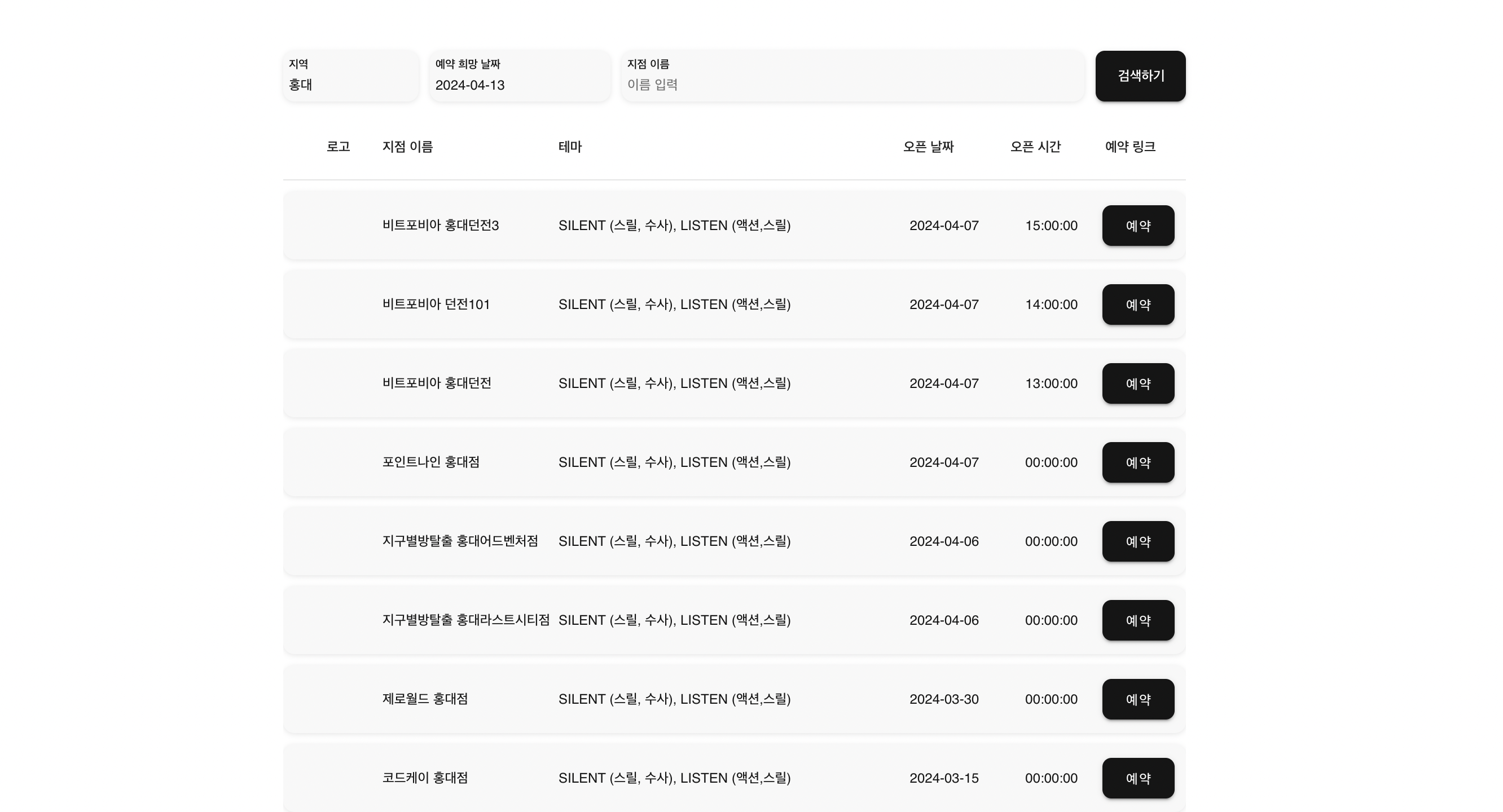
나는 이번에도 방탈출 관련 서비스를 만들었다. 내가 예약을 희망하는 날짜를 입력하면 해당 날짜에 대한 예약이 오픈되는 날짜와 시간을 알려주는 서비스이다.
Vuetify 를 추가하면서 프론트 코드 일부가 날라가서, 주로 프론트 쪽 코드를 만지긴 했다. 하지만, 어쨌든 진행했던 부분을 리스트로 정리하자면 아래와 같다.
- Vuetify Date Picker 를 활용해서 "예약 희망 날짜" 입력받는 기능 추가
- CSS 개발 (리스트 및 검색 옵션 부분 디자인대로 구현)
질의응답
프론트쪽은 뭐로 만들었는가?
Vue와 Vuetify를 활용해서 만들었다. 처음에는 화면을 하나로 기획해서 JSP와 thymeleaf를 활용해서 서버 사이드 렌더링 방식으로 처리하려 했다.
하지만, REST API 개발에 익숙하다보니 ModelAndView 로 데이터를 넘겨주는 부분이나 JSP에서 받은 데이터를 세팅하는 부분을 잘 몰라서 알아보는 데 더 시간이 걸렸다.
그리고 특히 검색 옵션 부분에서 애를 먹었는데, 사용자가 드롭다운 옵션을 선택하거나 날짜 팝업에서 날짜를 선택하면 화면에서 선택된 데이터로 변경이 되어야하는데, 그 부분이 어려웠다.
간단하려고 선택했던 방식이 오히려 내 발목을 잡는 느낌이었다. 또한, 추후 앱 개발이나 기능 추가 등을 고려했을 때 Rest API로 개발하는 게 확장성이 좋을 것 같다고 생각했다. 그리고 사용자와 상호작용이 일어나는 부분이 앞으로 적지 않을 것 같다고 생각해서 내가 활용해봤던 Vue 프레임워크로 Single Page Application을 만들고자 했다.
데이터 수집은 어떻게 했는가?
방탈출 카페가 공식적으로 오픈 시간과 날짜를 공지해놓는 경우가 거의 없어서 블로그에 있는 정보가 대부분이었다. 이는 정확하다고 보기 어려웠기 때문에, 이에 대한 검증을 거쳐서 데이터를 수집했다. 12시가 되면 예약 날짜가 하나가 더 오픈되었는지 수동으로 새로고침하면서 확인했다. 그래서 속도가 빠르지는 않지만, 정확한 데이터를 수집하려고 노력하고 있다.
이번 해커톤이 나에게 준 영향은?
오랜만에 즐겁게 몰입해서 개발할 수 있었다
요즘엔 회사 일이 바빠지고, 업무에서 고려해야할 부분이 많아지다보니 회사 외에서 개발하는 일도 일처럼 느껴졌다. 즐겁거나 하고 싶어서 개발하는 게 아니라 뒤쳐질까봐 두려워서 개발하는 느낌이 들었다. 사실 이번 해커톤도 나에게 짐을 조금이라도 덜고자 하는 마음으로 신청했던 거긴 한데, 예상치 못하게 즐겁게 몰입해서 할 수 있었다. 아마도 다같이 자신의 목표를 향해 작업하고 있다는 걸 눈으로 직접 보고 있었기 때문이 아닐까 싶다. 역시 나는 오프라인이 맞는 사람인 것 같다.
내가 하는 걱정이 나만의 것이 아니라는 걸 알게됐다
나는 요즘 아래의 고민들을 가지고 있었다.
- 사이드 프로젝트나 개인 프로젝트를 미루는 게 내 의지가 약해서가 아닐까?
- 내 커리어를 올바르게 쌓아가고 있을까?
- 내가 내 직무에 대해서 지식이 너무 부족한 건 아닐까?
근데, 신기하게도 이번에 해커톤 끝나고 얘기를 하다보니 이런 걱정들을 다들 하고 있어서 묘하게 위로가 됐다. 다들 각자만의 방식으로 개발하고, 커리어를 꾸려가는 모습을 보며, 나도 완벽하지는 않더라도 나름대로 내 길을 잘 만들어가고 있구나 싶었다.
앞으로 나는 어떻게 하고 싶은가?
다음 월간 메이커스 모임에서 서비스 완성하기!
4월 말에 월간 메이커스 오프라인 모임이 한 번 더 있을 예정인데, 그 때는 아래 항목들을 완료해서 사용자들이 사용할 수 있는 형태로 만드는 게 목표이다.
- 카페별로 테마 값 쉼표로 구분해서 리스트 응답 값에 넘겨주기
- 방탈출 카페 로고 S3에 올려서 리스트 응답 값에서 url로 해당 이미지 전달해줄 수 있도록 처리하기
- 배포하고 도메인 구입해서 연결하기
- 카페 지점 이름 검색 기능 추가하기
- 오픈 날짜 및 시간 데이터 추가하기
자책하기 보다 스스로 위로하고 다독여주자.
사이드 프로젝트를 미루기는 해도 포기하지 않았고, 현재 나의 상황에서 조금이라도 빠르게 목표에 도달하기 위해 해커톤에 나왔다는 것 자체로도 잘한 일이라고 생각한다. 지치지 않고 오래오래 개발할 수 있도록 내 페이스를 조절해보자.

히히 후기 감사합니다~!