ESLint / Prettier
ESLint
프로그램을 실행하지 않고도 소스 코드를 분석해서 문법 에러, 버그를 검출해주는 도구
Prettier
코드에 적용되어 있던 원래 스타일을 무시하고 줄 길이를 고려해서 정해진 규칙대로 수정해주는 Code Formatter (일관된 코드 스타일을 전체 코드 베이스에 강제)
세팅 방법
- VS Code Marketplace에서 ESLint와 Prettier을 검색해 설치
cmd+,를 통해 Settings에 접근

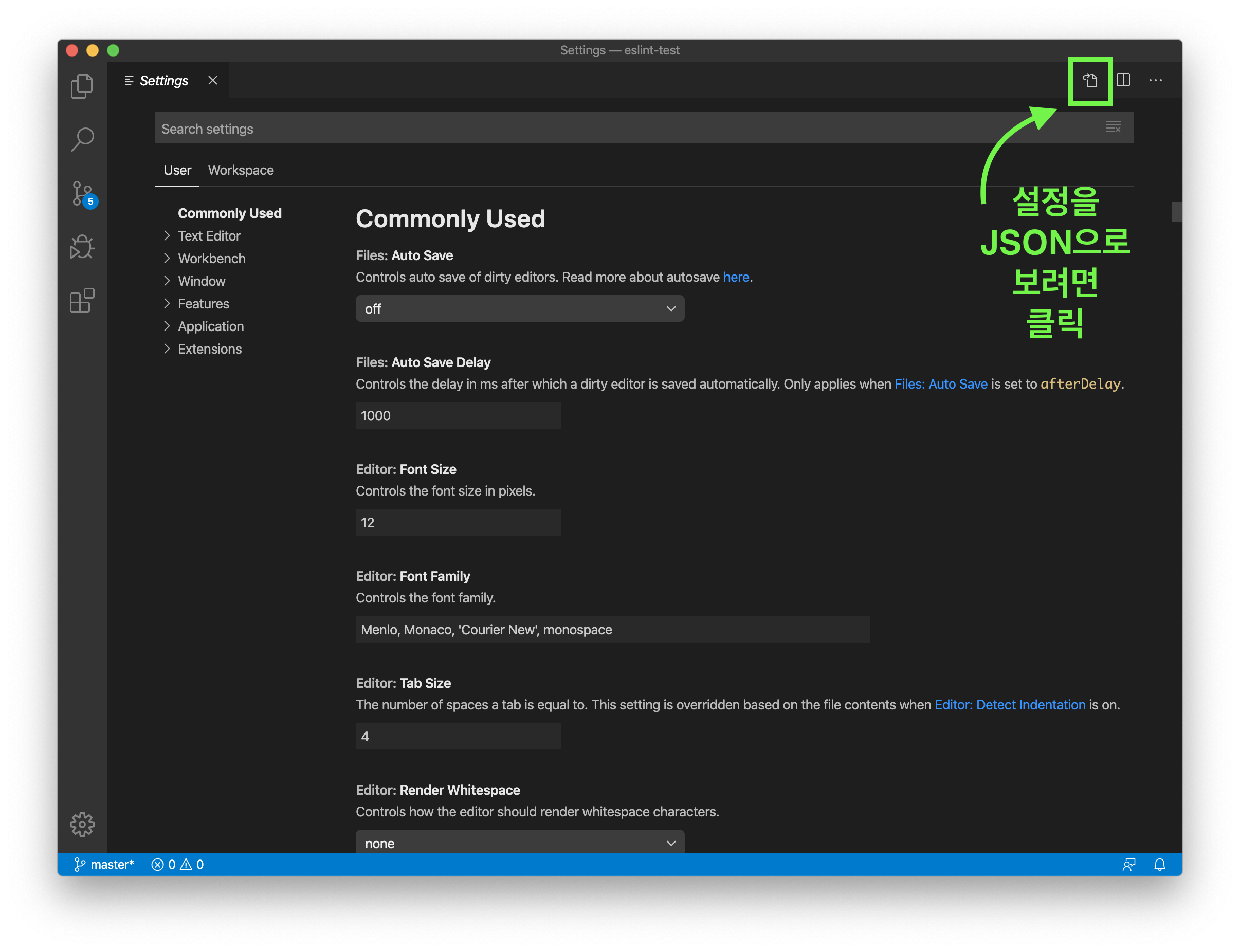
- Settings의 우측 상단에 설정 JSON 파일 클릭
- 좌측 상단의 Workspace를 누른 후 JSON 파일을 열면 현재 작업공간 디렉토리에만 변경된 설정 적용
- settings.json 파일에서 다음의 키-값 쌍들을 추가
{
// Set the default
"editor.formatOnSave": false,
"editor.tabSize": 2,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
},
"[typescript]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
}
}.eslintrc.js 파일 설정
module.exports = {
parser: '@typescript-eslint/parser',
parserOptions: {
project: 'tsconfig.json',
sourceType: 'module',
},
plugins: ['@typescript-eslint/eslint-plugin'],
extends: [
'plugin:@typescript-eslint/recommended',
// eslint-plugin-prettier + eslint-config-prettier 동시 적용
'prettier/@typescript-eslint',
// prettier 규칙과 충돌하는 @typescript-eslint/eslint-plugin 규칙 비활성화
'plugin:prettier/recommended',
],
root: true,
env: {
node: true,
jest: true,
},
ignorePatterns: ['.eslintrc.js'],
rules: {
'@typescript-eslint/interface-name-prefix': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-explicit-any': 'off',
},
};
.prettierrc 파일 설정
{
"singleQuote": true,
"trailingComma": "all"
}참고 출처 : https://feynubrick.github.io/2019/05/20/eslint-prettier.html