🌱 Spring Starter Project 만들기_Gradle
- new -
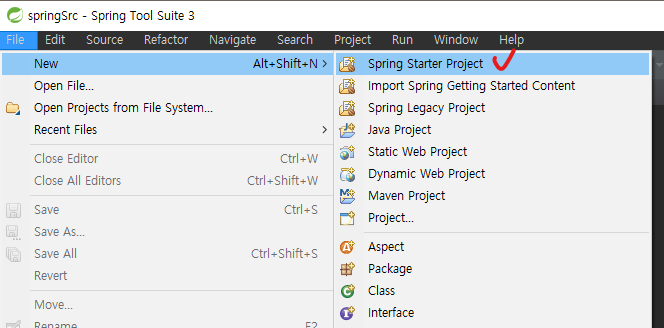
Spring Starter Project클릭

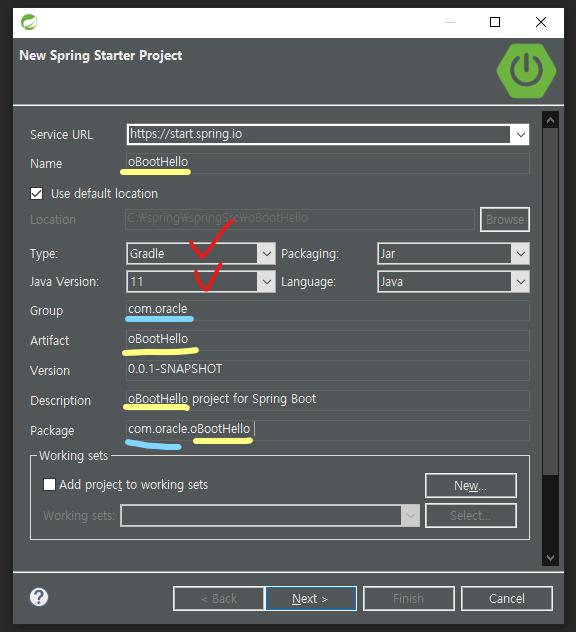
- 아래처럼 입력 +
version1.0
-
Maven, Gradel : 다운받는 방식.
-
War 배포 -> tomcat 서버로 배포
Jar 배포 - > tomcat 없이 배포. boot는 서버를 내장시킴.

이때
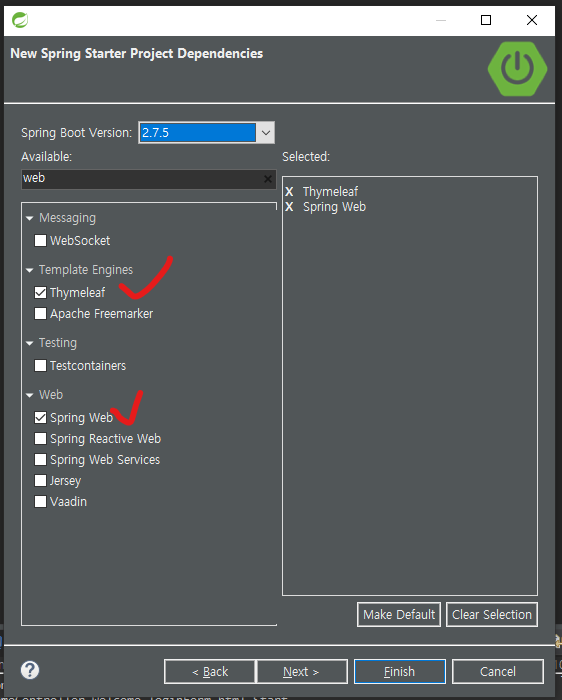
web을 치면 프로젝트 만들때 다운된다.
- next > Finish

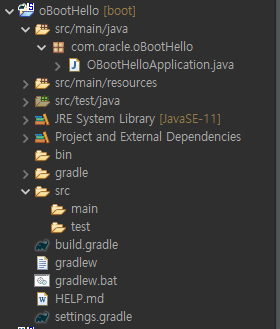
💻 생성화면 :

💼 oBootHello
🌿 thymelaf 를 써볼 예정이다.
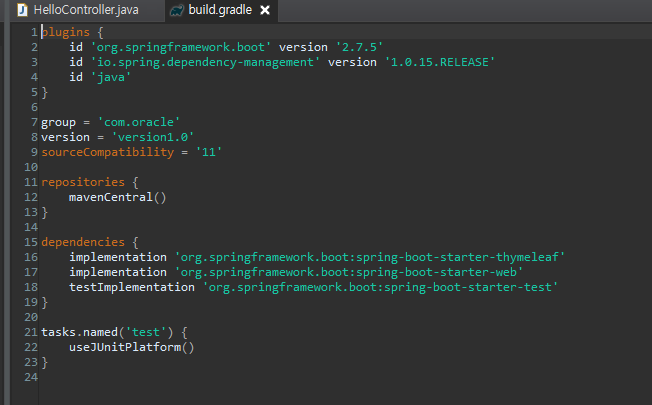
📋 build.gradle
pom.xml과 같은 역활.

📋 application.properties
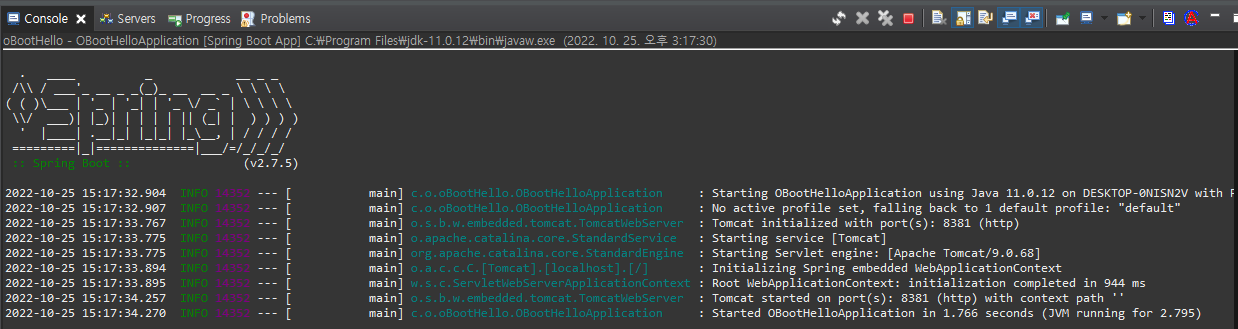
server.port=8381 입력
📋 hello.html
<!DOCTYPE html>
<html xml:th="http://www.thymelaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>hello.html</h1>
<p th:text="안녕 + ${parameter}"></p>
</body>
</html>📌📋 HelloController.java
Prefix -> templates
uffix -> .html
package com.oracle.oBootHello.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
private static final Logger logger = LoggerFactory.getLogger(HelloController.class);
// Prefix -> templates
// suffix -> .html
@RequestMapping("hello")
public String hello (Model model) {
logger.info("Start...");
model.addAttribute("parameter", "boot start...");
return "hello";
}
}
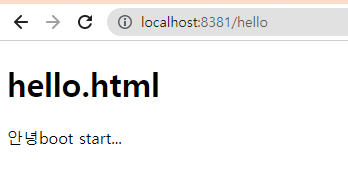
크롬에서
http://localhost:8381/hello를 치면 아래 화면을 볼 수 있다.

⭐ start 페이지 만들때 사용
📋 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>나 Index야</h1>
<a href="/hello">Hello</a>
</body>
</html>💻 결과화면 :

Hello 클릭하면

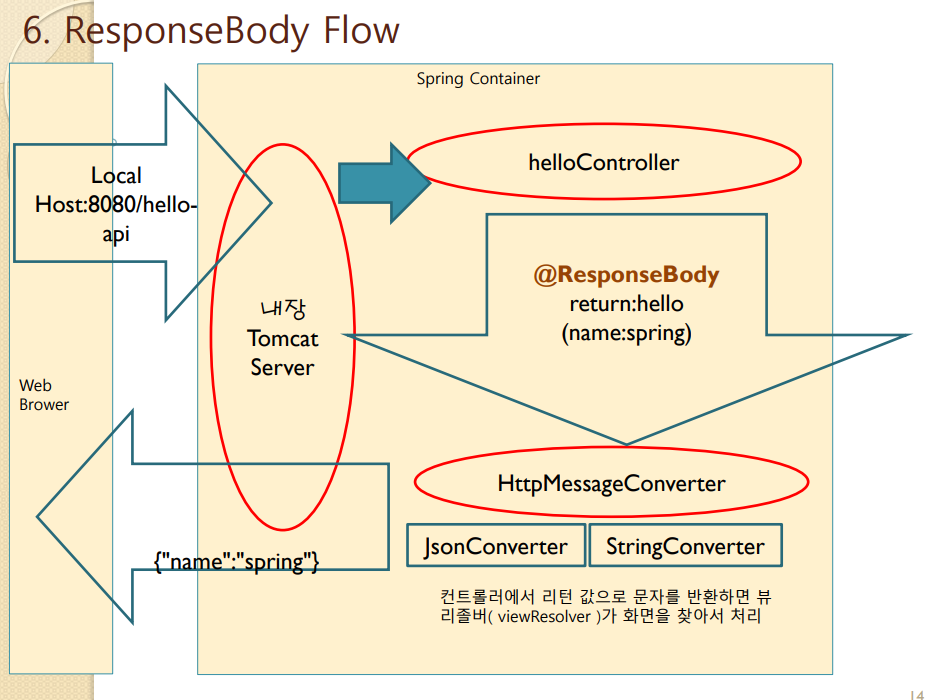
🌱 @ResponseBody

🌱 ajax 연습
📌📋 HelloController.java
@ResponseBody
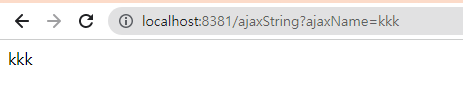
@GetMapping("ajaxString")
public String ajaxString(@RequestParam("ajaxName") String aName) {
System.out.println("HelloController ajaxString aName --->" + aName);
return aName;
}💻 결과화면 :


🌱 ajax 객체로 보내기
empno,ename을 Emp 객체로 받아 값을 넘김
📂 com.oracle.oBootHello.domain
📋 Emp.java
package com.oracle.oBootHello.domain;
public class Emp {
private String empno;
private String ename;
public String getEmpno() {
return empno;
}
public void setEmpno(String empno) {
this.empno = empno;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
}📌📋 HelloController.java
@ResponseBody
@GetMapping("ajaxEmp")
public Emp ajaxEmp(@RequestParam("empno") String empno, @RequestParam("ename") String ename) {
System.out.println("HelloController ajaxString empno --->" + empno);
logger.info("ename --> {}", ename);
Emp emp = new Emp();
emp.setEmpno(empno);
emp.setEname(ename);
return emp;
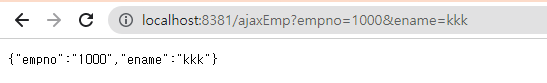
}💻 결과화면 :
{"empno":"1000","ename":"kkk"}을 보면 jason임을 알 수 있다.

❓ jason :
👀 JSON (JavaScript Object Notation) 이란?
-
경량(Lightweight)의 DATA-교환 형식.
-
Javascript에서 객체를 만들 때 사용하는 표현식.
-
사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용.
-
특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공
jason 형식
-
name-value 형식의 쌍(pair)
예시 :
empno":"1000","ename":"kkk" -
값들의 순서화된 리스트 형식
- 배열(Array), 리스트(List)로 실현
jason 장점
- 가독성
- 가벼움
- 플랫폼 독립적