기타 라이브러리
- 데이터베이스는 H2 데이터베이스 클라이언트 사용
- 커넥션 풀: 부트 기본은 HikariCP
- WEB(thymeleaf) ➡ view템플릿
- 로깅 SLF4J(인터페이스) & LogBack(구현)
- 테스트
View 환경 설정
thymeleaf 장점 :
natural템플릿이다 ➡ markup을 깨지 않고 그대로 사용한다.
➡ 웹브라우저에서 그냥 열림
단점 :
2점대.에 있었다. ➡ ex) <br></br>의 경우 <br>로만 쓰면 에러떴었다. 그러나 3점대에선 개선되었다.
성능 문제도 있었으나 3점대에선 개선됨.
처음 사용할때 매뉴얼을 봐야함.(~~ 쓰면 될꺼같은데 못쓰는 경우가 있다.)
- 컨트롤러 작성
🌿 HelloController.java
- model 에 키와 밸류를 담아 넘긴다.
model.addAttribute("data", "hello!!!");
key ➡ data
value ➡ hello!!! - return 다음 오는것은 화면이름이다.
return "hello"
resources - templates에hello
@GetMapping("helo")
public String hello(Model model) {
model.addAttribute("data", "hello!!!");
return "hello";
}- 화면을 만든다(html) ▶ tymeleaf 사용
🌿 Hello.html
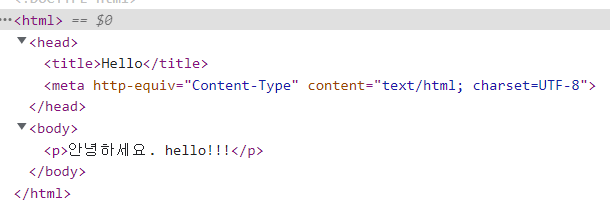
<p th:text="'안녕하세요. ' + ${data}">
▶ data 위치에 'hello!!!'가 들어간다.
(key를 부르면 value값을 준다)
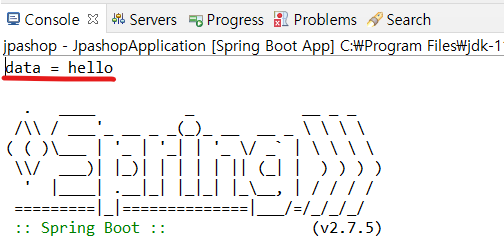
- 서버 실행
- 콘솔창 :

- chrome :

- chrome에서 검사 :
렌더링이 된 화면이 나온다.

⭐⭐⭐
thymeleaf를 걸면 알아서 찾아서 매핑한다.
스프링 부트 thymeleaf viewName 매핑
resources:templates/ +{ViewName}+ .html
렌더링과 관계 없이 정적인 페이지 만들기
static - index.html 을 만들어둔다.
hello에 링크를 달아 누르면 /hello 페이지로 이동하게 만들었다.

🥞 꿀팁
gradle에 implementation 'org.springframework.boot:spring-boot-devtools' 넣기.
이걸 쓰면 캐쉬 이런걸 없애서 서버를 껐다 키지 않아도 리로딩이 되게한다.
🔺developmentOnly
Gradle의 developmentOnly는 개발환경에만 적용되는 설정이다.
즉, 운영환경에 배포되는 jar, war 파일에는 developmentOnly로 설치된 라이브러리는 제외된다.