
this를 알고싶다
넌 도대체 정체가 무엇이니?
MDN에 정의 되어있는 내용에서도 볼 수 지만 this는 함수를 호출한 방법에 의해 좌우 된다고 볼 수 있다.
(한마디로 어떤 방법으로 호출하느냐에 따라 값이 달라진다는 것 )

좀 더 개념적으로 설명한다면
-
this는 '자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수'다
-
this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메소드를 참조할 수 있다.
this는
함수를 일반 함수로 호출할 경우, 메서드의 내부함수에서 , 콜백함수에선 전역객체를
메서드로 호출할경우 이를 호출한 객체를
생성자 함수를 호출할 경우 생성자 함수가 생성할 인스턴스를 가리킨다.
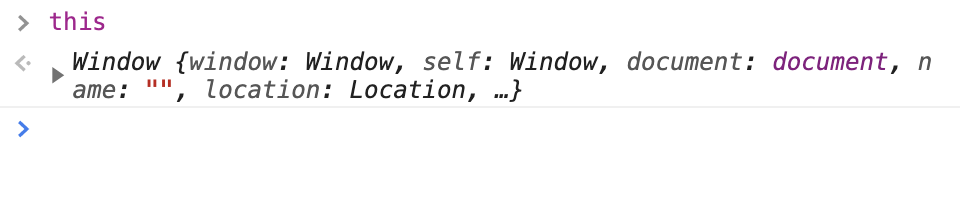
1. 단독으로 호출했을 때 this

콘솔창에 this를 호출했을 땐 global object를 가리킨다.
브라우저에서는 위 캡쳐에서 확인할 수 있듯 [window]를 말한다.
2. 함수안에서 사용된 this
함수 안에서 this는 함수의 주인에게 바인딩 된다.
function myFunction() {
return this;
}
console.log(myFunction()); //Window > 함수의 주인let num = 0;
function addNum() {
this.num = 10;
num++;
console.log(num); // 11
console.log(window.num); // 11
console.log(num === window.num); // true
}
addNum();
위 코드에서 this.num의 this는 window객체를 가리키게되고 따라서 num은 전역변수를 가리키게 됩니다.
하지만 엄격 모드 (strict mode)에서는 조금 달라질 수 있다.
"use strict";
function myFunction() {
return this;
}
console.log(myFunction()); //undefined함수 내의 this에 기본 바인디이 없기 때문에 undefined가 출력될 것 입니다.
"use strict";
var num = 0;
function addNum() {
this.num = 100; //ERROR! Cannot set property 'num' of undefined
num++;
}
addNum()따라서 this.num을 호출하면 undefined.num을 호출하는 것과 마찬가지라 위 같은 에러가 난다.
3. 메서드 안에서 사용한 this
메서드에서 호출 하면 메서드 내부 코드에서 사용된 this는 해당 메서드를 호출한 객체로 바인딩 된다.
var person = {
firstName: 'Kim',
lastName: 'coder',
fullName: function () {
return this.firstName + ' ' + this.lastName;
},
};
person.fullName(); //"Kim coder"- 생성자 안에서 사용한 this
생성자 안에서 호출된 this는 생성자 함수가 생성하는 객체로 this가 바인딩 된다.
function Person(name) {
this.name = name;
}
let kim = new Person('kim');
let lee = new Person('lee');
console.log(kim.name); //kim
console.log(lee.name); //lee
++
Call, Apply, Bind 메소드를 사용할 때 메서드의 첫번째 인수로 전달하는 객체에 바인딩 된다.
call
call은 함수의 첫번째 인자로 전달하는 값에 this를 바인딩함
apply
call과 기능은 같으나 인자를 배열의 형태로 전달 (배열 자체가 아니라 배열요소의 값으로 전달)
bind
call과 기능은 같으나 함수를 실행하지 않고 새로운 함수 반환
