안녕하세요, 여러분!
이번에 앱 내에 그룹 초대하기라는 SNS 공유 형태의 기능이 들어가게 되었습니다. 이에 따른 공유하기 기능과 해당 공유를 눌렀을때 앱에서 해당 화면으로 바로 이동할 수 있게 하는 코드를 작성했습니다. 작업 도중 해당 기능을 구현하는 방식에 대해 공부하게 되었습니다.
Deep Link란?
간단하게 설명하자면 웹 브라우저 환경에서 DNS가 존재하는 것처럼 모바일 환경에서도 특정 앱을 실행 시킬 수 있습니다. 방식에는 크게 세가지가 있습니다. 저는 여기서 1번 URI 스킴 방식으로 개발했습니다.
- URI 스킴 방식: 앱에 URI 스킴(scheme) 등록해서 사용
- 앱 링크(App Link): 도메인 주소를 등록해서 사용 (Android only)
- 유니버셜 링크(Universal Link): 도메인 주소를 등록해서 사용 (iOS only)
URI 스킴 방식
URI 스킴 방식은 현재까지 가장 많이 사용하고 있고, 가장 초기에 나온 방식입니다. 앱에 scheme을 등록하여 각 앱을 구분짓습니다. 방식은 Scheme://Path 형태이고 경우에 따라 query(?name=millo)가 붙기도 한다.
- Scheme: 앱을 특정 (twitter)
- Path: 앱 내 페이지를 특정 (트위터 내 특정 페이지)
- query: 해당 페이지로 넘겨줄 값 (선택)
카카오톡 공유하기
1. react-native-kakao-share-link 설치
카카오톡 공유하기는 공식문서에 따라 설정하시면 됩니다.
2. 코드작성
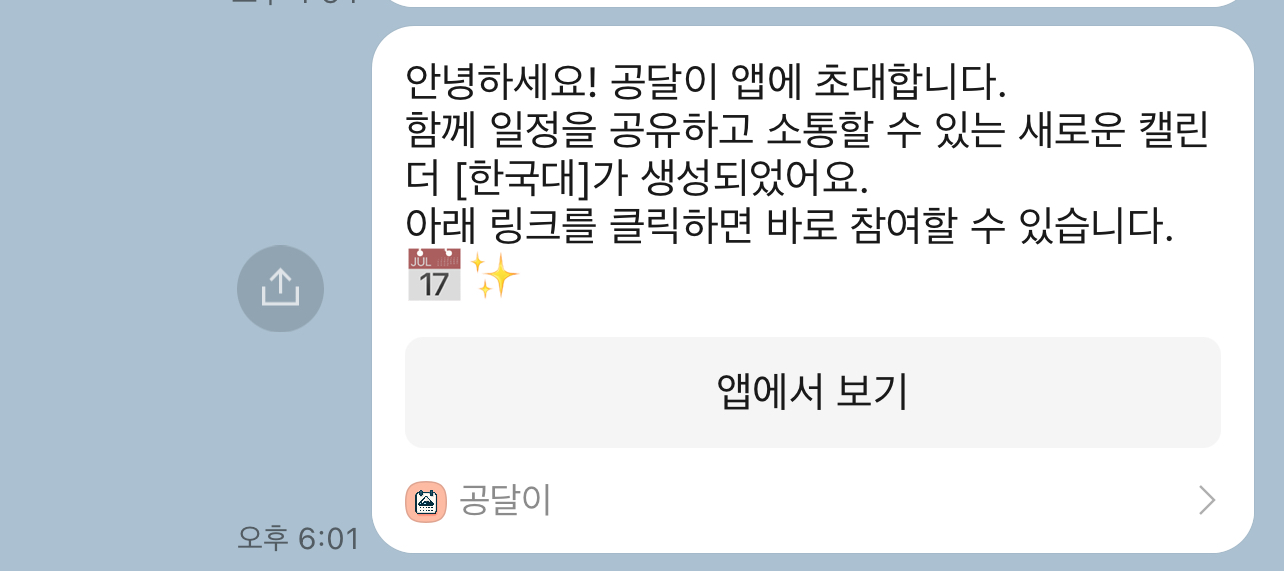
아래 코드처럼 작성하시면 카카오톡 앱이 깔려있을 경우 정상으로 공유가 가능합니다.
KakaoShareLink.sendText({
text: `안녕하세요! 공달이 앱에 초대합니다.
함께 일정을 공유하고 소통할 수 있는 새로운 캘린더 [${params.name}]가 생성되었어요.
아래 링크를 클릭하면 바로 참여할 수 있습니다. 📅✨`,
link: {
webUrl: 'https://developers.kakao.com/',
mobileWebUrl: 'https://developers.kakao.com/',
},
buttons: [
{
title: '앱에서 보기',
link: {
androidExecutionParams: [{ key: 'groupKey', value: params.key }],
iosExecutionParams: [{ key: 'groupKey', value: params.key }],
webUrl: 'https://developers.kakao.com/',
mobileWebUrl: 'https://developers.kakao.com/',
},
},
],
})

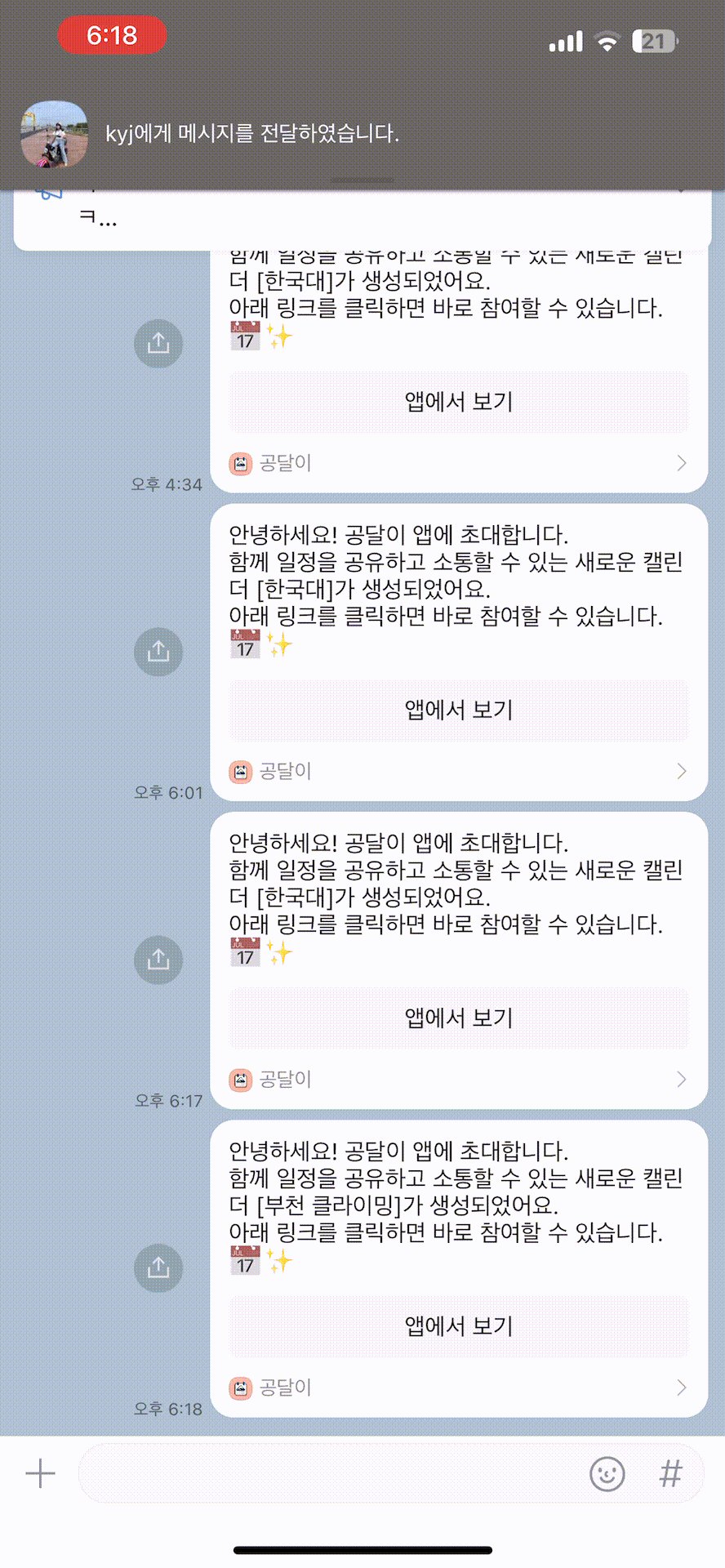
공유하기가 정상적으로 동작하는 모습을 확인 할 수 있습니다. "앱에서 보기" 버튼을 누르면 아직 아무일도 일어나지 않습니다. 추가적인 설정이 필요합니다.
Deep Link 설정
1. 안드로이드 설정
안드로이드는 AndroidManifest.xml에서 스킴을 추가해줘야합니다. kakao{카카오 네이티브 앱키}가 Scheme이 되고, kakaolink가 Path가 됩니다.
## ./android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example">
+ <uses-permission android:name="android.permission.INTERNET" />
<application>
<activity>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
+ <intent-filter>
+ <action android:name="android.intent.action.VIEW" />
+ <category android:name="android.intent.category.DEFAULT" />
+ <category android:name="android.intent.category.BROWSABLE" />
+ <data android:host="kakaolink" android:scheme="kakao{카카오 네이티브 앱키}" />
+ </intent-filter>
</activity>
</application>
</manifest>2. IOS 설정
IOS도 마찬가지로 Info.plist에서 설정해주시면됩니다.
## ./ios/{your-project-name}/Info.plist
<key>CFBundleURLTypes</key>
<array>
+ <dict>
+ <key>CFBundleTypeRole</key>
+ <string>Editor</string>
+ <key>CFBundleURLSchemes</key>
+ <array>
+ <string>kakao{카카오 네이티브 앱키}</string>
+ </array>
+ </dict>
</array>
<key>CFBundleVersion</key>
<string>1</string>
+ <key>KAKAO_APP_KEY</key>
+ <string>{카카오 네이티브 앱키}</string>
+ <key>LSApplicationQueriesSchemes</key>
+ <array>
+ <!-- 카카오링크 -->
+ <string>kakaolink</string>
+ </array>3. React Native 코드 작성
아래와 같이 입력하면 딥링크의 요청이 handleDeepLink로 들어오게 됩니다. 해당 함수에서 로직에 맞게 처리하시면 됩니다.
const handleDeepLink = (url: string | null) => {
console.log('Deep Link: ', url);
... 해당 로직 작성
};
useEffect(() => {
const linkingListener = Linking.addEventListener('url', (e) => {
handleDeepLink(e.url);
});
return () => {
linkingListener.remove();
};
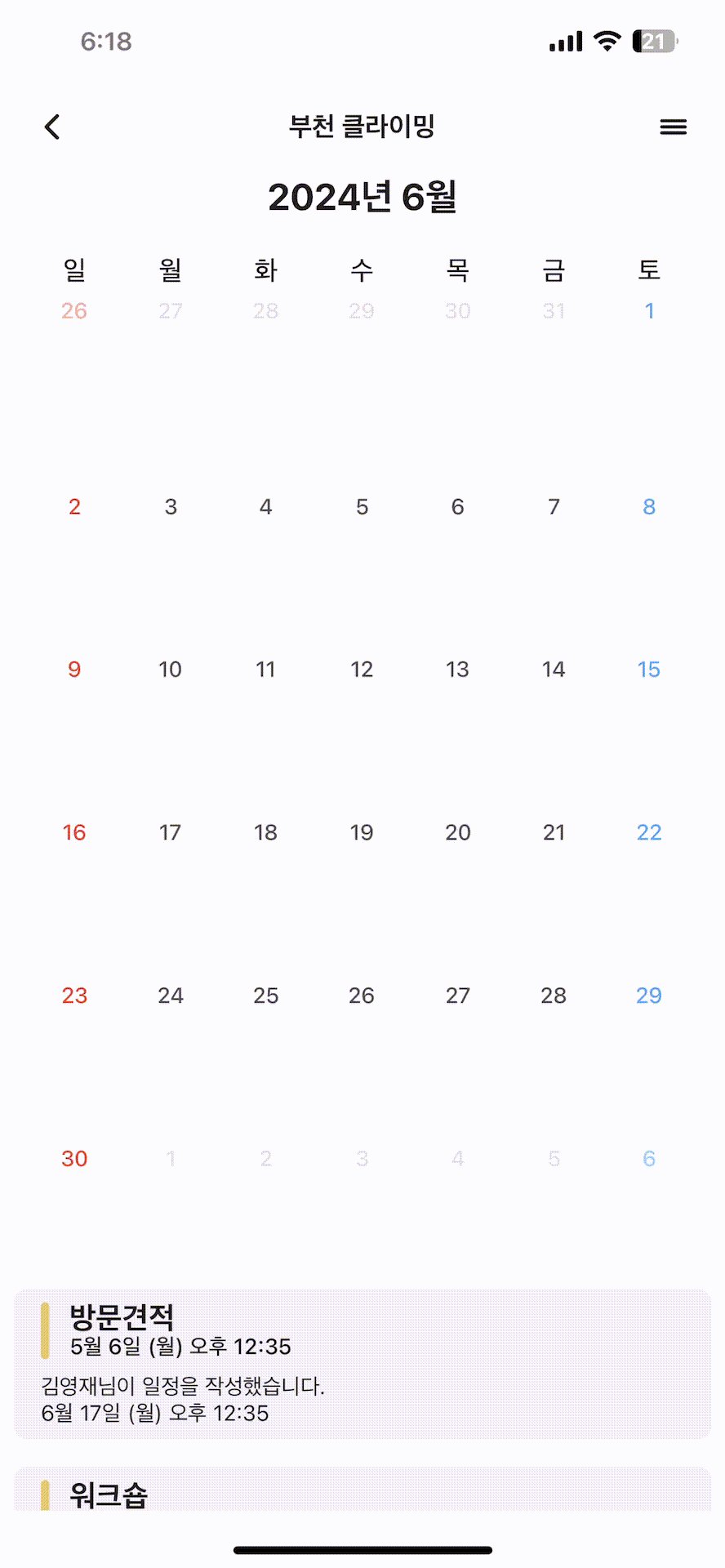
}, []);결과

마무리
카카오톡 공유하기를 쉽게 이용 할 수 있었고 딥링크에 알게된 계기였습니다. 딥링크의 활용도는 무궁무진하다고 생각이 듭니다. 딥링크를 이용 할 수 있는 웹도 만들어서 연결하면 지금 기능뿐 아니라 다양한 방면으로 활용 할 수 있을 것 같다.
