저는 앱개발할때 React-Native를 주로 사용합니다
이번에 워치앱을 개발하고 싶어서 자료를 찾던중 자료찾기가 어려워서 했던 성공했던 내용 공유 드립니다
우선 환경은 React Native + SwiftUi 입니다
우선 React-Native 폴더에서 react-native-watch-connectivity 을 설치해줍니다.
npm install react-native-watch-connectivity --save
# or
yarn add react-native-watch-connectivity
후에
cd ios
pod installApp.tsx
import React, {useEffect, useState} from 'react';
import {
Alert,
SafeAreaView,
Text,
TextInput,
TouchableOpacity,
} from 'react-native';
import {sendMessage, watchEvents} from 'react-native-watch-connectivity';
const App = () => {
const [messageFromWatch, setMessageFromWatch] = useState('Waiting...');
const [message, setMessage] = useState('');
const messageListener = () =>
//여기로 메시지 들어옴
watchEvents.on('message', (message: any) => {
setMessageFromWatch(message.watchMessage);
});
useEffect(() => {
messageListener();
}, []);
return (
<SafeAreaView>
<Text>Received from Watch App!</Text>
<Text>{messageFromWatch}</Text>
<Text>Send to Watch App!</Text>
<TextInput placeholder="Message" onChangeText={setMessage}>
{message}
</TextInput>
<TouchableOpacity
onPress={() =>
sendMessage(
{messageFromApp: message},
reply => {
console.log(reply);
},
error => {
if (error) {
Alert.alert(
"메시지 전송 실패 🤔",
);
}
},
)
}>
<Text>SEND!</Text>
</TouchableOpacity>
</SafeAreaView>
);
};
export default App;
messageListener를 통해 워치로부터 메시지를 수신받고 sendMessage를 통해 워치로 메시지를 전달합니다. 간단하죠?
그리고 이제 스위프트 코드를 작성해야하는데 여기서 삽질 오지게함
잘따라오십시요
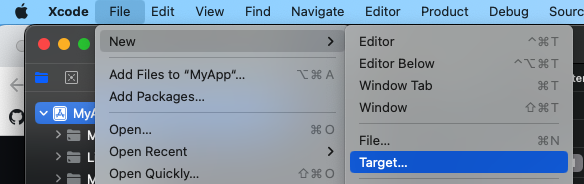
1. 루트프로젝트에서 new > target 클릭

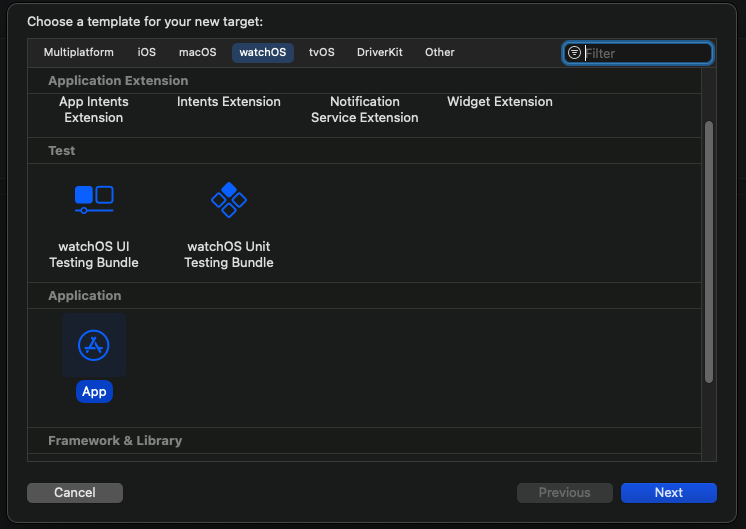
2. watchOS 탭에 App 클릭

옛 버전에서는 watch app for ios 등등 여러개였었는데 통합된듯
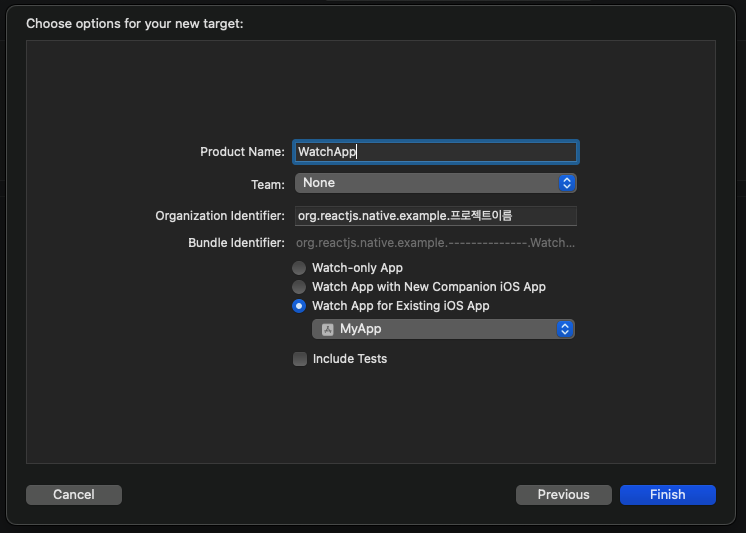
3. 와치앱 이름과 Identifier을 잘 입력해주시고 Watch App for Existing iOS App으로 기존 iOS앱이랑 연결해주세요.
이게 2번에서 말한 통합된 내용인듯합니다.

저는 WatchApp이라는 이름으로 진행하겠습니다
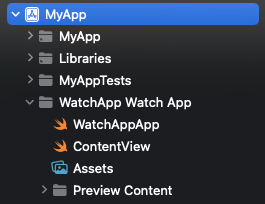
4. 여기까지 진행하면 폴더가 다음처럼 구성될거에요

WachApp Watch App이 새로 생김, 이름뒤에 자동으로 뭐가 붙는데 거슬리기는 하나 튜토리얼이기에 넘어갑시다
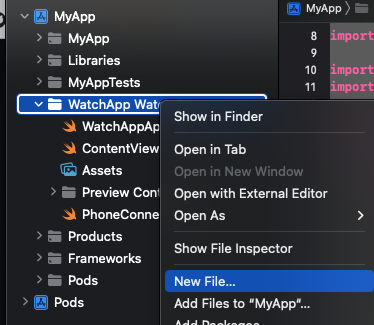
5. PhoneConnector.swift 파일 생성합니다.
폴더보면 PhoneConnector이라는 파일이있는데, 저는 미리 만들어놨기때문에 존재하는거지 원래 없습니다.
watchApp 폴더에서 new

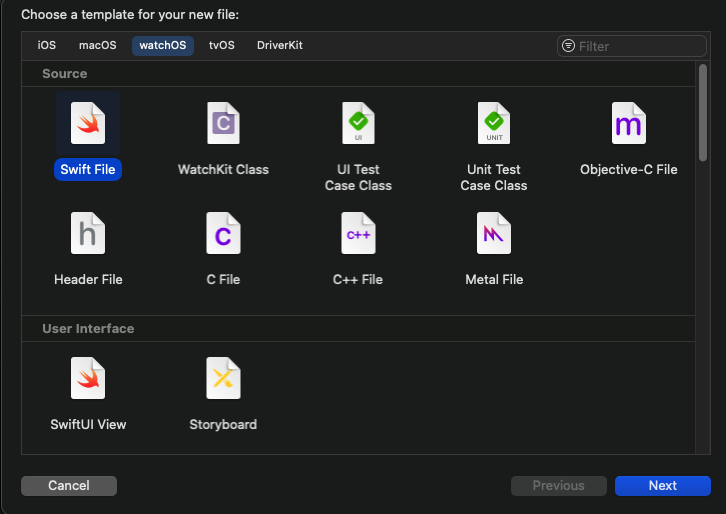
watchOS > swift 파일 선택

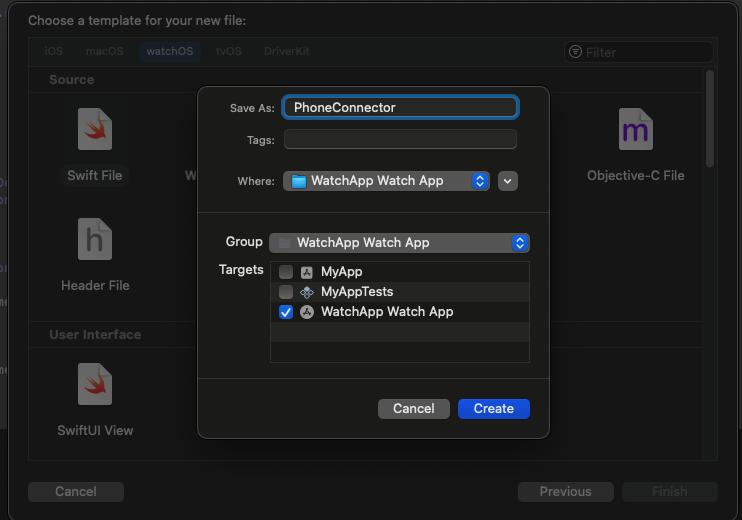
PhoneConnector 생성

6. PhoneConnector 코드 입력
import SwiftUI
import WatchKit
import WatchConnectivity
final class PhoneConnector: NSObject ,ObservableObject{
@Published var receivedMessage = "Waiting..."
var session: WCSession
init(session: WCSession = .default) {
self.session = session
super.init()
if WCSession.isSupported() {
session.delegate = self
session.activate()
}
}
}
extension PhoneConnector: WCSessionDelegate {
func session(_ session: WCSession, activationDidCompleteWith activationState: WCSessionActivationState, error: Error?) {
}
func session(_ session: WCSession, didReceiveMessage message: [String : Any], replyHandler: @escaping ([String : Any]) -> Void) {
guard let messageFromApp = message["messageFromApp"] as? String else { return }
DispatchQueue.main.async {
self.receivedMessage = messageFromApp
}
}
}
라이브러리가 제공하는 기본 형태입니다. 대강 읽어보시면 세션만들어서 메시지받고 receivedMessage라는 메시지를 퍼블릭하게 공유한다 정도로 이해하면 됩니다.
7. ContentView 코드작성
import SwiftUI
struct ContentView: View {
@ObservedObject var phoneConnector = PhoneConnector()
var body: some View {
VStack(alignment: .leading, spacing: 20) {
VStack(alignment: .leading, spacing: 5) {
Text("Send to Watch")
Button {
self.sendMessage()
} label: {
Text("Send")
}
}
VStack(alignment: .leading, spacing: 5) {
Text("Message from App")
Text(self.phoneConnector.receivedMessage)
}
}
}
private func sendMessage() {
let randomNumber = String(Int.random(in: 0..<1000))
let message: [String: Any] = ["watchMessage": randomNumber]
self.phoneConnector.session.sendMessage(message, replyHandler: nil) { (error) in
print(error.localizedDescription)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}phoneConnector를 연결해서 수신하고 랜덤 문자열을 송신하는 UI를 구성했습니다
8. 실행

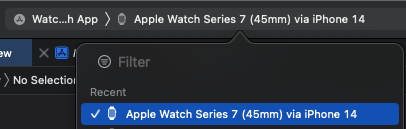
watchApp을 타겟으로 실행해야합니다.
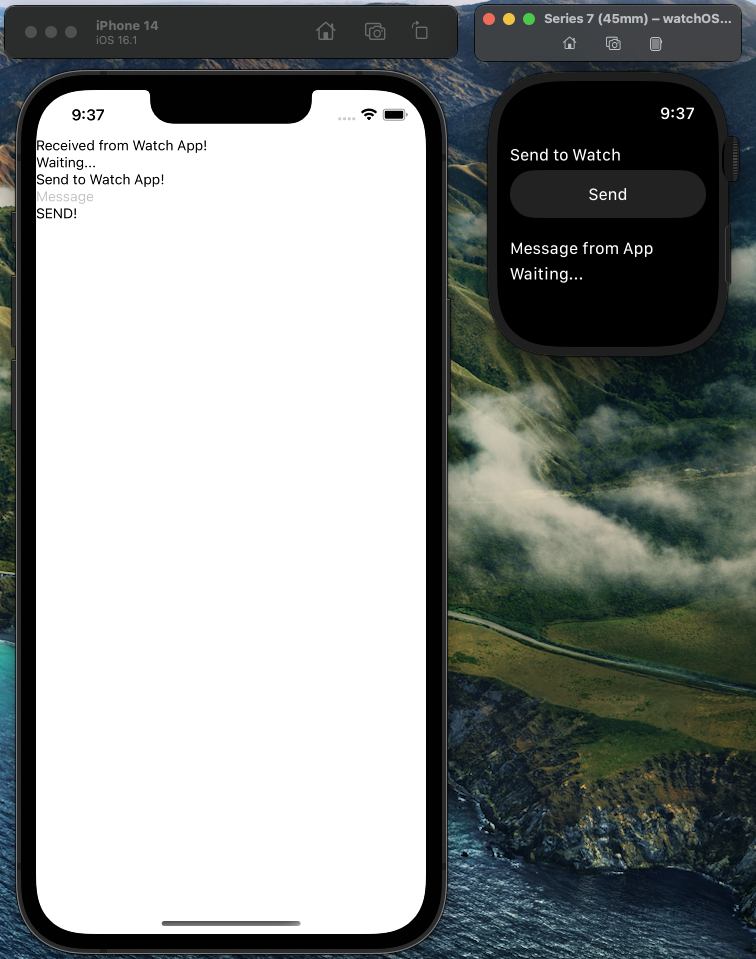
실행하면 메트로가 켜지고 ios랑 워치 시뮬레이터가 켜집니다.

여기까지 오면 끝났습니다
테스트
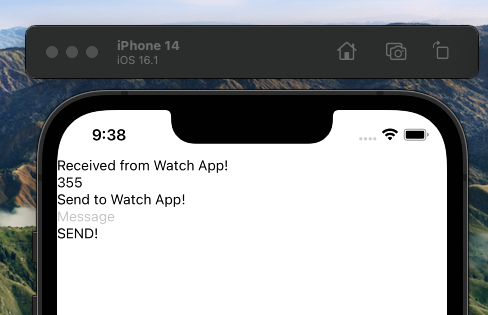
- 워치 시뮬레이터에서 Send를 클릭합니다.
- ios 시뮬레이터를 확인하면 수신이 확인됩니다.

355라는 숫자가 새로 생겼죠? 워치앱 send를 누를때마다 갱신합니다.
반대로도 테스트를 해보죠
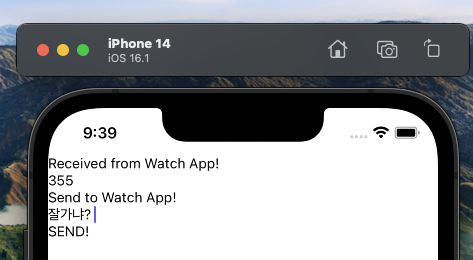
- ios 시뮬레이터에서 input을 입력하고 SEND! 클릭

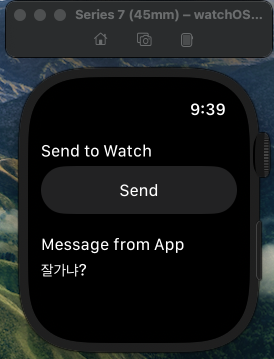
- 워치 시뮬레이터를 확인하면 수신이 확인됩니다.

잘가냐라는 메시지가 새로 생겼습니다.
마무리
송수신 모두 잘되는거 확인했습니다.
해당 코드는 깃허브에서 확인 할 수 있습니다.
다음에는 백그라운드도 올려볼게유
