
개요
현업에서 간편 송금앱을 개발중인데 채팅 서비스도 포함이 되어있다. 개발하다보니 많은 문제점이 발생했다.
문제점
1. 생각보다 Api조회가 너무 많다
기존의 프로세스는 다음과 같다
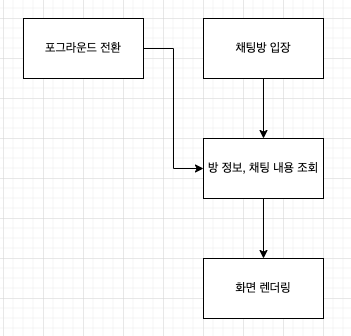
- 채팅방에 입장하면 방 정보와 채팅내용을 조회하여 렌더링한다
- 백그라운드에서 포그라운드 전환한 경우 데이터를 갱신한다.
채팅을 하다가 인스타하거나 유튜브 보거나

앱에 접속해있는 상태에서는 websocket을 사용하기때문에 전혀 문제가 없었다. 하지만 백그라운드 전환한 경우에는 api통신을 통해 메시지 내역을 불러와야했다.
백그라운드 상태일때 받은 메시지가 많으면 많을수록 데이터 통신양이나 성능에 문제가 보였고 무엇보다 채팅방에 들어올때마다 사용자에게 좋지 않은 UX를 주는게 별로였다. 사용자 입장에서 느리고 좋지않은 경험이다
2. 채팅방 처음 입장할때 대기시간이 생긴다.
처음 입장할때 메시지 내역을 조회한다. 아무리 페이징처리해서 소규모의 데이터만 가져온다해도 대기시간이 존재한다. 카카오톡을 비교해보면 채팅방에 들어가기 전부터 채팅내역이 있고 부드러운 경험을 주고 있는데 우리 앱은 방에들어면 몇초간 하얀 스크린을 보고있다.

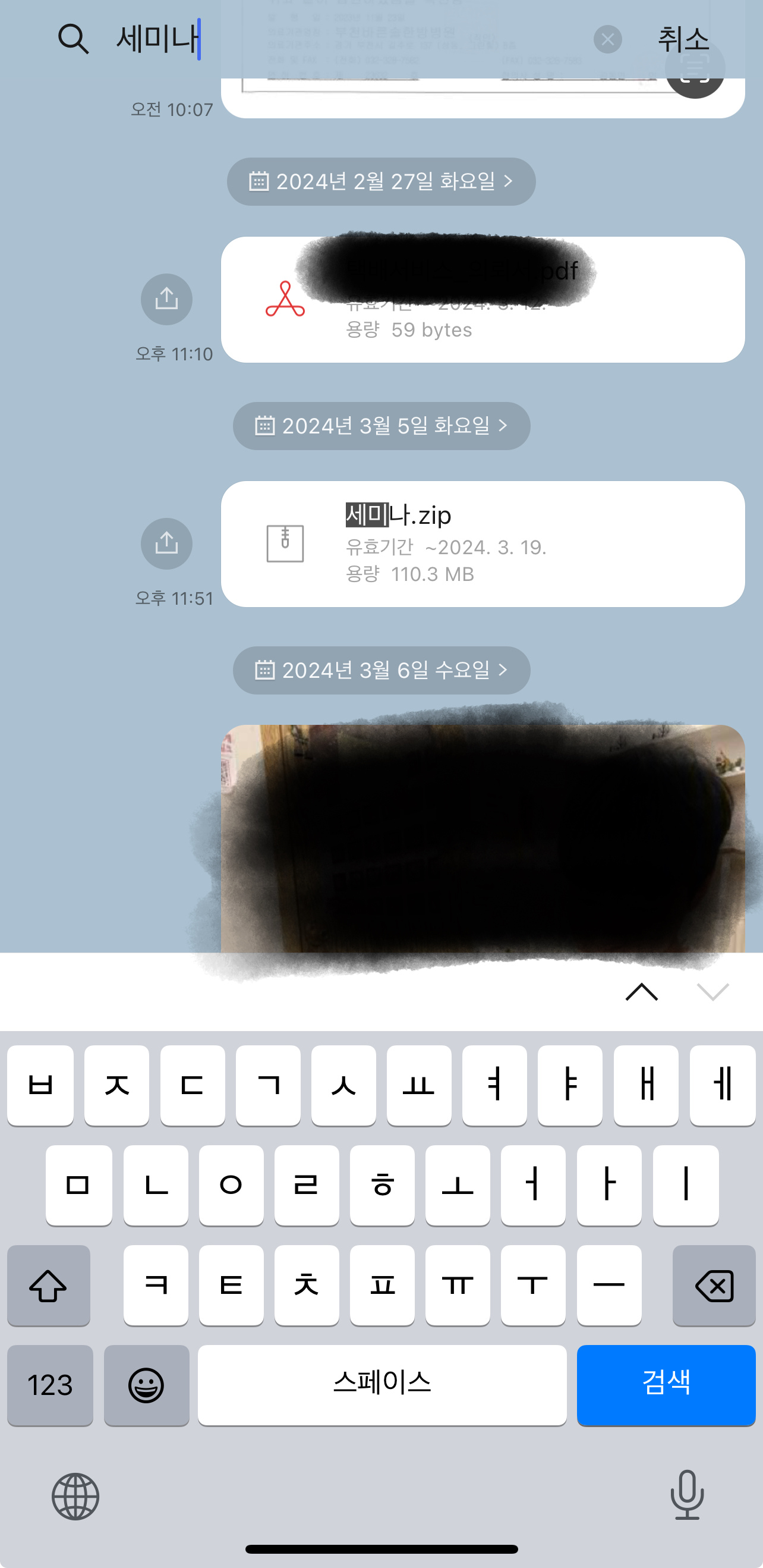
3. 추가기능인 메시지 검색 기능 구현이 어렵다.
카카오톡 기능중 아래 이미지와같이 메시지 검색기능이 있다

이슈 해결
위에 1번문제를 생각해봤을때 데이터를 프론트가 가지고있어서 api호출을 최소화하자는 생각이 들었다.
그러려면 데이터를 프론트에 저장을 해놔야한다 생각했고 로컬디비를 비교해 보았다.
- Firebase
- 데이터 타입이 단순,명료.
- 소규모 앱
- 온라인 동기화까지 고려
- 트래픽이 적으면 사용
- 배우기 쉬움
- NoSQL
- Realm
- Local DB 목적으로는 최적. (Cloud platform은 무조건 돈 받는다.)
- 빠른 속도
- 배우기 쉬움
- NoSQL
- SQLite
- 관계형 DB
- 완전 무료, 오픈 소스
- ORM DB에 익숙한 사람 (SQL문)
각각의 장단점이 있고 상황에 맞게 쓰면 된다. 필자는 SQLite 골랐다 왜냐하면 그때는 구조가 복잡해질거같았고 스키마를 명확히 해야 할거 같았다 또, sql문이 더 익숙해서 골랐다 .
하지만 지금와서는 잘못된거 같다. Realm으로 속도도 더 빠르고 생각보다 디비구조가 복잡하지않아서 오히려 더 무거워진 느낌이다. 일정을 보고 조만간 Realm으로 마이그레이션을 진행해볼까한다
과정
- 앱을 런칭하면 모든 로컬디비를 조회하여 아래와 같은 타입으로 가공해놓는다.
데이터 검색 효율때문에 Record타입으로 정의했다. 일반 배열을 검색하는거보다 빠른속도를 보장한다.
messagesByRoomKey: Record<string, IMessage[]>;
export interface IMessage {
...
}-
채팅방에 들어오면 로컬디비에 마지막으로 저장된 값을 불러와서 그 값을 기준으로 이후의 메시지들을 조회하는 api를 사용한다.
-
조회된값을 로컬디비에 저장하면 다음에는 api 조회없이 로컬디비만으로 충분하다.
결과
- 최소한의 api 조회만으로 구성했다.
- 메시지를 로컬 디비에 저장하고 미리 불러오는 과정으로 딜레이없이 렌더링을 향상했다.
보완해야할 점
- 처음부터 설계가 완벽하지못했던 점이 아쉽다. 그러다 보니 코드의 구조가 난잡하다. 혼자 개발하는게 아닌 이상 협업을 하기때문에 가독성을 보완해야 할 숙제가 생겼다
