안녕하세요, 여러분!
오늘은 제가 사이드 프로젝트로 진행하고 있는 React Native 캘린더 앱 개발 이야기를 공유하려고 합니다. 거의 모든 프로젝트의 시작 단계에서 항상 찾아보는 것처럼, 저도 괜찮은 라이브러리를 찾아보는 일부터 시작했습니다. 이 글에서는 제가 조사한 내용을 바탕으로 React Native에서 사용할 수 있는 캘린더 라이브러리들을 소개하고, 직접 캘린더를 구현했던 방법을 설명하겠습니다.
라이브러리 탐색
우선 저는 프로젝트를 빠르게 시작하고 싶어서 이미 존재하는 라이브러리를 사용하는 것이 좋겠다고 생각했습니다. 아래는 제가 찾아본 몇 가지 인기 있는 캘린더 라이브러리들입니다.
1. react-native-calendars
가장 먼저 찾아본 라이브러리는 react-native-calendars입니다. 이 라이브러리는 React Native에서 가장 널리 사용되는 캘린더 라이브러리 중 하나입니다. 다양한 뷰(월간, 주간, 일간 포함)를 제공하며, 커스터마이징이 용이합니다.
특징:
- 다양한 캘린더 뷰 제공
- 커스터마이즈 가능한 날짜 표시
- 이벤트, 마커 추가 기능
2. react-native-calendar-events
또 다른 유망한 라이브러리는 react-native-calendar-events입니다. 이 라이브러리는 Native 모듈로서 기기의 기본 캘린더와 상호작용 할 수 있게 해줍니다. 즉, Google Calendar나 Apple Calendar와의 동기화가 가능합니다.
특징:
- Native Calendar API와 연동
- 일정 추가, 삭제, 검색 기능
3. react-native-big-calendar
react-native-big-calendar는 좀 더 심플하고 직관적인 UI를 제공하는 캘린더 라이브러리입니다. 대규모의 이벤트들을 한눈에 보기 좋게 표현할 수 있으며, 사용자 친화적인 인터페이스를 제공합니다.
특징:
- 월간, 주간, 일간 캘린더 뷰
- 드래그 앤 드롭 이벤트 기능
- 터치 인터랙션 지원
많고 좋은 라이브러리가 많았고 실제로 써봤지만 아무리 커스터마이징하여 필요한 기능을 만든다 하더라도 한계가 있었습니다.
그래서 직접 구현하기로 결정했습니다!그냥 네이티브로 만들걸..!
기본 UI 설계
const PAST_SCROLL_RANGE = 12;
const FUTURE_SCROLL_RANGE = 12;
const Calendar = () => {
const { width } = useWindowDimensions();
const items: Date[] = useMemo(() => {
const months: Date[] = [];
for (let i = 0; i <= PAST_SCROLL_RANGE + FUTURE_SCROLL_RANGE; i++) {
const rangeDate = addMonths(new Date(), i - PAST_SCROLL_RANGE);
months.push(rangeDate);
}
return months;
}, []);
const renderItem = useCallback(({ item }: { item: Date }) => {
const monthStart = startOfMonth(item);
const monthEnd = endOfMonth(monthStart);
const startDate = startOfWeek(monthStart);
const endDate = endOfWeek(monthEnd);
const rows = [];
let days = [];
let day = startDate;
while (day <= endDate) {
for (let i = 0; i < 7; i++) {
const formattedDate = fDate(day);
days.push(
<View key={formattedDate} style={{ padding: 8, flex: 1 }}>
<Text>{formattedDate}</Text>
</View>,
);
day = addDays(day, 1);
}
rows.push(
<View
style={{
flexDirection: 'row',
flex: 1,
}}
key={day.toString()}
>
{days}
</View>,
);
days = [];
}
return (
<View
style={{
width: width,
height: '100%',
}}
>
<View style={{ flex: 1 }}>{rows}</View>
</View>
);
}, []);
return (
<SafeAreaView style={{ flex: 1 }}>
<FlatList
data={items}
keyExtractor={(item) => JSON.stringify(item)}
renderItem={renderItem}
horizontal
pagingEnabled
/>
</SafeAreaView>
);
};
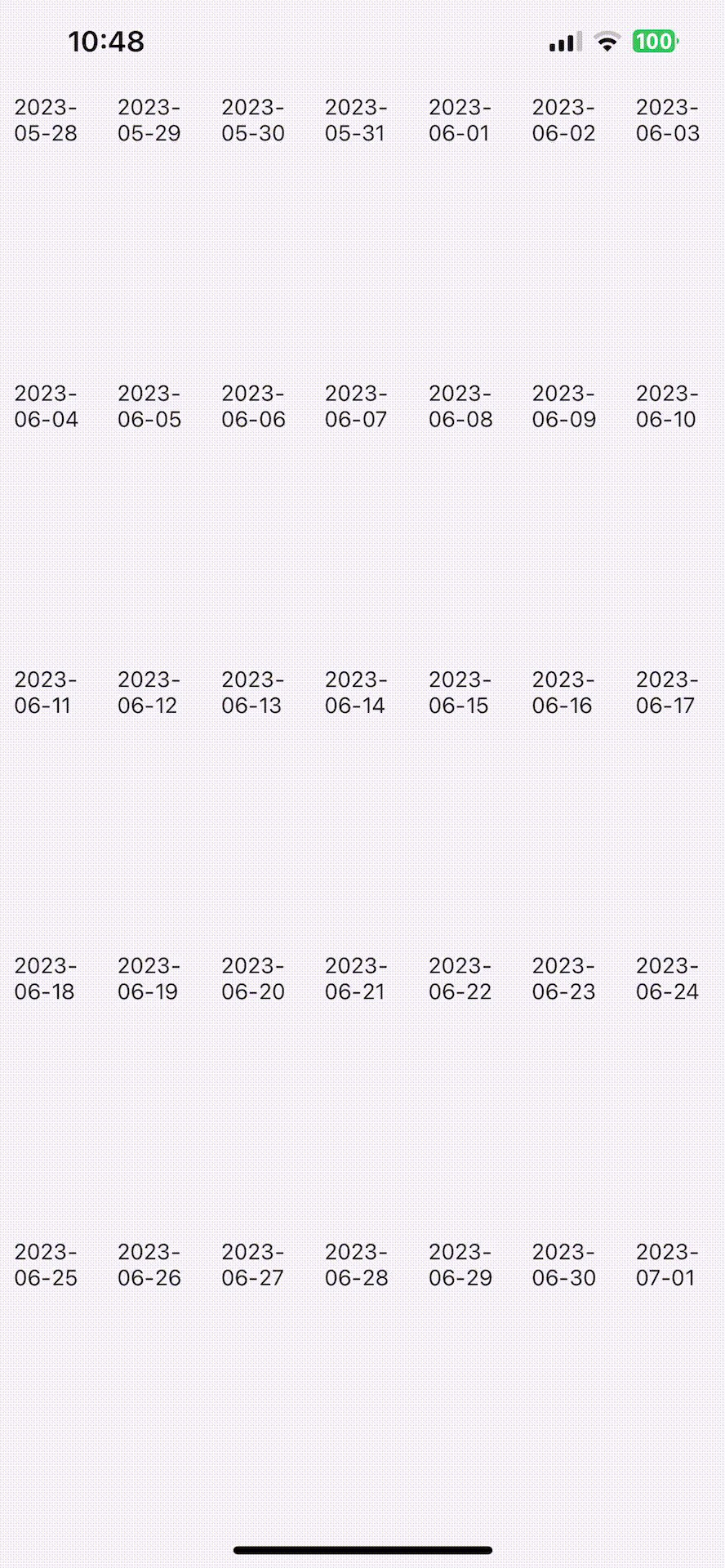
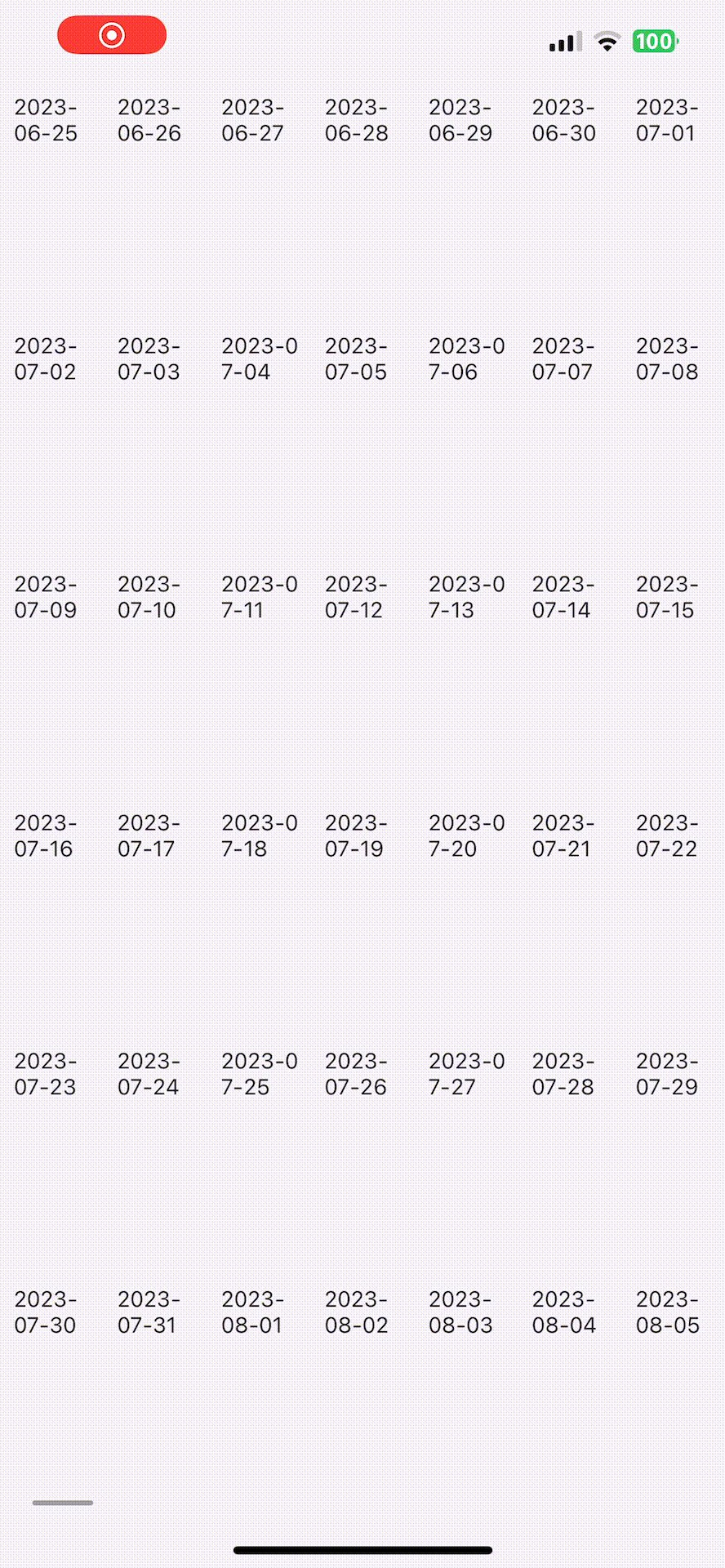
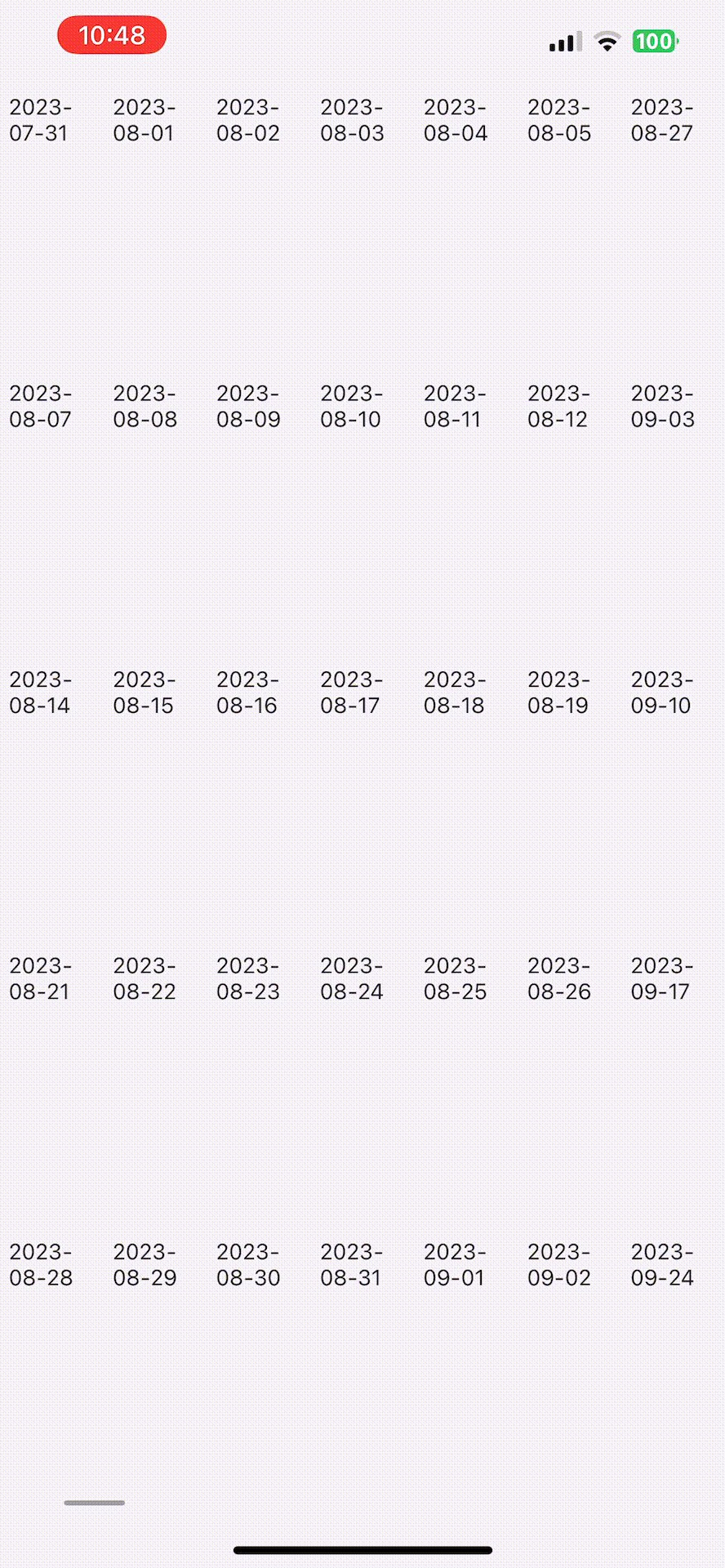
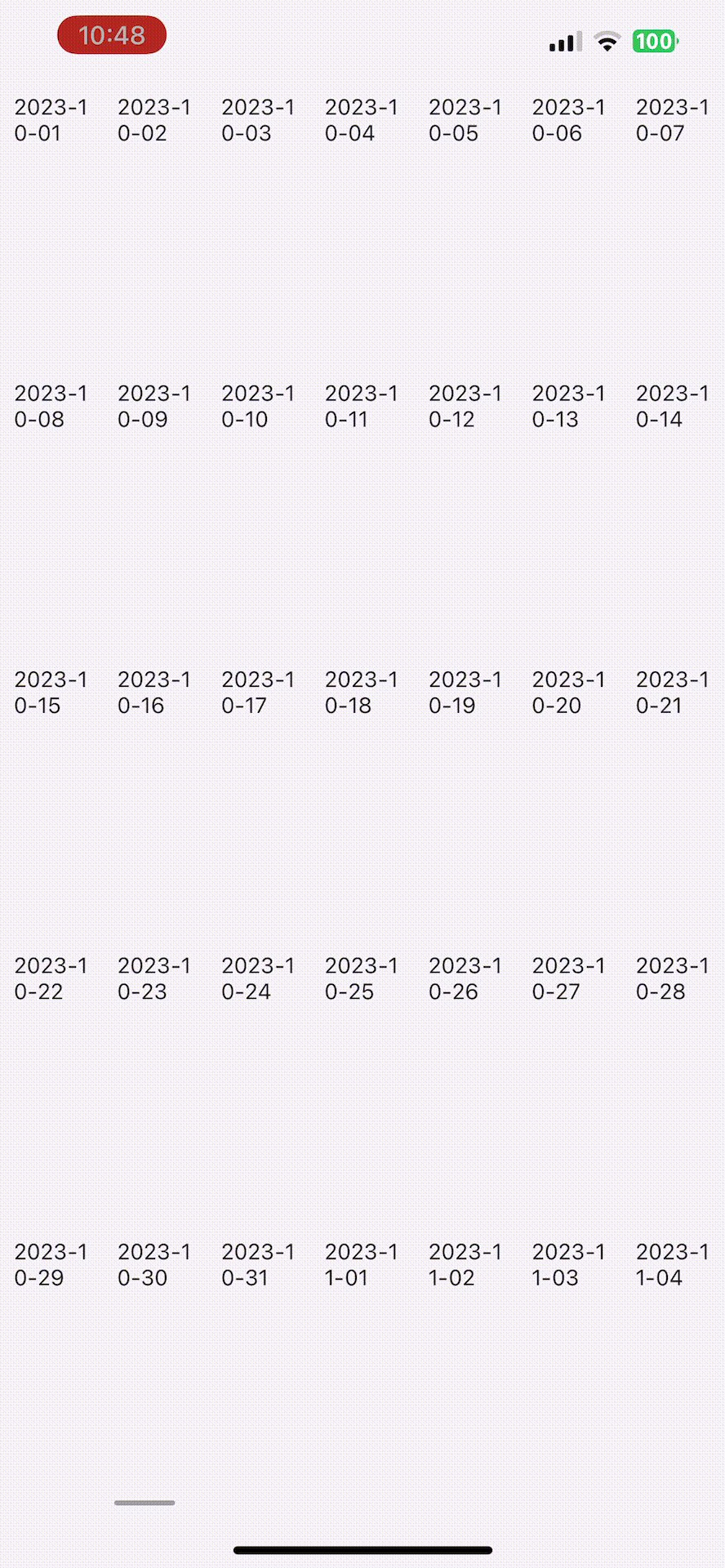
export default Calendar;실행 결과

추가 기능
여기서 캘린더 기능을 확장하여 다양한 기능을 추가할 수 있습니다. 다음은 몇 가지 추가할 수 있는 기능들입니다:
- 일정 추가 및 관리: 각 날짜 셀을 클릭하면 일정 추가, 수정, 삭제가 가능한 팝업을 띄울 수 있습니다.
- 알림 기능: react-native-push-notification 같은 라이브러리를 사용하여 일정 전에 사용자가 알림을 받을 수 있도록 합니다.
- 다채로운 뷰 제공: 월간 뷰 외에도 주간 뷰, 일간 뷰 등을 추가하여 다양한 인터페이스를 제공합니다.
- 확장 가능한 상태 관리: 상태관리 라이브러리 를 사용하여 복잡한 상태 관리를 효율적으로 처리할 수 있습니다.
마무리
React Native로 캘린더 앱을 만드는 과정에서 이미 좋은 라이브러리들이 많다는 점을 알 수 있었습니다. 하지만 커스터마이징의 한계를 느꼈고, 직접 구현함으로써 프로젝트에 대한 완벽한 제어권을 확보하겠다는 결정을 하게 되었습니다. 무언가를 처음부터 구현하려는 결정은 언제나 쉽지 않지만, 프로젝트를 더 나아가게 만드는 큰 발걸음이 될 수 있습니다.
