[Next.js]IMAGE
lazy
<img>나<IMAGE>태그 lazy를 사용하면 해당 태그 영역에서 불러와 네크워크 비용을 줄일수 있다. (이미지를 미리 다운로드 하지 않는다)
장점
1. webp 형식으로 변환

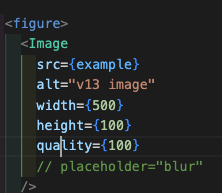
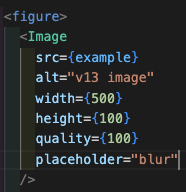
<IMAGE>태그를 사용하면 서버에서 이미지 용량 초적화를 해준다.- quality라는 태그를 통해서 최적화를 변경 할수 있다.
2. placeholder = ‘blur’ 로 이미지 최적화

- static한 이미지 이기 때문에 (public)서버에서자동으로 해준다.
3. next/image 외부 에서 받아올때
- 외부에서 받아오는 이미지이기 때문에 width 와 height 를 알지 못해 에러가 날수 있다.- 빌드타임에 미리 최적화 할수 없다. 정적으로 이미지를 제공할 수 없다.
4.외부링크(인터넷이미지)이미지를 연결할때
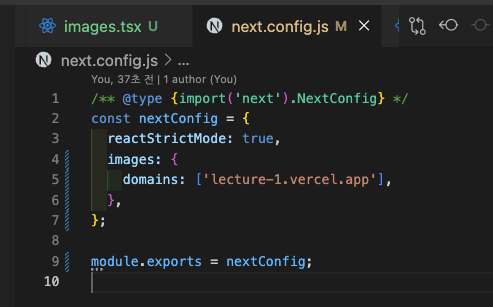
- next.config.js
- 도메인 연결 해준다. / 연결후엔 다시 개발환경을 끄고 다시 실행해야한다.
images: { domains: ['lecture-1.vercel.app'], }

- https://nextjs.org/docs/api-reference/next/image#remote-patterns (path 네임을 정확하게 하고 싶으면 remote로 한다.)
5. 이미지 크기 layout 태그
<figure>
<div style={{ width: 500, height: 100, position: 'relative' }}>
<LegacyImage
src="https://lecture-1.vercel.app/example.jpg"
alt="fill image"
layout="fill"
objectFit="cover"
/>
</div>
<figcaption>fill image</figcaption>
</figure>LegacyImage
12버전이며 13에서 의
<IMAGE>태그와 비슷하지만 다르다.
<LegacyImage>태그로 하게되면 span 태그 등 가독성과, 웹접근성에 좋지 않다.
13버전에서 업데이트 된것
- webp로 용량을 최적화 해줌
- blur 이미지를 자동으로 생성해주고
- layout shift 를 자동으로 막아주고
- lazy loading도 지원해 준다.
