redux 란?
애플리케이션의 상태를 관리하기 위한 견고하고 안정적인 솔루션을 제공한다.
redux가 필요한 이유
- 자식 컴포넌트 간 직접적인 데이터 전달이 불가능하다
- 자식 컴포넌트가 많아지고 이들 간 데이터 전달이 필요하다면 부모로부터 props 전달이 필요하다
- 프로젝트가 커지면서 props Driling 이슈가 발생한다.
- 프로젝트가 커지면서 코드가 복잡하고, 유지 보수의 어려움이 증가한다.
redux 세가지 원칙
1. 진실은 하나의 근원으로부터
- 동일한 데이터는 항상 같은 곳에서 가지고 온다.
- 애플리케이션의 모든 상태는 하나의 저장소 안에 하나의 객체 트리 구조로 저장된다.
2. state는 읽기 전용이다.
- 리액트에서 setState메소드를 활용해야만 상태 변경이 가능하다
- 리덕스에서도 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
3. 변경은 순수함수로 작성되어야한다.
- 변경은 순수함수로만 가능하다.
- 리듀서와 연관 되는 개념이다.
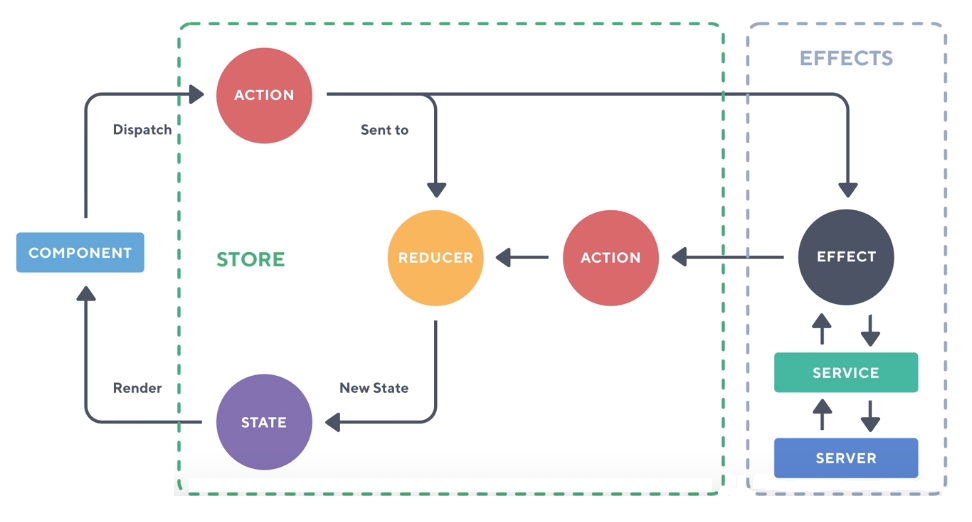
- store - action - reducer
redux 주요 용어

1. 스토어 (store)
애플리케이션의 상태를 관리하고, getState(), dispatch(), subscript 같은 메서드를제공한다.
2. 액션 (action)
액션은 애플리케이션에서 상태 변경을 설명하는 정보를 store 로 보내어 변화를 이끌어낸다.
const inCreaseCountAction = { type: "INCREASE_COUNT"}3. 리듀서
애플리케이션 상태를 교체하는 함수 이전상태를 새로운 상태로 교체 한다.
리듀서는 상태와 액션을 전달 받아 새로운 상태 로 교체 반환한다.
주어진 상태를 수정하는 것이 아니라, 새로운 상태로 교체 하는 것이 중요 하다.
리듀서는 '순수 함수 ' 여야한다.const reducer = (prev = init, action ){ switch(aciton.type){ case INCREASE_COUNT: return prev + 1 case DECREASE_COUNT : return prev - 1 default: return prev } }
Redux 장점
- 순수함수를 사용하기 때문에 상태를 예측 가능하게 만든다.
- 유지보수에 좋다
- 디버깅에 유리 하다 (redux dev tool)
- 순수함수를 사용하기 때문에 테스트를 붙이기 용이하다.
참고
https://hanamon.kr/redux%EB%9E%80-%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/
https://yamoo9.github.io/react-master/lecture/rd-redux.html
