
모든 설치 과정은
Electron 이란 ?
Chromium과 Node.js를 사용하여 JavaScript, HTML, CSS를 이용하여 윈도우 또는 Mac, 리눅스에서 직접 설치하여 사용할 수 있는 애플리케이션을 개발 할 수 있다.
node 설치 확인
Electron을 사용하기 위해서는 node.js가 필요하다.
-> node 버전 검색을 통해 설치되어 있는 지 확인
node -v
v20.15.0
npm -v
10.7.0Electron 시작하기
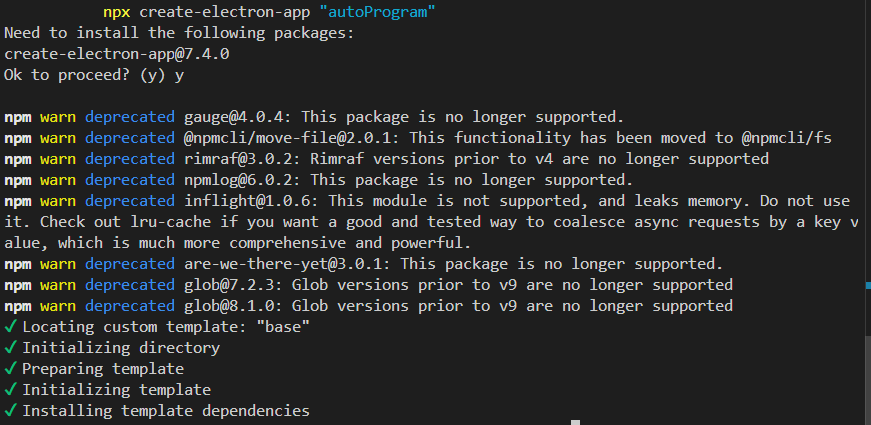
npx create-electron-app "auto"PS C:\Users\workspace> mkdir electron-app
Directory: C:\Users\workspace
Mode LastWriteTime Length Name
d---- 2024-08-06 9:02 AM electron-app
PS C:\Users\workspace> cd electron-app
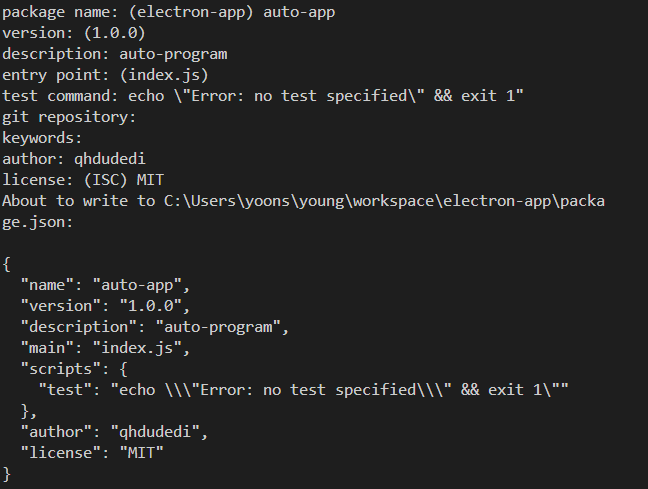
PS C:\Users\workspace\electron-app> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaultefaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (electron-app) auto-app
npm install electron --save-devindex.js 생성
console.log(Hello from Electron)npm run start