
프로젝트 환경 설정
Java11과 IntelliJ를 설치해야 한다.
스프링부트 스타터
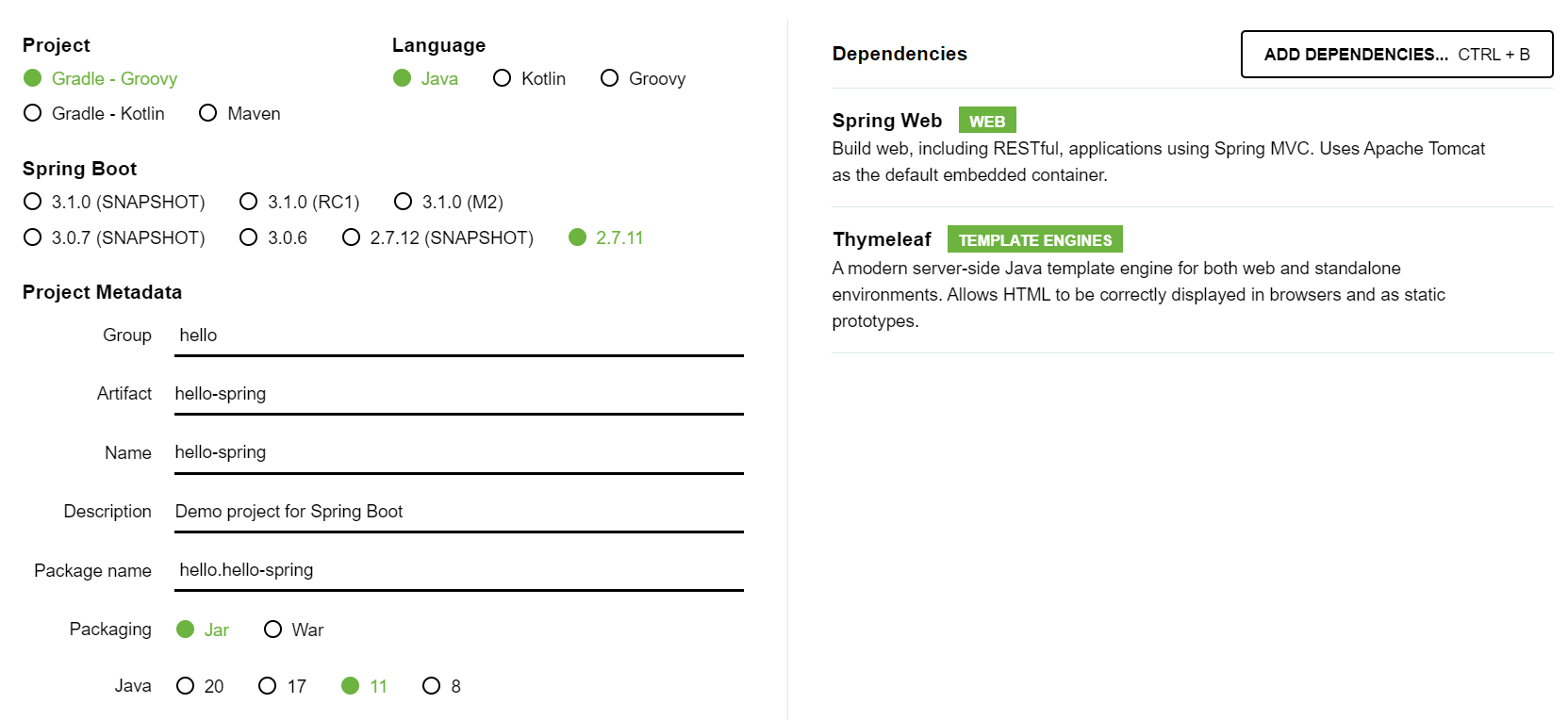
Spring Initializer

Dependencies은 어떤 라이브러리를 땡겨서 사용할 것인가에 대한 것을 의미하며,
spring 기반의 web 프로젝트를 만들기 위해 Spring Web, html을 만들어주는 템플릿 엔진인 Thymeleaf 라이브러리를 선택해준다.
프로젝트 자세히 보기
main - test으로 나눠져 있음
main
- java : 자바파일
- resources : 자바파일 제외 모든 파일
build.gradle
- sourceCompatiblity :자바 버전
- repositories() : 라이브러리들을 다운로드받는 사이트 개념 (mavenCentral)
- dependencies : 라이브러리
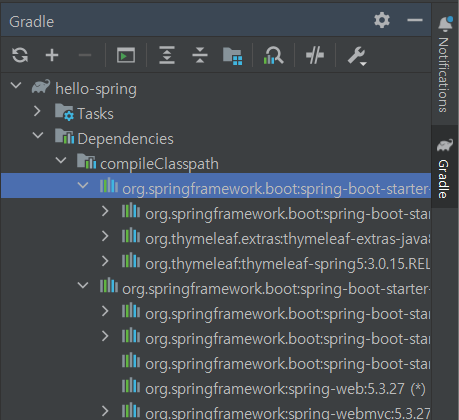
라이브러리 살펴보기
프로젝트 오른쪽 Gradle 클릭 시, 볼 수 있다.

View 환경설정

resource/static/index.html
넣어두면 이 자체를 welcome page로 해준다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Hello</h1>
<a href="/hello">hello</a>
</body>
</html>Thymeleaf 템플릿 엔진
: 정적인 page가 아닌 동작하고 프로그래밍되는 동적 page 생성
src/main/java/hello/hellospring/controller/HelloController
- controller package 생성
- HelloController class 생성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller // Controller 어노테이션 작성
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!"); // attribute 이름이 "data"인 곳에 value로 "hello!"가 들어간다.
return "hello";
}
}src/main/resources/template/hello.html
- hello.html 파일 생성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"> // 템플릿 엔진으로 thymeleaf 사용할 수 있도록 함
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요.' + ${data}"> 안녕하세요 손님</p>
<!-- th: thymeleaf, HelloController의 value값이 data에 들어감 -->
</body>
</html>
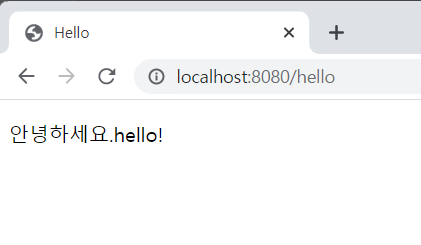
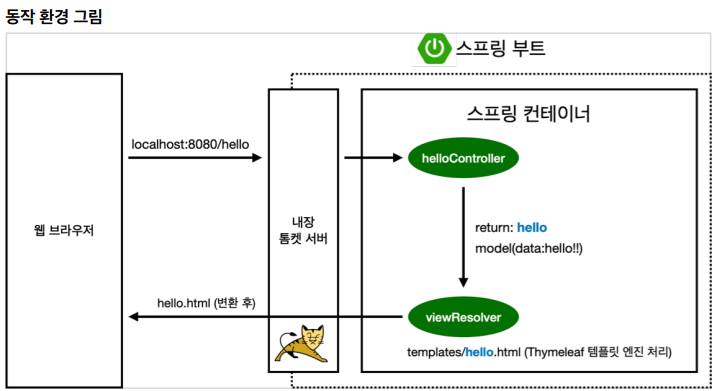
동작 원리

- 컨트롤러에서 리턴 값으로 문자를 반환하면, viewResolver가 화면을 찾아 return
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- resources:templates/ +{ViewName}+.html
스프링부트는 tomcat이라는 웹서버를 내장하고 있음
/hello 페이지는 get 방식으로 들어옴 -> @GetMappring("hello")코드를 가지고 있는 HelloController를 tomcat을 통해 부르며, 이 컨트롤러 안에 있는 메서드 실행됨
해당 메서드에서 key는 "data",value는 "hello!"라는 model를 만들고 return "hello";를 통해 값이 들어간 model을 가지고 hello.html 화면 렌더링 시킴