
개요
코드스테이츠에서 모든 스프린트가 끝난 후 2주간 진행하였던 팀 프로젝트의 회고입니다
저는 팀 VVS 에서 팀장 역할과 프론트엔드 개발, 그리고 서비스 배포를 담당하였습니다.
프로젝트명은 Mentor-to-Mentee로, 진로 상담과 관련하여 멘토와 멘티를 이어주는 서비스를 개발하였습니다. 멘티가 원하는 멘토를 선택하여, 질문을 보내고, 멘토는 받은 질문에 대해 답변을 보냅니다.
개발에 사용된 기술은 아래와 같습니다
프론트엔드 : React-hook, Redux, Styled component
백엔드 : Mysql, Express.js jwt, Sequelize, Multer-s3
배포 : EC2, ELB, S3, Route53, ACM
👇더 자세히 알고싶으시다면?👇
배포 링크, Github 레포


첫 시작, 팀장과 팀이름 정하기
팀이 정해지고, 구글 밋에 모여 팀장과 팀이름 얘기를 나누던중 팀원분이 던진 한마디..
"그냥 사다리타시죠 ㅋㅋ"
이게 맞는건가 싶었는데 결국 내가 되버렸다ㅠ 팀원들 모두 더할 나위없이 좋았던 분들이라 의견 잘 조율하고 코딩 외적으로 생각해야 할 것들 (위키 만들기, 태스크카드 작성 등)을 발빠르게 챙겨서 팀원들이 불편하지 않도록 하자는 생각으로 현실을 받아들였다
프로젝트 주제 선정
팀원 중 한명이 멘토와 멘티가 질문 답변을 손쉽게 주고받을 수 있는 서비스를 만들자는 의견을 냈다.
검색해보니 잇다, 코멘토 같은 기존 서비스가 있어서 걱정했지만 클론할 수 있는 명확한 서비스가 있고 2주면 충분히 주요기능을 구현하면서 그동안 배웠던 기술 스택을 더욱더 갈고닦을 수 있을거라 판단되어 오히려 잘됐다는 생각이 들었다.
팀원 모두가 충분히 우리에게 좋은 주제라는 점에 동의했고, 잇다를 참고하여 2주간 나름대로 모든 기본 CRUD가 녹아있는 서비스를 완성해보기로 결정하였다.
기획
지금 생각해보면, 가장 중요한 기간이었다. 정해진 SR 일정은 이틀이었지만 부족하여 3일 풀타임을 기획에 쏟았다. 기획은 모두가 같은 지점을 바라보게 만드는 과정이기 때문에, 나중에 서로 다른 생각을 가지지 않게 하기 위해서는 조금 괴로워도 빡빡하게 할 수 밖에 없었다.
기획단계를 거치면서 몇가지 느낀 점들을 끄적여볼까 한다.
1. 기획은 겸손하게
해시태그, 필터링, 검색기능처럼 그럴 듯해 보이는 아이디어는 모두가 '오 대박인데 고고하시죠' 라는 입장이었다. 직접 코드를 짜기 전까지는..😭
2주동안 가장 기본적인 질문답변 CRUD를 구현하고 위의 기능까지 도전하는데 충분하리라 생각했지만, 결국 시간이 부족하여 기획했던 기능들을 정리해야 했다.
시간적인 제한이 있는 프로젝트에서 정확한 기획을 하기 위해서는 축적되어있는 경험이 많아야 한다는 걸 이번 프로젝트를 통해 크게 느꼈다. 나는 아직 어린이고 갈 길이 멀기에.. 개발 기획은 가능한 보수적이고 겸손하게 해야겠다.
2. 디테일이 중요하다
다양한 기능을 개발하는 것보다 하나의 기능에 많은 디테일을 넣는 연습이 필요할 것 같다.
로그인 페이지에 계정정보 인풋과 로그인 버튼을 만드는 일은 비교적 쉬운 일이었다. 하지만 placeholder, 유효성 검사, 로그인 버튼 마우스오버 효과 등 우리가 흔히 웹페이지에서 보는 로그인 페이지와 같은 상태로 만들기 위해서 꽤나 많은 것들이 필요했다.
기획단계에서 이런 디테일을 구현하는 시간까지 예측하려면, 이러한 디테일을 100% 구현하는 개발연습을 꾸준히 해야겠다.
3. 시각화된 자료를 바탕으로 얘기를 나누는 것이 중요하다.
백문이 불여일견이라고.. 눈에 보이지 않는 것을 가지고 얘기하다보면 어느새 서로 다른 얘길 하게 된다. (뭔가 의견을 나누는데 같은 말이 반복되면서 계속 빙빙 도는 느낌)
그런 일을 최대한 줄이기 위해 Figma로 대략적인 페이지 디자인과 와이어프레임을 만들었고, DBdiagram으로 스키마 디자인을 하였으며, Notion으로 아이디어와 API문서를 정리하였다.
이러한 툴들을 사용하여 작업들을 미리 해놓는 것이 익숙하지 않았던 탓에 어느 정도 완성될때까진 조금 괴로운 시간이었다. 눈에 보이지 않는 기획을 해야한다는 점 때문에 기획 어느정도로 마무리하고 일단 빨리 코딩을 시작하고 싶은 유혹도 계속 있었다.
우여곡절 끝에 완벽한 상태는 아니지만 모든 개발 flow가 시각화된 상태로 완성되었을 때, 마음이 편해지면서 정확한 방향성이 잡힌듯한 느낌이 들었다.
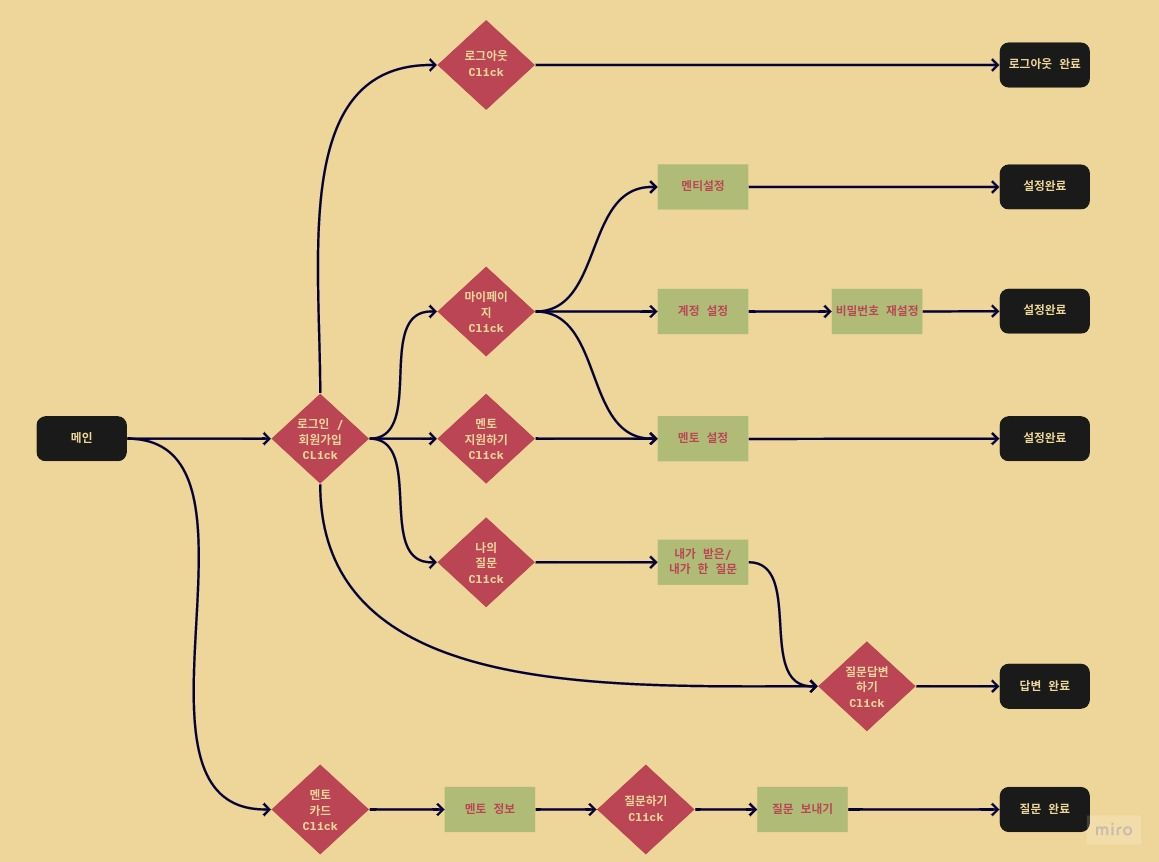
- Work Flow (Client)

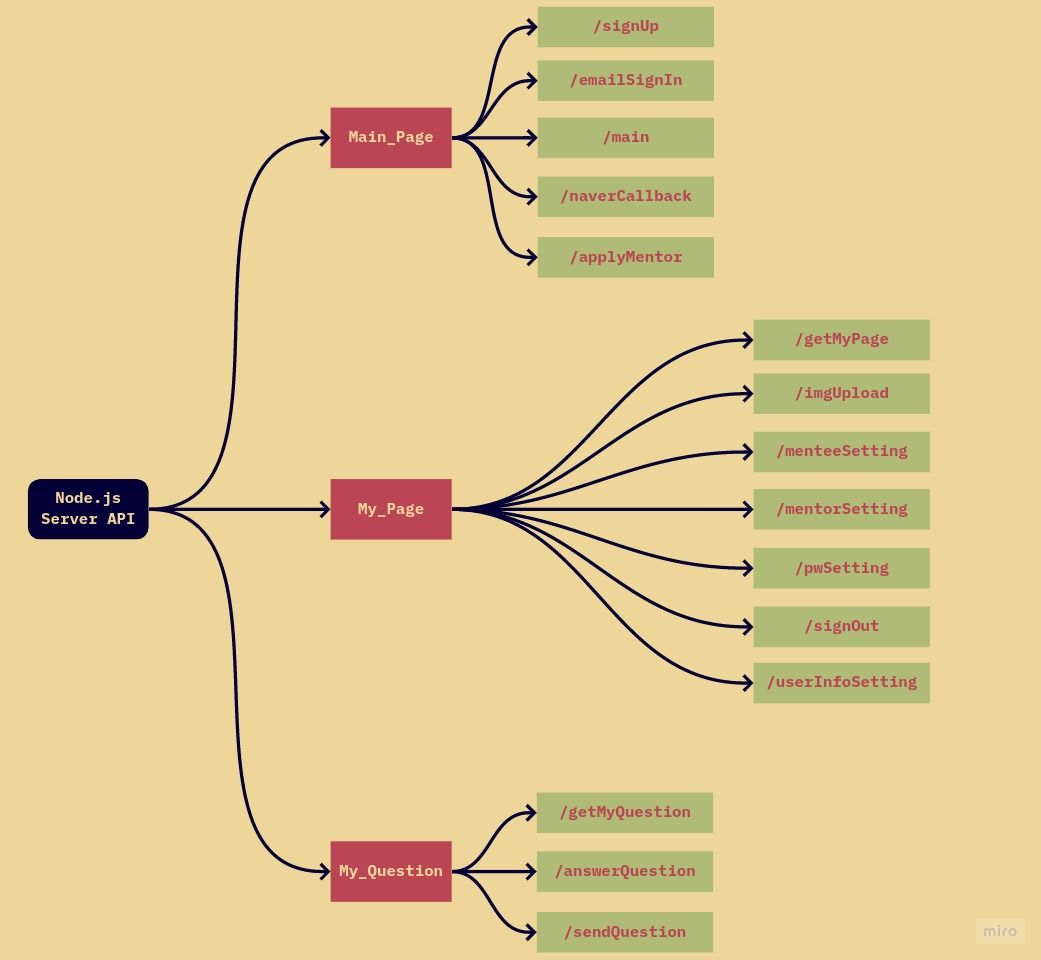
- Work Flow (Server)

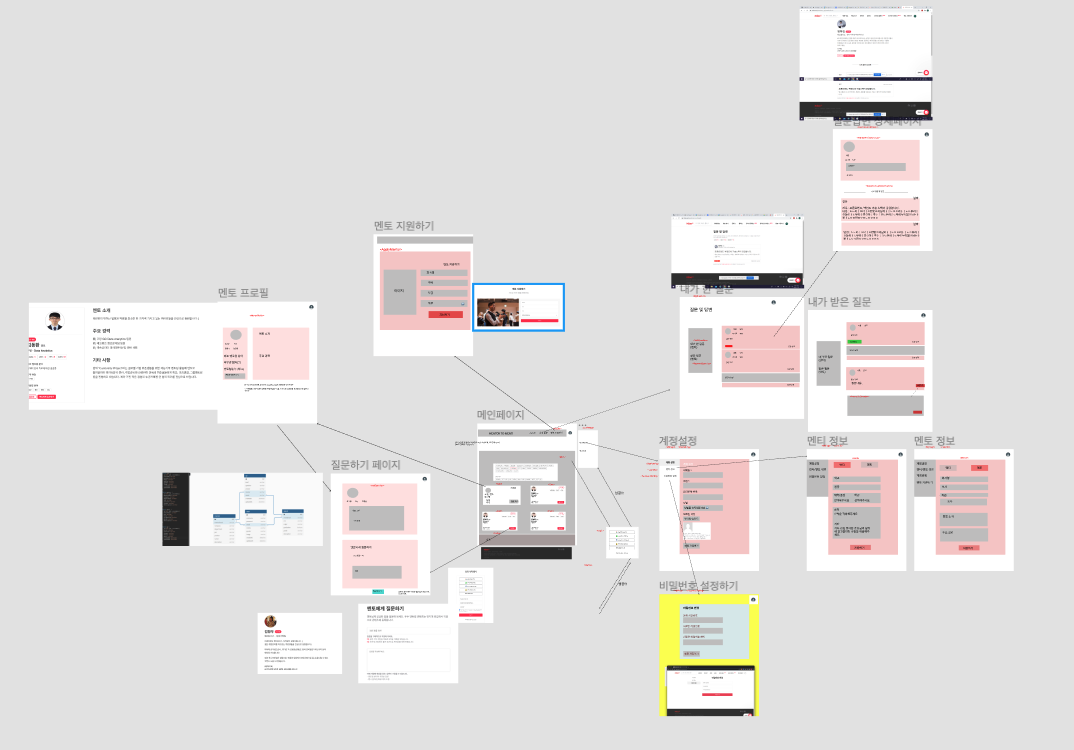
- Prototype

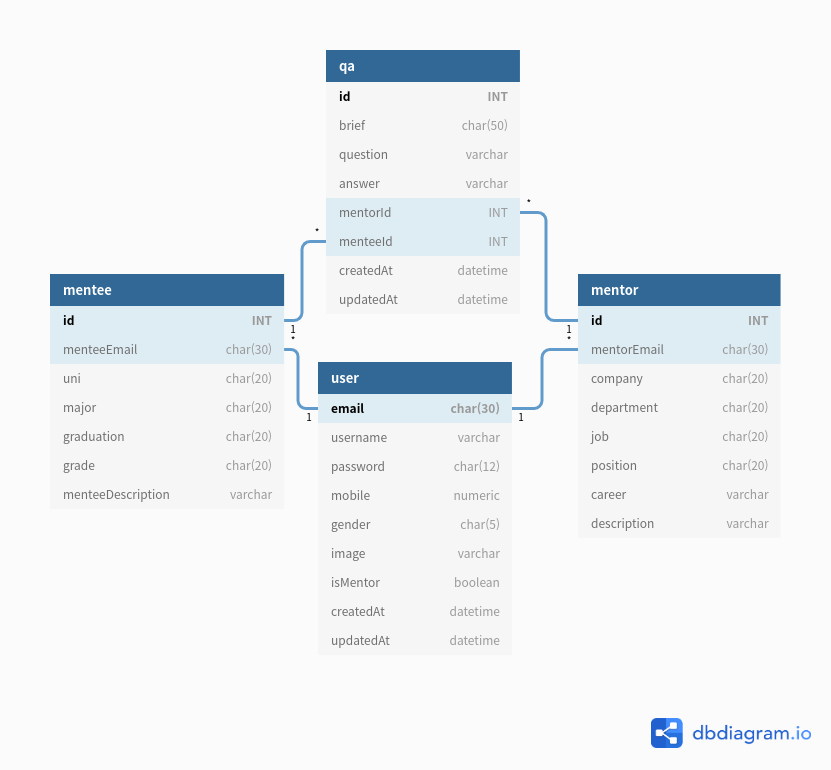
- DB Scheme

대략적인 자료들이 완성된 이후로 팀원들간 의견을 더 잘 이해할 수 있게 되었다.
이러한 툴들을 이용해서 빠르고 정확하게 시각화된 자료를 만드는 능력과, 그 자료를 토대로 의견을 나누는 것이 중요하다는 것을 깨달았다.
깃 워크 플로우
깃을 통한 협업. 이번 프로젝트가 진행되는데 필수적인 역할을 하면서, 동시에 가장 속을 썩였던 녀석이기도 하다.
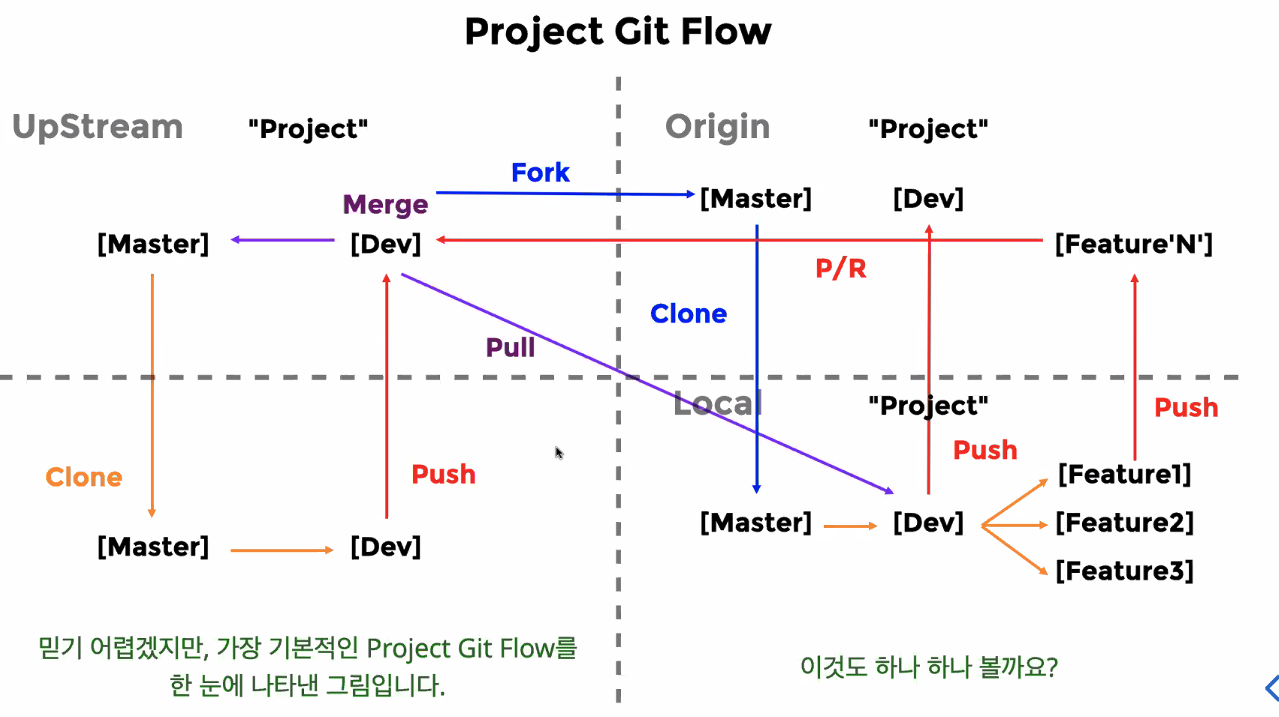
이전 스프린트까지는 clone, commit, push, pull request 와 페어의 레포에서 pull 받는 정도가 사용하는 기능의 전부였다. 그런데 프로젝트 시작 전 팀프로젝트의 깃 협업 방법에 대한 세션에서 dev branch, feature branch, upstream, origin 같은 것들이 등장하니깐 멘탈이 스르륵 나가기 시작했다
- git flow (출처: codestates)

팀원들에게 내가 이해한 내용을 공유하면서도 이게 맞는건지 확신이 들지 않았고, 이거는 직접 해보면서 부딪힐 수 밖에없었다..
처음 코드리뷰를 진행하고 팀장이었던 나부터 첫 커밋을 한 뒤 pr을 보내려고 하는데, 내가 브랜치를 안따고 작업해서 첫날부터 꼬여버렸던.. 아픈 기억도 있다. (이때 팀원분들이 괜찮다고 덕분에 다음에 실수 안할 거 같다고 얘기해주신거 너무 감동이었음..)
팀원 작업물과 conflict 생긴 것들 해결해가면서 매일매일 반복하다보니 점점 어떤 flow로 다른 팀원이 작업한 내용과 merge하는 것이 효율적인지에 대해 이해하게 되었고, 새롭게 알게된 방법들을 팀원들과 그때그때 공유했다.

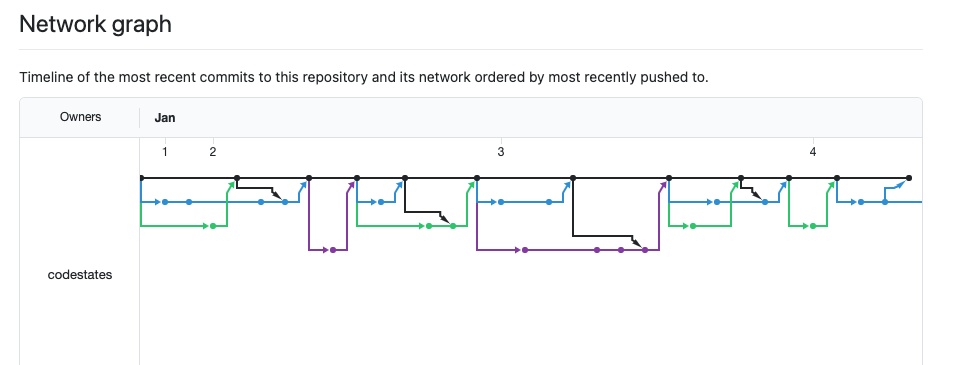
2주 프로젝트가 끝난 후 마무리 줌 세션에서, 엔지니어분이 가출한 브랜치 없이 git flow를 잘 이행한 예로 우리 프로젝트의 Git Network graph를 보여주셨다. 이때 억소리 내면서 팀원분들이랑 카톡했는데 ㅋㅋ 첫 커밋부터 꼬인거 푼다고 고생했던게 생각나면서.. 이때가 제일 짜릿했던 것 같다
개선할 점
1. 프론트와 백엔드 함께 기능을 완성해가기
기획이 완료되고 개발을 착수한뒤 프론트는 빠르게 전반적인 스켈레톤 UI 를 다 만들어놓고, 백엔드는 db와 개발환경 셋업을 모두 끝낸 뒤 기능들을 구현하기 시작했었다.
기능개발이 들어간 이후에는 프론트랑 백엔드 개발 속도에 차이가 생기게 됐는데, 이 과정에서 프론트와 백엔드 사이의 소통이 충분하지 않아서 프론트는 나름대로 https 요청들을 구현해 놓고 서버 코드와 테스트하지 않은 상태로 다른 기능 구현을 시작했던것같다. 나중에 구현해놓았다고 생각하고 넘어갔던 기능들에서 하나 둘씩 문제가 발생하면서 막바지에 큰 스트레스로 다가왔었다.
프론트엔드와 백엔드 사이에 개발 속도를 잘 맞추고, 기능별로 하나하나씩 테스트하면서 완성해가는 방식으로 했으면 더 좋았을 것 같다는 생각이 든다.
2. 유저 입장에서 로그인 시점을 고려하기
유저의 입장에서 로그인을 하지 않으면 서비스에 접근하기 어렵도록 만들었던 점이 아쉬웠다.
처음에 기획을 하면서 로그인은 당연히 필수적인 기능으로 생각했기에 메인에다 배치를 해놨었는데, 다른 팀의 발표를 보면서 유저가 로그인을 하지 않아도 서비스를 이용 가능하게 만드는 것이 더 좋은 유저경험을 만든다는 점을 느끼게 되었다.
앞으로 서비스를 만들 때 유저의 로그인 시점을 고려하고, 유저가 로그인 없이 최대한 많은 기능을 체험해볼수 있도록 해야겠다.
3. 모바일 친화적인 서비스 만들기
기획단계에서 이 서비스가 모바일 화면에서 어떻게 보여질지를 고려하지 못했다. 요즘은 모바일을 통해서 서비스를 먼저 접하는 경우가 더 많기 때문에, 앞으로는 모바일 화면을 우선적으로 고려하여 개발하는 것이 좋을 것 같다

기획의 중요성이랑, 유저입장을 고려하는 부분을 배운 프로젝트였죠! 다른 팀들도 정말 잘 진행 하셨지만, 저희 팀워크가 베스트였던 것 같습니다!! 고생하셨어요 영권님~~팀장으로서 고생많으셨습니다 ㅠㅠ 저는 파이널 팀장 맡으면서 영권님이 많이 생각나더라구요. 흑흑.. 앞으로 취업 같이 열심히 준비합시다!