Map
Map은 키-값을 저장할 수 있는 자료구조입니다.
기존의 키-값을 저장할 수 있는 객체 (Object)가 있는데 Map은 또 왜 있는 걸까요? ES6이후에 등장한 Map에 대해서 알아보겠습니다.
1. Map은 key에 다양한 자료형을 허용합니다
자바스크립트 객체는 모든 키를 문자열로 변환합니다. 반면에, Map은 자료형에 대한 제한이 없습니다.
그래서 키로 객체가 허용된다는 점이 재밌습니다 🙂
let map = new Map();
// set 메소드의 첫번째 인자로 key,두 번째 인자로 value를 전달하여 Map의 요소를 생성할 수 있습니다
// 자기 자신을 반환하므로 체이닝(chaning ) 가능합니다
map
.set('1', 'str1')
.set(1, "num1");
// get 메소드의 key 를 입력하여 value에 접근할 수 있습니다
map.get(1) ; // "num1"
map.get('1') ; // "str1"
// 객체도 key가 될 수 있습니다
let user = {
'name' : 'Mason'
}
map.set(user, 29);
map.get(user) // 29;
2. Map은 size 프로퍼티 등 유용한 메서드나 프로퍼티가 있습니다
기존 Object의 크기를 알아내기 위해선 Object.keys(obj) 로 모든 key 배열을 만든 뒤 length에 접근해야 하는 번거로움이 있습니다.
하지만, Map에는 size라는 프로퍼티가 Map의 요소 수를 기억하고 있기 때문에, map.size 를 바로 호출하여 한번에 Map의 크기를 알아낼 수 있습니다
이 밖에 메소드들을 아래에 정리하였습니다.
[ Map의 메소드 ]
new Map(): 맵 생성map.set(key, value): key와 value 저장map.get(key): key에 해당하는 값 반환 (없을 경우 undefined)map.has(key): key의 존재여부 boolean으로 반환map.delete(key): key와 해당하는 값 삭제map.clear(): 맵 안의 모든 요소 제거map.size: 요소의 개수 반환
3. Map 은 순회 가능 (iterable) 합니다
기존 Object는 iterable 하지 않기 때문에 순회 하기 위해서 먼저 모든 key의 배열을 얻어낸 후 그 key의 배열을 순회하게 됩니다.
(Symbol.iterator 를 이용하여 iterable 객체로 만들어주는 방법도 있긴 합니다)
반면, Map은 삽입된 순서를 기억하며 메소드를 이용하여 삽입된 순서대로 순회 가능합니다. ( 객체는 프로퍼티 순서를 기억 못해요 )
[ Map 순회 메소드 ]
map.keys()– 각 요소의 키가 담긴 iterable 객체 반환map.values()– 각 요소의 값이 담긴 iterable 객체를 반환map.entries()– 요소의 [키, 값]을 한 쌍으로 하는 iterable 객체를 반환
// new Map 안에 키, 값을 요소로 가지는 배열을 인자로 전달하여 초기값을 넣어줄 수 있습니다
let meals = new Map([
['breakfast', 'bread'],
['lunch', '짜장면'],
['dinner', null] // 아직안먹었어요ㅋㅋ
])
for (let meal of meals.keys()) {
console.log(meal)
}
// breakfast, lunch, dinner
// forEach 메소드도 사용 가능합니다
meals.forEach((val, key, map) => {
console.log(`${val}: ${key}`);
})
// breakfast: bread ...
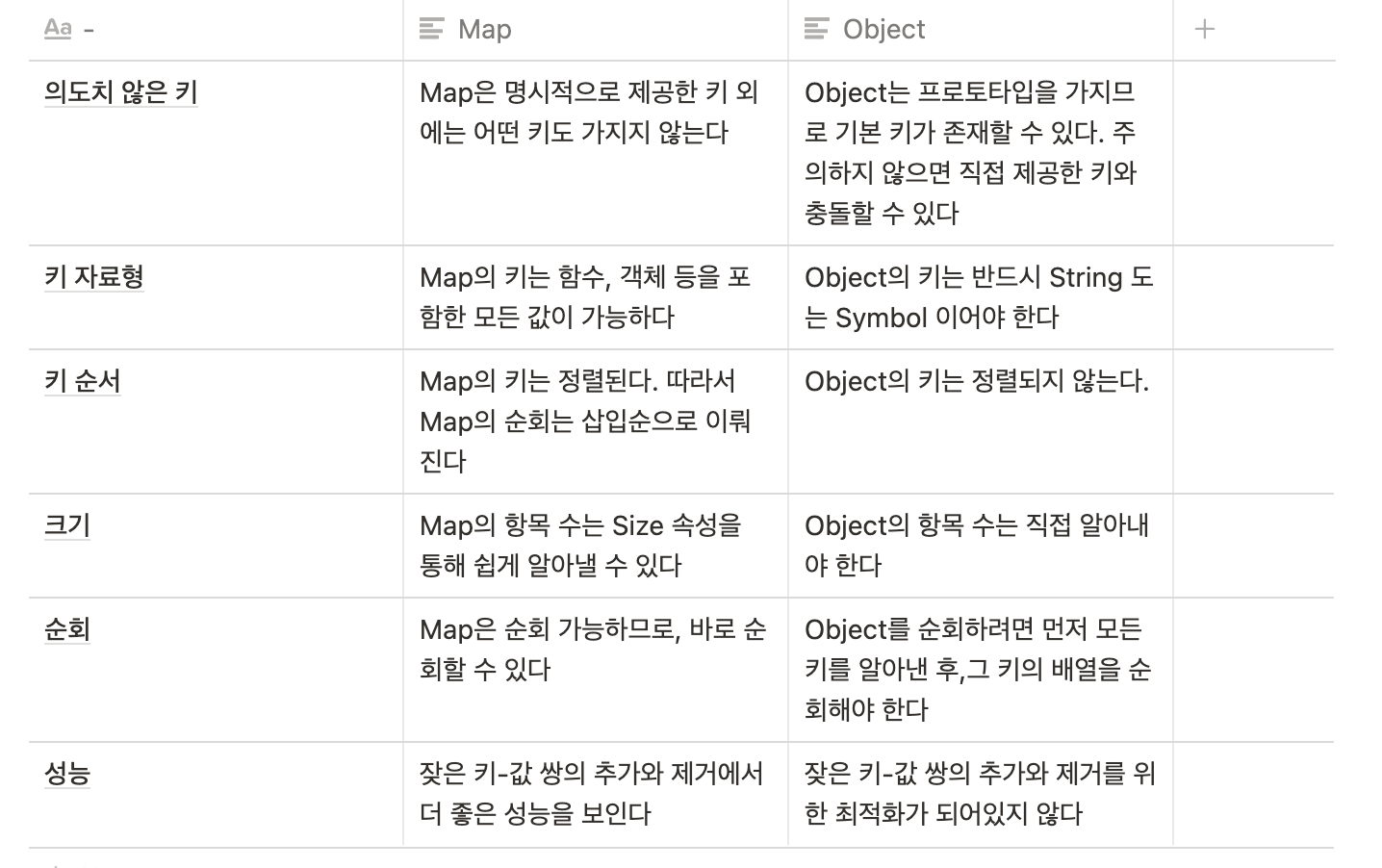
Mozilla Mdn 문서에 나와있는 Map과 Object와의 차이점을 정리하였습니다

결론
키에 다양한 자료형이 필요한 경우,
size에 자주 접근해야 하는 경우,
key-value의 추가와 제거, 순회가 빈번하게 발생하는 경우
Map을 사용하면 좋을 것 같네요 : )
