
모듈은 정말 무한하다고 할 수 있을 정도로 많고, 그렇기에 복잡합니다.
그런데, 이러한 모듈들이 서로 관계가 있기 때문에 서로 참조가 되고, 비로소 프로그램이 완성되는 거겠죠.
그렇다면 저와 같은 사람들은 문득 이런 생각이 한 번쯤은 들었을 것입니다.
어떻게 저렇게 많은 파일들이 필요한 것들만 알아서 로드되는 걸까?
난 아무것도 하지 않았는데 말야... 😅
맞습니다!
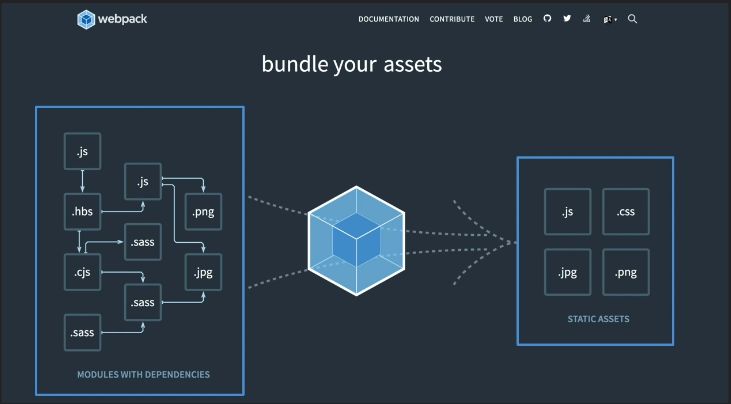
우리 모듈들은 합쳐지고, 때로는 나눠지며 서로를 참조하는 관계로 어떤 프로그램을 구성하는데요, 누군가가 이 모듈들을 하나로 한데 합쳐주고 있는 거에요. 이러한 역할을 하는 아이들을 우리는 번들러라고 합니다.
우리의 번들러는 말이죠, 야무지게 참조하는 관계를 가진 파일들만 묶어서 하나의 모듈로 만들어줘요.
이럴 때 참조관계가 있는, 즉 의존성 관계가 있는 파일들을 모아,
의존성은 유지시켜주면서 하나로 합쳐주는 과정을Bundle이라고 합니다.
Bundle은 왜 중요한가?
1. 모든 모듈을 로드하기 위한 검색 시간 단축
번들링을 하게 되면 파일이 합쳐집니다.
여기서 주목할 건 모듈은 객체이자 파일이죠. 그리고 모듈을 import한다는 건, 어떤 변수명에 파일의 주소를 참조하고 있는 겁니다.
일단 여러 파일로 분할되어 있다면,
- 파일을 찾아야 합니다.
- 그리고 해당 모듈을 읽어들여야 합니다.
- 그리고 다 읽었을 시 모듈을 종료해야 합니다.
이런 반복들을 수행해야 합니다.
이 과정에서 소요되는 시간들은 분명 존재하며, 모듈이 많을 수록 위의 시간들은 점점 늘어날 수 밖에 없게 됩니다.
하지만 파일들이 하나로 모여있다면, 적어도 하나의 파일만 파싱하면 되기 때문에 이는 상당히 경제적이죠.
2. 사용하지 않는 코드 제거
번들은 참조관계가 있는 파일들만 한데 모아주는 일련의 과정이에요.
따라서 만약 어떤 모듈이 사용될 필요가 없다면?
번들러는 이를 보고 "어차피 쓸모없다!"고 인식하게 되죠.
따라서 사용되지 않는 코드들을 알아서 제거해줍니다.
이는 일단 코드를 파싱할 게 덜어졌기 때문에, 결과적으로 렌더링을 하기 위한 파싱 시 시간 단축에 도움이 되겠죠?
3. 파일 크기를 줄여줆
한 곳에 파일을 모아서 압축하는 것이, 여러 개로 분할하는 것보다 더 용량이 작습니다!
물론 합쳐진 하나의 파일은 크지만... 총량을 대비한다면 분명히 더욱 압축되게 되는 거죠!
.jpg)