
🌈 시작하며
이제 책을 톺아보는 것도 슬슬 적응이 됐겠다, 한 번 오랜만에 코드 좀 짜볼까요! 🥰
사실 NextJS를 쓴 게... 거의 마지막 팀 프로젝트 이후니까, 6개월 만인 것 같아요. 그래서 꽤나 가물가물했는데요! 이참에 boilerplate도 만드려 했어요.
boilerplate에는 다음 라이브러리들을 넣기로 하였습니다!
emotion-CSS in JS가 얼마만인지... 흐흑! 😭prettier-ESLint와 충돌 안 나게 잘 설정해야겠군요!stylelint-CSS in JS에서의css style컨벤션을 지켜주는 어썸한 친구!husky- 간단하게lint-staged정도만 해줄까요?! 클라이언트 훅!
yarn berry를 좀 더 공부한다는 목표로 한 번 보일러플레이트를 만들어볼까 했습니다.
일단 제가 목표로 하는 것은 현재 2022년 08월 26일 기준, 최신 버전으로 했어요!
혹시 모르니까, 결과물을 기반으로 버전을 알려드릴게요.
"dependencies": {
"@emotion/react": "^11.10.0",
"@emotion/styled": "^11.10.0",
"next": "12.2.5",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"devDependencies": {
"@next/eslint-plugin-next": "latest",
"@stylelint/postcss-css-in-js": "^0.38.0",
"@types/node": "18.7.13",
"@types/react": "18.0.17",
"@types/react-dom": "18.0.6",
"eslint": "8.22.0",
"eslint-config-next": "12.2.5",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-react-hooks": "^4.6.0",
"husky": "^8.0.1",
"lint-staged": "^13.0.3",
"postcss": "^8.4.16",
"postcss-syntax": "^0.36.2",
"prettier": "^2.7.1",
"stylelint": "^14.11.0",
"stylelint-config-prettier-scss": "^0.0.1",
"stylelint-config-recess-order": "^3.0.0",
"stylelint-config-recommended-scss": "^7.0.0",
"stylelint-prettier": "^2.0.0",
"typescript": "4.7.4"
}
🚦 본론
NextJS 프레임워크 시작하기
이는 매우 간단하게, NextJS CLI를 적용해주었어요. 아무래도 프레임워크다 보니, 오히려 직접 커스터마이제이션하면 최적화 지원이 되지 않는 부분이 많을 것이라 생각했습니다.~
빈 루트 디렉터리에서 다음과 같이 입력합니다.
yarn create next-app . --typescript여기서 .은 현재 디렉토리 위치를 의미합니다!
그렇다면 잘 만들어졌을 거에요. 한 번 확인해볼까요?

Yarn berry 적용하기.
버전 업시키기
일단 먼저 현재 프로젝트에 대한 yarn의 버전을 올려줘야 해요.
이를 다음과 같이 해줍니다.
yarn set version berry그러면 일단 package.json에 packageManager라는 키가 나오고, version이 3버전 이상으로 나올 거에요. 그렇다면 적용이 된 겁니다!
그 다음에는 yarn.lock을 다시 마이그레이션 합시다.
yarn install완료 후에는 다시 yarn dev를 해보세요. 정상적으로 작동이 되면 성공하신 거에요!
pnp 적용
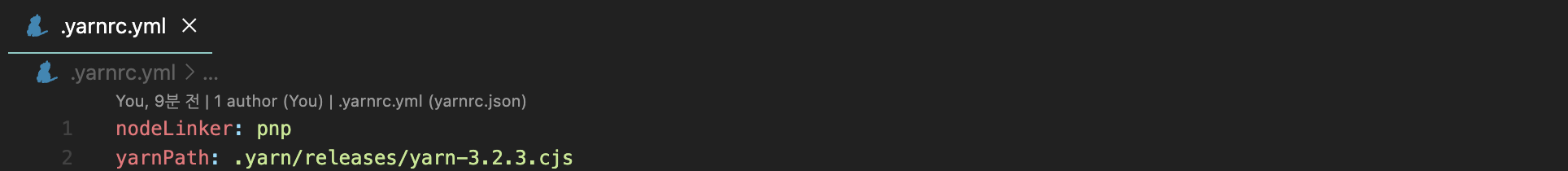
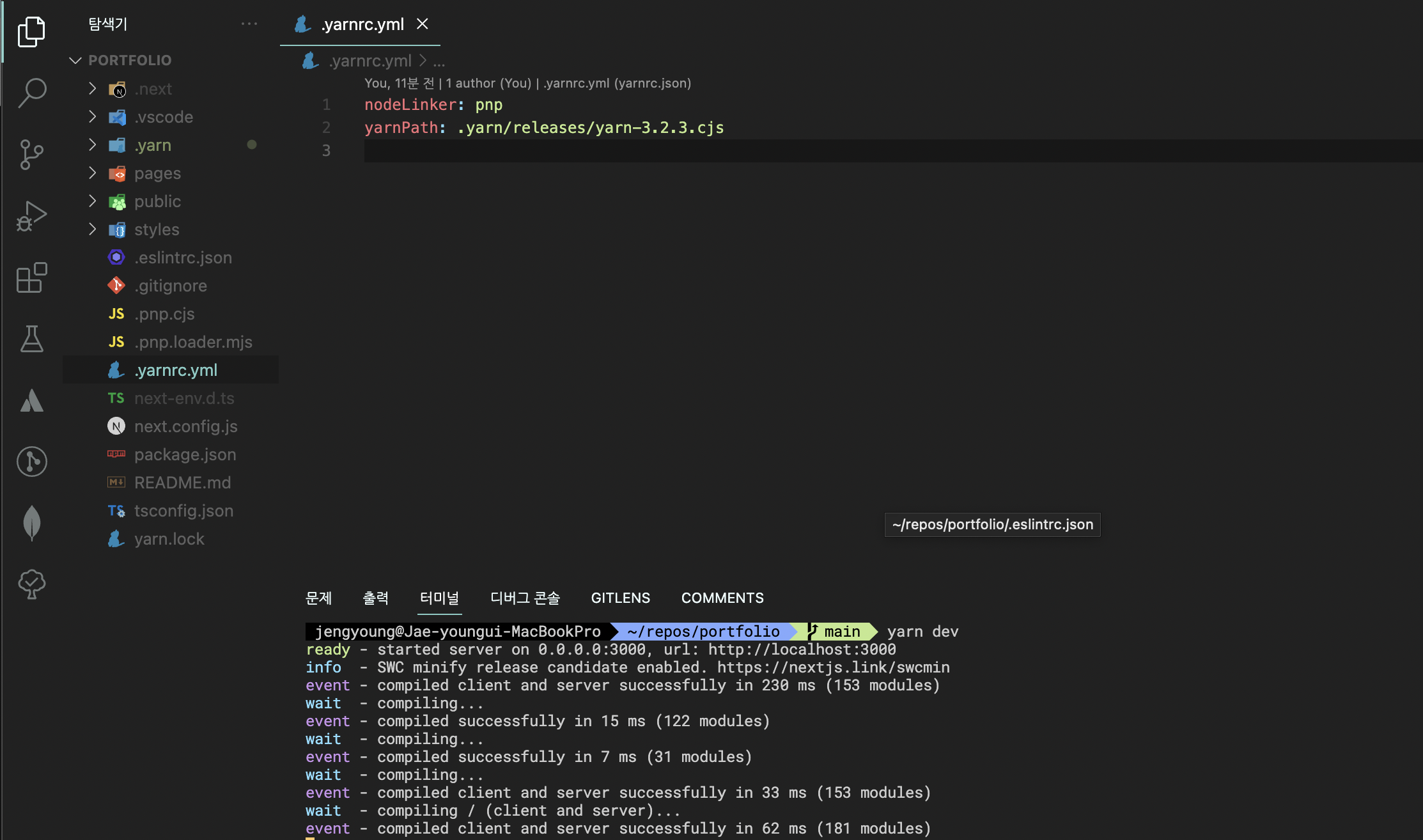
plug 'n' play를 적용시키기 위해서는 yarnrc.yml에 다음과 같이 명시해주세요.
(명시해주지 않아도 되기는 하는데, 저는 확실히 하기 위해 명시하는 편이에요.)
nodeLinker: pnp
그 다음에는 의존성에 대한 문제가 있는지 검사를 해줘야 하는데요. 다음을 해줍니다.
yarn dlx @yarnpkg/doctor큰 이상이 없는 것처럼 나오나요? 그렇다면 이제 node_modules가 의미가 없어지는 것이니, 삭제를 해야겠죠!
삭제와 동시에 다시 설치할 게 있다면 설치할 수 있도록 다음을 입력하세요!
yarn install이제 yarn dev를 해보세요. 만약 node_modules가 안 나온다면 성공입니다! 🙆🏻

emotion 적용하기
예전에는 바벨 적용했던 걸로 기억해서, 찾아볼까 했는데, compiler에서 이미 지원해주는 것 같더라구요?! (공식 문서 내용)
따라서 해당 내용대로 한 번 기본값으로 세팅해주었습니다.
이유는, 나중에 다시 볼 때를 위해 기존 주석을 남겨놓는 게 좋을 거 같은데, 기본값이라고 다 생략해버리면 나중에 저 의미를 까먹을 거 같더라구요!
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
compiler: {
emotion: {
// default is true. It will be disabled when build type is production.
sourceMap: true,
// default is 'dev-only'.
autoLabel: "dev-only",
// default is '[local]'.
// Allowed values: `[local]` `[filename]` and `[dirname]`
// This option only works when autoLabel is set to 'dev-only' or 'always'.
// It allows you to define the format of the resulting label.
// The format is defined via string where variable parts are enclosed in square brackets [].
// For example labelFormat: "my-classname--[local]", where [local] will be replaced with the name of the variable the result is assigned to.
labelFormat: "[local]",
},
},
};
module.exports = nextConfig;
emotion 설치
다음 저는 emotion을 사용하기 위해 다음 두 패키지를 설치했어요!
yarn add @emotion/react @emotion/styled자! 이제 아무 페이지 컴포넌트에다가 스타일드 컴포넌트를 적용해보세요.
import styled from "@emotion/styled";
const ExampleComponentCSS = styled.div`
color: red;
`;
...
const Home: NextPage = () => {
...
return (
...
<ExampleComponentCSS>TEST</ExampleComponentCSS>
...
)
}
잘 나오는군요!
Stylelint, Prettier 추가
이제 린터와 포맷터를 세팅해볼까요?
ESLint의 경우, 디폴트로 초기화할 때 이미 설치 및 세팅되어 있으므로 생략할게요 😉
Stylelint 추가
사실 이걸 현재의 보일러플레이트에 도입해야 하나 많은 고민이 들었어요.
실제로 Stylelint의 가이드 문서에 따르면, jsx문법 상에서 scss 문법을 해석하는 syntax package인 @stylelint/postcss-css-in-js이 deprecated 되었다는 소식 때문이에요.

그럼에도 불구하고 도입한 이유는... 제가 NextJS에 Stylelint를 처음 도입한 작년에도 이랬는데(14버전으로 바뀐지 약 한 달 후), 그때 초창기에 썼을 때도 큰 문제는 없었기 때문이에요.
또한, 현재 패키지 정보를 살펴보니, 4달 전에도 업데이트한 만큼 아직 커뮤니티가 죽지는 않았단 것을 확인했습니다.
그만큼
Stylelint... 포기하기 힘들 정도로 일관성 있는 코드 작성에 좋아요 😆
다음을 설치해줍니다!
yarn add -D stylelint stylelint-prettier stylelint-config-prettier-scss stylelint-config-recommended-scss세상에서 가장 미련한 개발 방법 중 하나가, 그대로 패키지를 설치하는 것이겠죠?
이 패키지들에 담긴 의미를 하나하나 해석해보죠!
stylelint: 기본 스타일린트 구성을 위한 패키지입니다.stylelint-prettier:prettier을 적용할 수 있도록 해줍니다.stylelint-config-prettier-scss:stylelint-config-prettier의 확장 패키지로, 혹여나 설정한scssrule이prettier과 충돌나면scss규칙을 무시합니다.stylelint-config-recommended-scss:stylelint-config-standard-scss를 확장한 패키지이며, 에러를 피할 수 있는 여러 추천하는 룰들을 세팅해놓은 패키지입니다. (혹여나standard를 선호하면standard로 설치하세요!)
stylelint-order
여기서 만약에 순서를 지정해주고 싶다면, stylelint-order 관련한 패키지를 찾아주세요.
저의 경우는 recess-order를 이용하는 편입니다. 이유는 순서가 맘에 들기도 하고, 사용자 수와 최근 업데이트 여부 때문입니다.
yarn add -D stylelint-config-recess-orderpostcss 추가
아! 그런데, NextJS로 동작할 때, postcss와 postcss-syntax를 추가로 설치해야 합니다.
예전에 제가할 때는 postcss.config.js도 따로 설정해줬는데, 이제는 설치만 해도 잘 되네요 🥰
yarn add -D postcss postcss-syntax참고로
postcss는 8버전부터devdependencies로 해주어도 된다고 하네요! 링크
.stylelintrc.js
자, 그렇다면 이제 우리는 스타일린트 환경설정을 해주어야겠죠?
저는 다음과 같이 세팅해줬어요.
module.exports = {
customSyntax: "@stylelint/postcss-css-in-js",
extends: [
"stylelint-config-recommended-scss",
"stylelint-config-prettier-scss",
'stylelint-config-recess-order'
],
"plugins": ["stylelint-prettier"],
"rules": {
"prettier/prettier": true,
"indentation": 2, // 들여쓰기는 2자로!
"no-empty-first-line": null // literal template에서 '`'기호 다음에 바로 스타일 코드가 붙여지지 않도록!
}
};prettier
프리티어는 그냥 편하게 설정해주면 되겠죠?
저는 공식문서 에서 semi와 tabWidth만 바꾸고 세팅 적용합니다!
yarn add -D prettier eslint-config-prettier😮 잠깐! 왜
eslint-plugin-prettier은 쓰지 않죠?!
해당 플러그인은 프리티어에서의 지켜지지 않은 오류들을 걸러내는 측면에서 매력적이지만, 생각보다 개발 속도에 큰 영향을 줄 수도 있다는 이슈가 있어요. 따라서 이는 적용하지 않습니다.
다만,prettierignore을 쓰면 속도 개선이 가능하다고 하니, 필요하신 분은 사용하시길 바랍니다! 링크
그럼 이제, eslint rule과 prettier rule이 충돌 시 prettier rule을 무시하는 플러그인을 적용하죠!
.eslintrc.json
{
"extends": [
"next/core-web-vitals",
"prettier"
]
}.prettierrc.json
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true
}자, 잘 되시나요?
갑자기 prettier가 적용되지 않는다구요?! 그렇다면 잘 따라오고 계신겁니다 😉
yarn-berry sdk 적용
yarn berry는 sdk를 지원하는데요, 문제는 지원하는 tool들이 추가될 때마다 한 번씩 적용을 다시 해줘야 해요. 공식문서
우리, sdk의 목록에 있는 prettier가 추가되었잖아요? 따라서 다음과 같이 다시 또 입력해주어서, 적용을 해줍시다!
yarn dlx @yarnpkg/sdks vscode그러면 .vscode/settings.json 내용이 바뀌신 걸 보실 거에요.
현재 저는 좀 삽질(?)을 하느라 settings.json이 바뀌긴 했는데, 저의 경우에는 다음과 같이 설정 되었답니다.
{
"search.exclude": {
"**/.yarn": true,
"**/.pnp.*": true
},
"eslint.nodePath": ".yarn/sdks",
"typescript.tsdk": ".yarn/sdks/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true,
"eslint.validate": ["typescript", "typescriptreact"],
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true
},
"editor.formatOnSave": true,
"prettier.prettierPath": ".yarn/sdks/prettier/index.js"
}이제 잘 되나요?
그렇다면 마지막인 husky를 추가해보죠!
husky
husky는 yarn-berry에서 조금 다르게 설치해줘야 해요.
이는 공식문서를 살펴보면서 해봅시다!
yarn add -D husky
yarn husky install이후에는 lint-staged라는 것을 설치할 거에요.
이 친구를 통해 git에 올려져 있는 파일들만 사전에 검사할 수 있답니다 😉
먼저 설치부터 해볼까요!
yarn add -D lint-staged이후에는 package.json에 다음과 같이 작성해줍시다!
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"lint:fix": "next lint --fix",
"stylelint:fix": "stylelint --fix \"**/*.tsx\"",
"postinstall": "husky install"
},
...
"lint-staged": {
"*.tsx": "eslint --fix",
"*.ts": "eslint --fix"
}
}잘 작성 하셨나요? 그럼 넘어가죠!
pre-commit 설정
우리는 commit하기 직전에, stylelint까지 함께 검사하도록 해주죠!
먼저 husky 파일을 설정해볼까요?
yarn husky add .husky/pre-commit그 다음에는 .husky/pre-commit에 다음과 같이 작성해줍시다!
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
yarn lint-staged
yarn stylelint:fix자, 이제 깃 커밋을 해보세요. 잘 작동되시면 끝입니다! 🚀
✨ 마치며
생각보다 글이랑 같이 쓰니 엄청 오래 걸리더라구요.
그래도 기분은 좋았습니다. 옛날 생각이 많이 났어요. 껄껄...
사실 테스트 프레임워크도 같이 곁들여줘서 하면 좋을 거 같은데, 포트폴리오는 TDD는 하지 않을 거 같아서, 나중에 연습할 여유가 있다면 테스트 코드를 도입하려 합니다.
그럼, 제 보일러플레이트가 도움이 되셨으면 좋겠네요. 이상! 🌈
.jpg)