
💡 서론
우리가 HTML을 접하고, JS와 CSS를 다룰 때, 흔히들 경험했던 실수가 있다. 바로 파일 배치로 인해 원하는 적용이 이루어지지 않는 것이다!
왜 우리의 HTML은 도대체, 분명 script와 link태그를 아름답게 걸어놨는데, 제대로 작동하지 않았던 것인가!
대충 알고 있었지만, 좀 더 정확히 이해하고 기본을 익히기 위해 이 주제를 다루게 됐다.
💬 본론
HTML 파싱은 동기적
HTML이 이 글을 본다면 아마 이렇게 중얼거릴 것이다.
아니... 제대로 동작하고 있었는데요... (긁적긁적)
우리는 HTML를 서칭을 하기 시작하면 분명 HTML의 렌더링 과정의 숨겨진 비밀을 알게 되는데, 그것은 바로,
HTML은synchronous하게css와js파일을 처리한다는 것이다!
여기서 이제 script async 과 script defer의 차이점이 드러나게 된다.
script fetch 원리
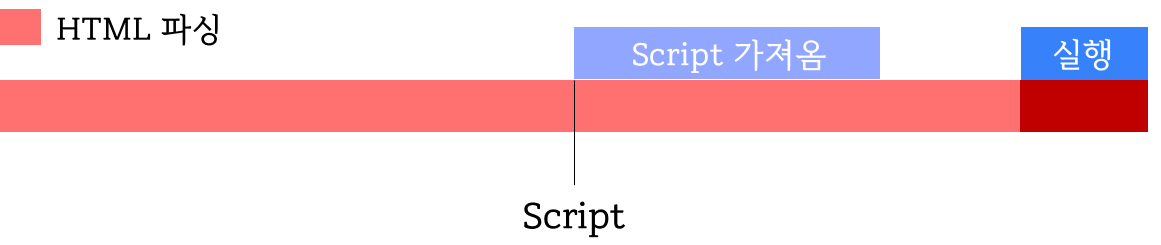
가령 다음과 같이 HTML을 파싱하는 과정을 선으로 그려본다고 한다.
이때 스크립트의 위치는 가운데다.

이때 스크립트 파일을 만나면, HTML은 파싱을 중단하고, 서둘러 script를 가져와서, 실행한다. 이후 재개하는 방식이다.

한계점
본 예시는 매우 단편적이다. 그런데 만약 script 파일이 무수히 많다고 생각해보자. 과연 사용자는 그 대기시간을 관용할까?
결국 이러한 대기시간을 줄이면서, 기존의 HTML 파싱 및 script fetch는 원활히 수행하는 방법이 필요했다. 그 과정에서 탄생한 것이 script async과 script defer이다.
script async
async이라는 말 답게 비동기적으로 script를 fetch하고, 완료하면 그때 HTML 파싱을 중단시키고 실행에 집중한다.
결과적으로 파싱 시간은 단축시켜 (script fetch와 병행하기 때문) 시간을 앞당길 수 있는 것이다.

async 한계점
얼마나 이상적인가! 하지만 완벽한 이상은 없다.
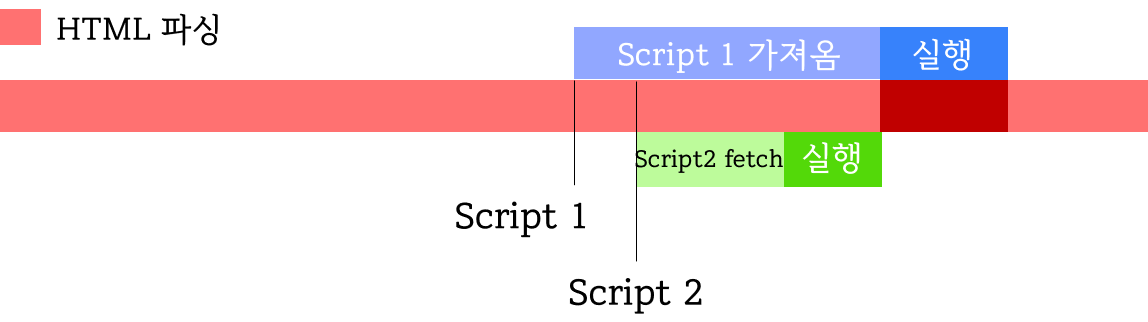
가령 다음과 같은 경우를 생각해보자.
여기서 script1이 무조건 script2보다 우선 실행되어야 한다는 가정을 깔겠다.

script2가 더 작아서 빠르게 가져오게 되고, 결과적으로 먼저 실행되어버리는 현상이 발생한다! 한편, 우리는 결국 JS에서 문제가 있나 살펴 보며 삽질을 할 것이다!
그렇기에, script fetch에 async을 적용할 거라면, 독립적이어야 한다.
script defer
말 그대로 연기한다는 거다!
- HTML이 구문 분석을 완료할 때까지 스크립트를 실행시키지 않는다.
- 또한 순서대로 실행된다.
- 대개 스크립트를 맨 아래에 배치하지만 어떤 이유상에서 스크립트를 반드시 위쪽에 배치해야 할 때 유용하다.
- 결과적으로 스크립트 fetch 시간만큼 총 시간을 단축시키면서, 스크립트 순서를 보장하는 것이다.

한계점
아직까지는 잘 모르겠다. 속도를 줄이면서 문제를 최소화하는 방법 중에선 가장 나은 방법인 듯 싶다. (혹여나 한계점이 있다면 댓글로 말씀해주시면 감사합니다.)
아, script async / defer은 src 속성이 필수이며, 일부 브라우저는 지원되지 않는다고 하니(매우 적지만), 참고하자.
📃 참고자료
참고 1 - Five minutes to understand async and defer
참고 2 - script의 async와 defer 속성(블로그)
.jpg)