2시간 동안 삽질한 결과, 얻어낸 process.env 접근 방법이었어요.
결국에 해결 방법은 원래 알고 있었는데, 저는 납득이 가질 않아서 왜!!!!만 남발하다가, 어느 정도 이해는 하고 넘어간 것 같아요.
일단 삽질 끝에 얻은 결론을 얘기하자면
weback 5에서
process.env를 디스트럭처링하며 접근하는 행위는 나쁜 발상은 아니지만, 안타깝게도 내부의 버그가 있다!
였읍니다.
문제 👊
저는 다음과 같이 destructuring 하면서 process.env 객체에 접근을 했습니다.
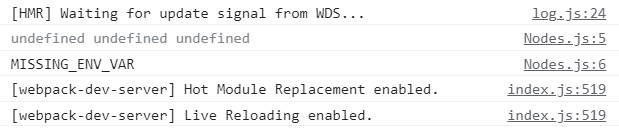
const { DIR_APP_PREV_SRC, DIR_APP_FILE_SRC, DIR_APP_DIR_SRC } = process.env;하지만 결과적으로 webpack-dev-server 작동 시 원활히 동작하지 않았고, 원인을 찾은 결과 다음과 같은 에러 때문이었습니다.

않이... 왜 않돼지...?😂
그렇게, 기이한 모험은 시작됐읍니다.
원인
가장 큰 원인은 dotenv-webpack의 내부 과정이었어요!
dotenv-webpack wraps dotenv and
webpack.DefinePluginAs such, it does a text replace in the resulting bundle for any instances ofprocess.env
여기서 아차! 싶었어요.
결국 dotenv와 webpack.DefinePlugin로 이루어진 애라는 걸 알았고, 또한 이는 process.env 대신 결과를 여러 텍스트로 번들한다는 것을 깨달았죠.
또한 다음과 같은 웹팩5에서의 폴리필 미구현으로 인한 오류임을 설명하는 글도 있죠.
process.env is not polyfilled in Webpack 5+, leading to errors in environments where process is null (browsers).
결국 이로 인해 secret한 내부 process.env 객체를 직접적으로 조회하는 방법은 없기 때문에, destructuring할 수 없다는 거였습니다!
이는 저 말고도 꽤나 웹팩을 사용하시는 분들께 꽤나 골치 아픈 이슈였던 것 같아요.

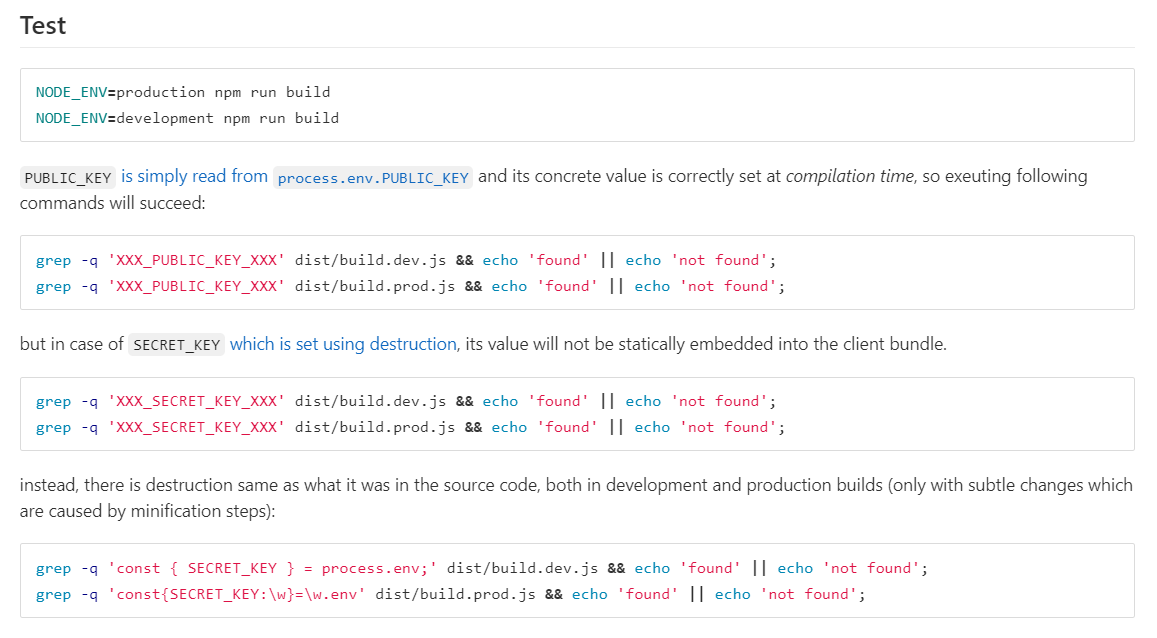
어떤 글에서는 오죽하면 해당 버그를 직접 시연 및 설명하기도 하고

알고 보니 parcel 번들러에서도 이슈이기도 했고
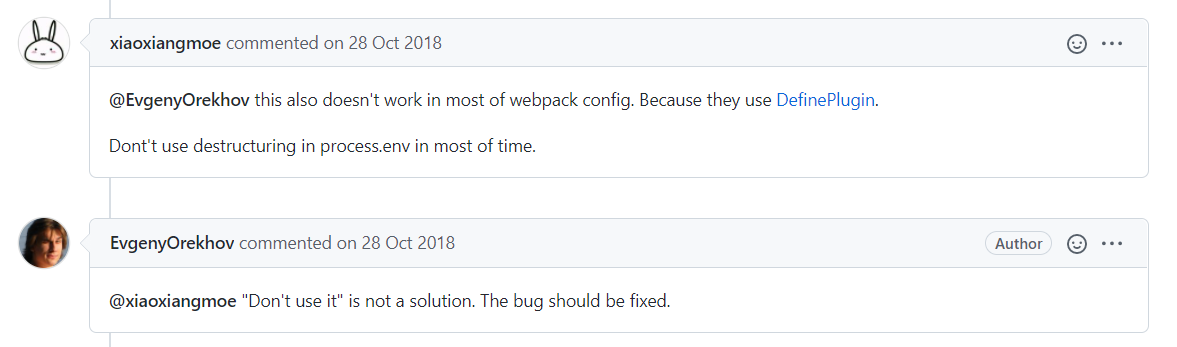
좀 더 근본적인 원인에 대해 건설적으로 토론하기도 하는 글들도 많았죠.
이런 어ㅡ썸한 개발자님들 덕분에, 저 역시 꽤나 많은 것을 배워가고, 반성하게 되네요 😅
따라서 결론을 말하자면,
webpack5에서의 polyfill이 아직 미구현이다- 따라서
webpack5의 내부 번들 과정에서 발생하는 오류이니 자책을 하지 말자.- 설령 됐다고 하더라도 방심하지 말자. 여러 개의 디스트럭쳐링을 하거나, 여러 개의
env파일이 생기는 순간 골치아파질 수 있다.- 굳이 쓰고 싶다면
destructuring이 아닌,DefinePlugin을 쓸 때처럼 하나하나씩 다음과 같이 쓰자.
const ENV_VARS = process.env.ENV_VARS- 다 ~ 싫다면!
gulp등의 다른 번들러를 알아 보자.
참고자료 📖
- https://gitlab.com/the-xeptore/sandbox/webpack-env-destruction
- https://www.npmjs.com/package/dotenv-webpack
- https://github.com/mrsteele/dotenv-webpack/issues/271
- https://stackoverflow.com/questions/30030031/passing-environment-dependent-variables-in-webpack
- https://lcfd.me/process-is-not-defined/
- https://packagegalaxy.com/javascript/dotenv-webpack
.jpg)