내가 웹을 만든다구?
유튜브는 모르는 것이 없지. 웹 구축 지식들을 배워보자고!
Django, Flask.. 뭐가 좋은건지 모르겠지만 난 플라스크로 선택
바로 웹을 구축해보자. HTML을 작성해야하는데 난 잘 모르기 때문에 일단 노션을
활용해서 만들어보았다. 노션 굿!

from flask import Flask, render_template
import mysql.connector
app = Flask(__name__)
mydb= mysql.connector.connect(
host = 'localhost',
user = 'root',
password = 'dudfuf123',
port= '3306',
database = 'db_cap'
)
@app.route('/')
def watch():
return render_template("watch.html")
@app.route('/watch1')
def watch1():
return render_template("watch1.html")
@app.route('/watch2')
def watch2():
mycursor = mydb.cursor()
mycursor.execute('SELECT * FROM users2')
fetchdata = mycursor.fetchall()
mycursor.close()
return render_template("watch2.html", data=fetchdata)
@app.route('/watch3')
def watch3():
return render_template("watch3.html")
if __name__ == '__main__':
app.run(host='0.0.0.0')좋다! 처음으로 웹을 구축해보았다. 하지만 아쉽다. 디자인적으로 기능적으로 추가하고싶다.
라즈베리파이 YOLOv5 화면을 띄우고싶은걸? CCTV처럼!
웹을 잘 구축하기 위해 네이버 부스트코스에서 HTML,CSS,JS 강의를 수강했다.
이제 꾸며볼까?

짜잔
웹 개발 진짜 재밌는걸? 내가 프로그래밍한 것이 직관적으로 다 보인다.

이제 기능을 구현해보자. 먼저 CCTV기능을 생각해보자.
1. base64encoing을 통해 서버로 이미지를 전송 받아서 저장. 웹에서 주기적으로 이미지 로드!
2. 라즈베리파이에서 웹 서버 띄우고 본 웹 서버에서 접속하기
1번이 효과적이고 정석?이라고 생각하여 시도했지만 이미지가 깨진다.
원래 객체 인식 정보를 통신하고있었기에 이미지 정보와 구분하고자 했지만 실패..
따라서 2번 방법을 채택하여 구현했다. 버튼을 누르면 각 라즈베리파이 YOLOv5 실행 화면 서버로 이동!
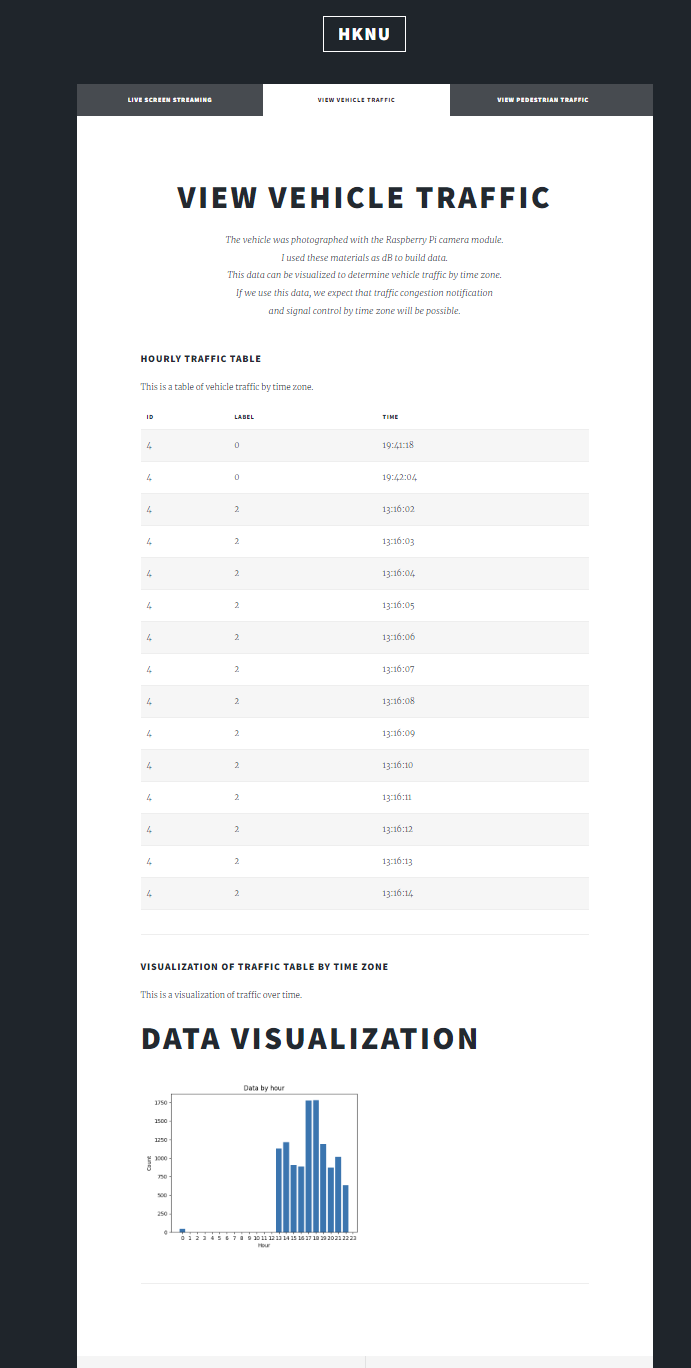
데이터 시각화를 해보자. 플라스크 서버와 DB를 연결하고 데이터를 시각화했다.

이를 활용한다면 시간대 별로 교통 관리를 더욱 효과적으로 할 수 있다.
ex) 신호 제어, cctv 관제 인력 유동적으로...
🔗시연링크
링크텍스트

