👋 앱개발 준비하기

yarn설치
npm install -g yarnyarn 버전확인하기
yarn -vexpo-cli 설치
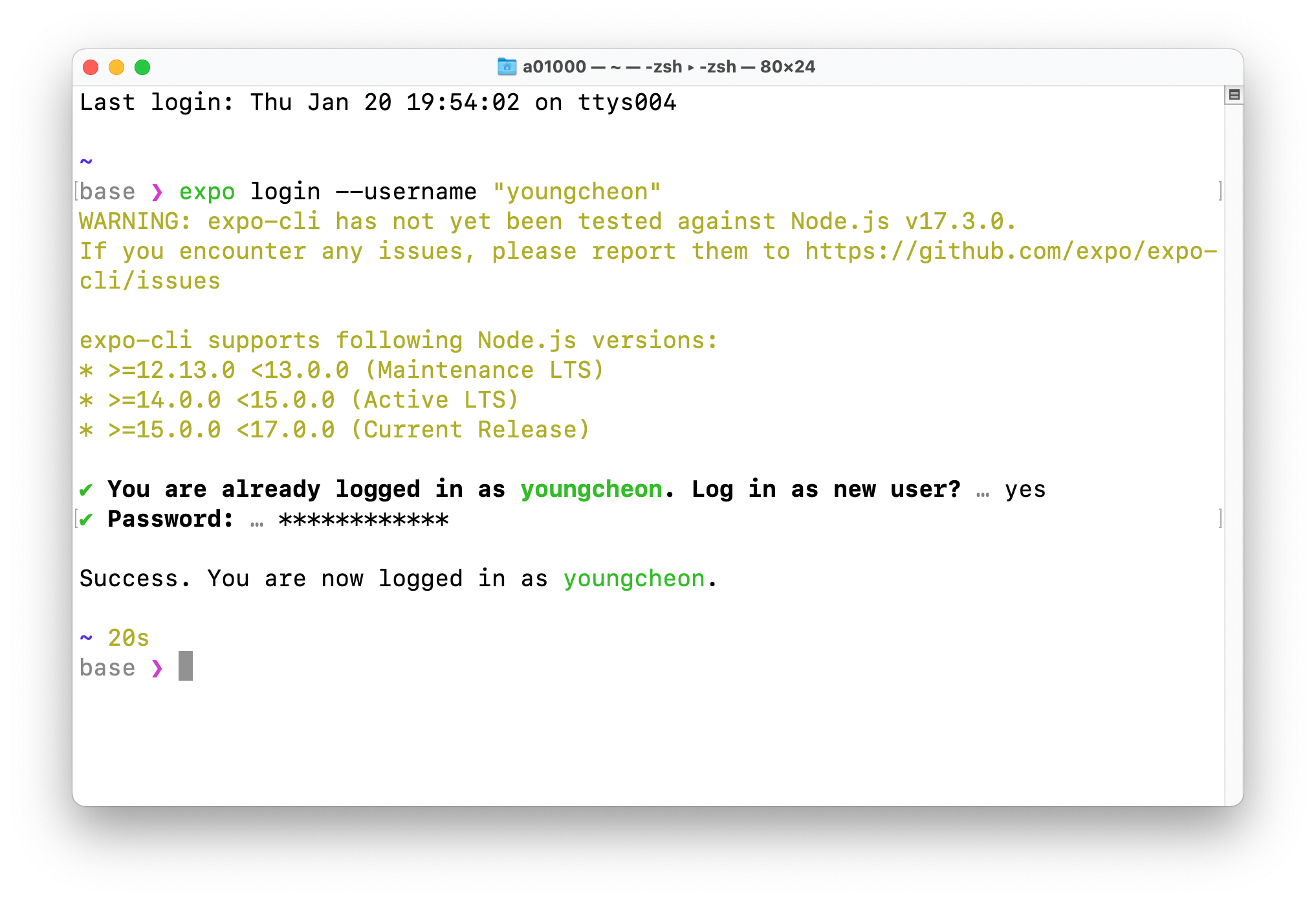
npm install -g expo-cliexpo 로그인한 모습

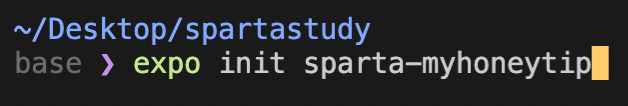
프로젝트만들기


프로젝트시작
expo start
화면을 구성하는 Elements
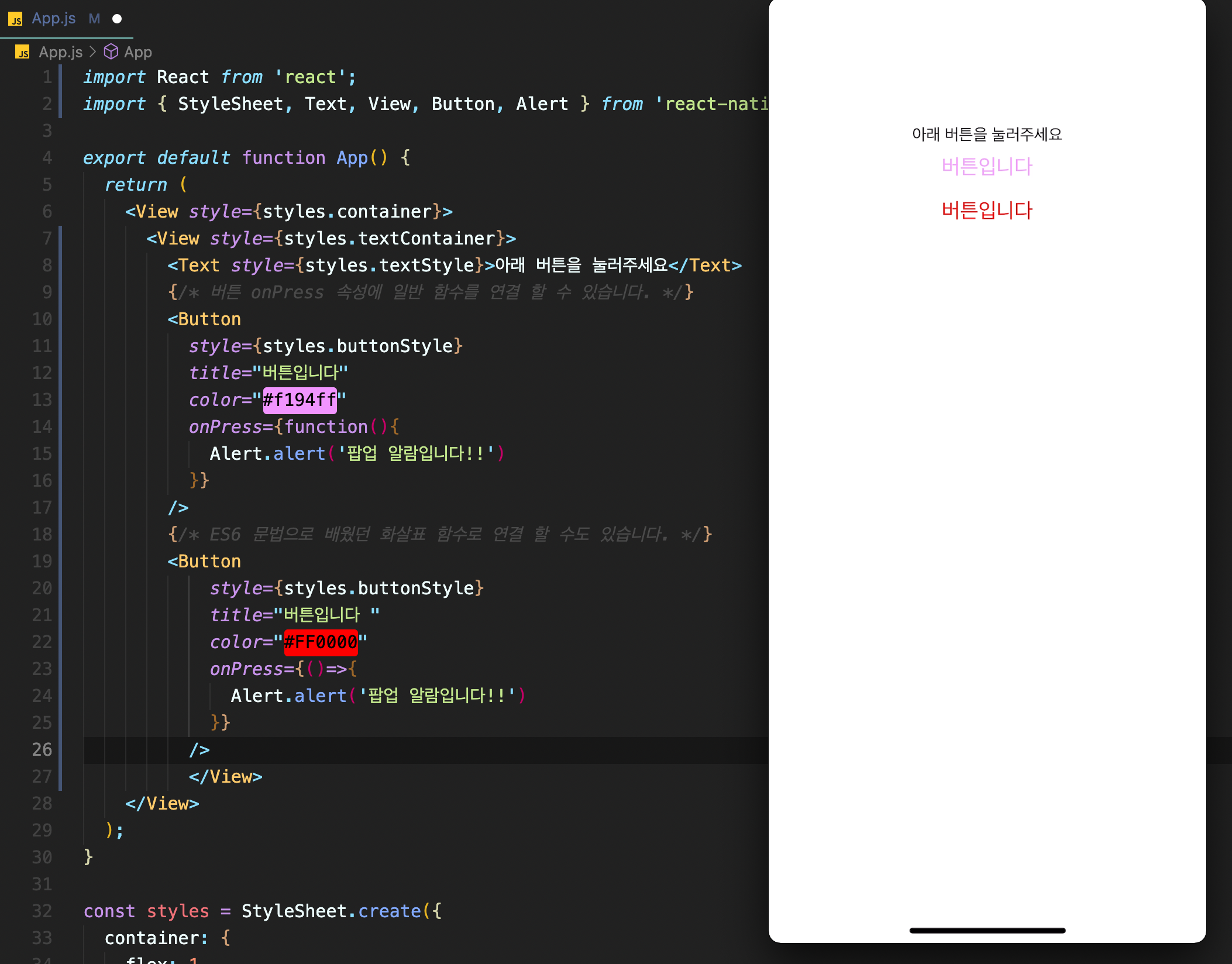
Button

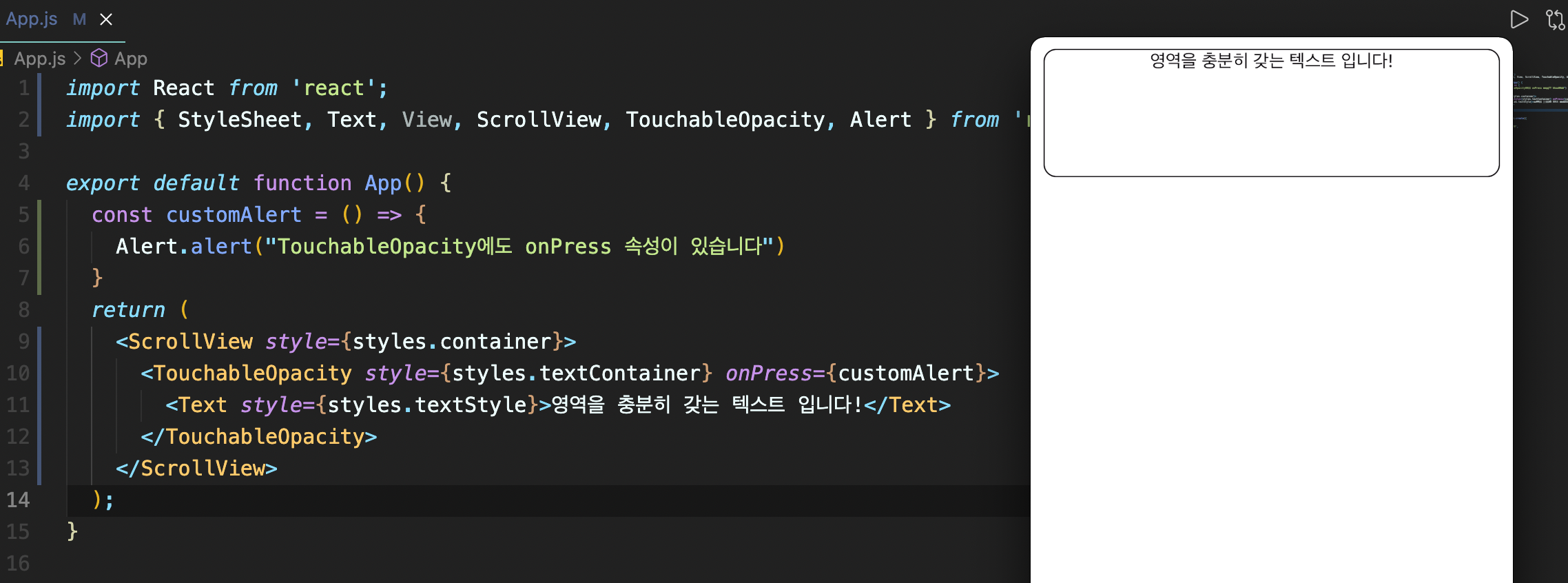
TouchableOpacity

Image
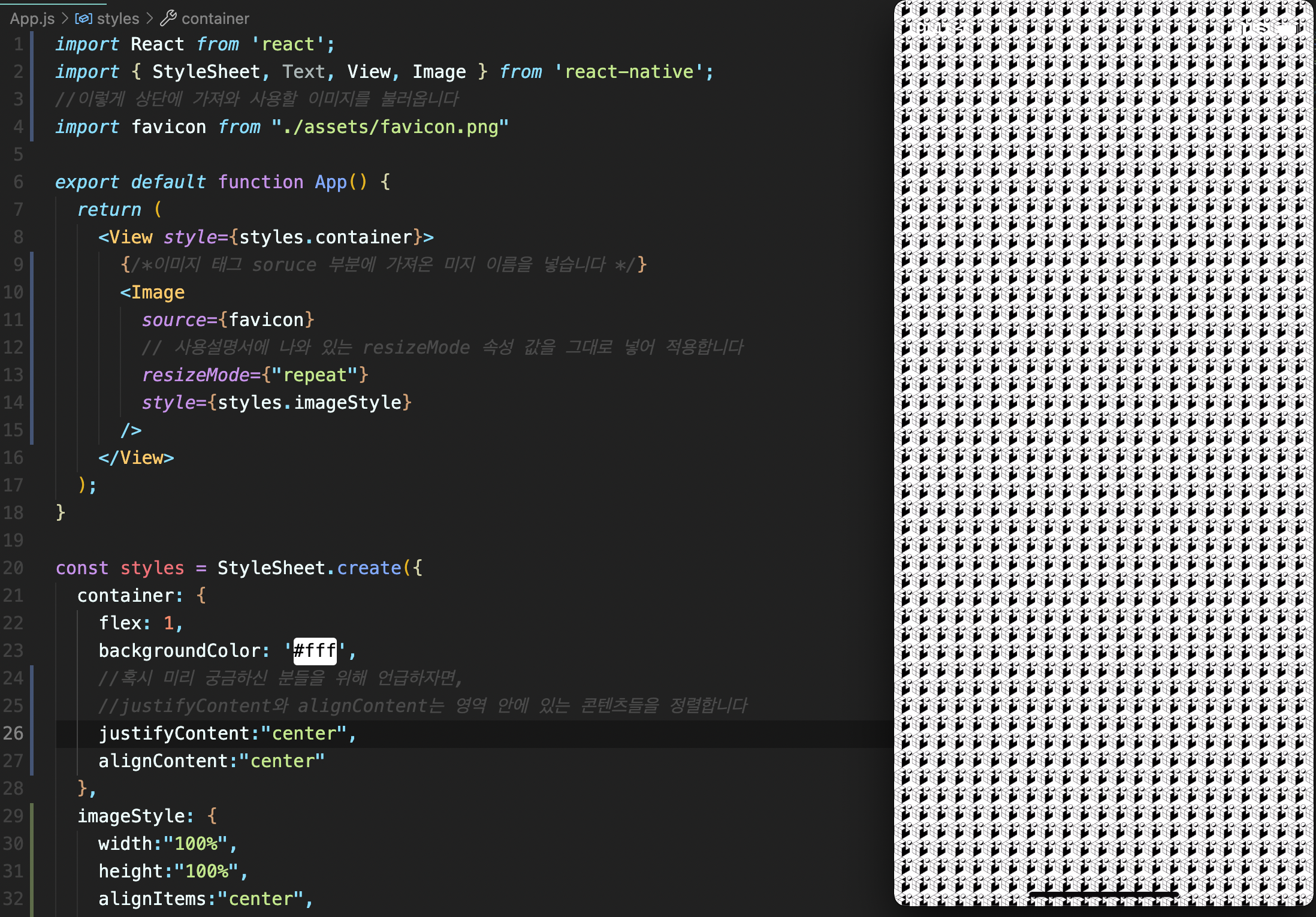
1) 내부사진

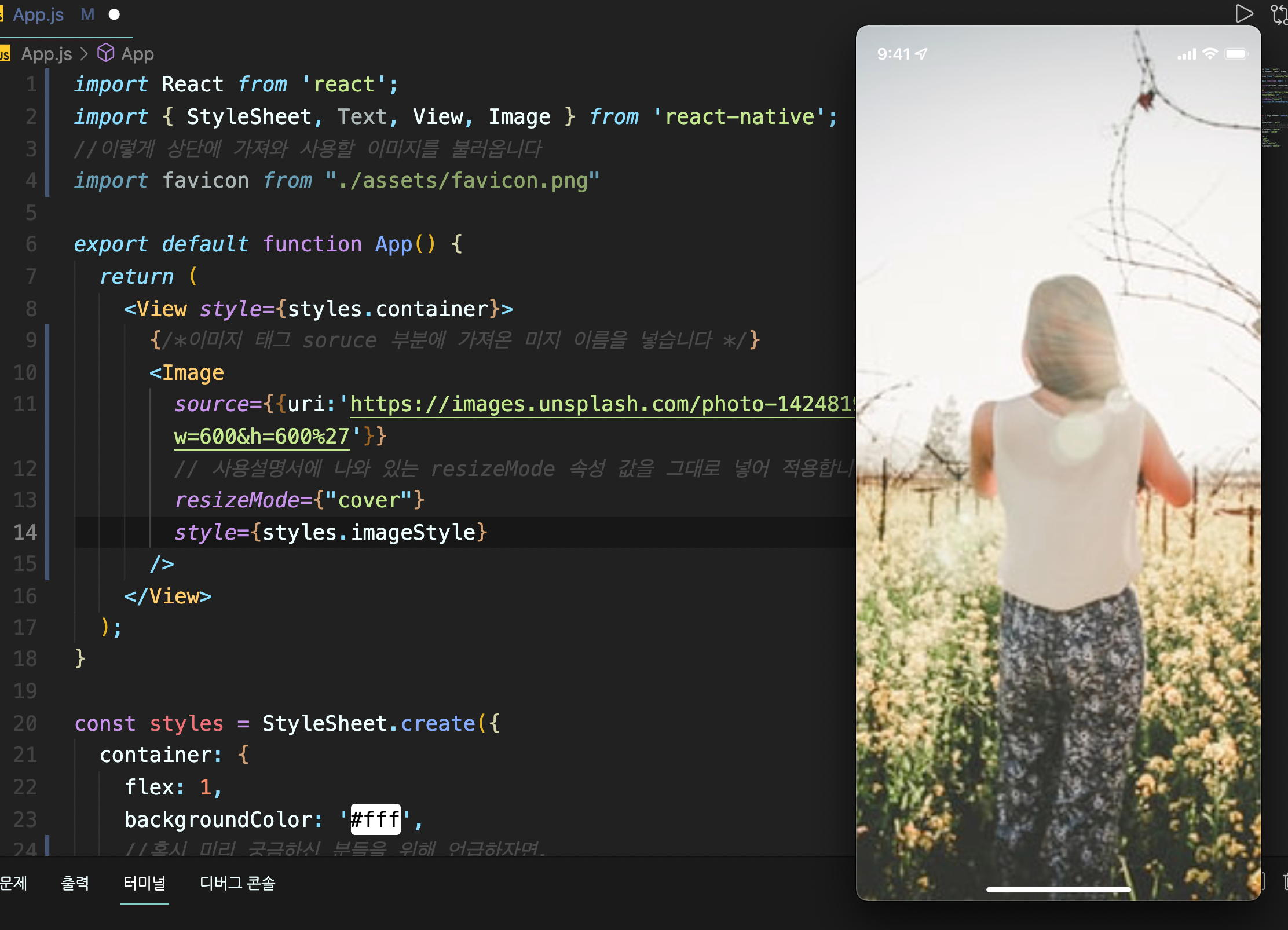
2) 외부사진

자주 쓰는 StyleSheet
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
textContainer: {
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
}
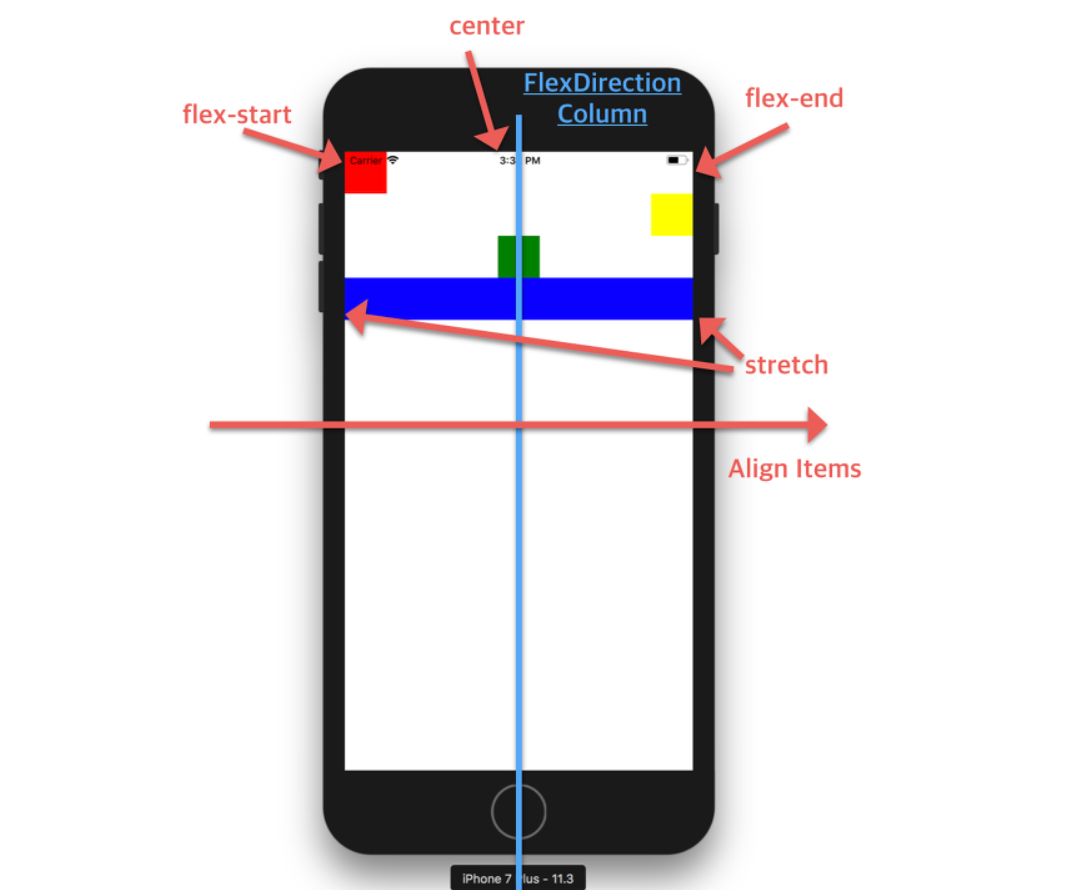
});alignItems
👉 Align Items는 Flex Direction과 수직한 방향(반대 방향이라고 생각하면 편합니다)으로 정렬하는 속성입니다.
flexDirection: 'column'에서 alignItems는 좌우 정렬,
flexDirection: 'row'에서 alignItems는 상하 정렬을 뜻합니다
flex-start, center, flex-end, stretch 속성을 가집니다.

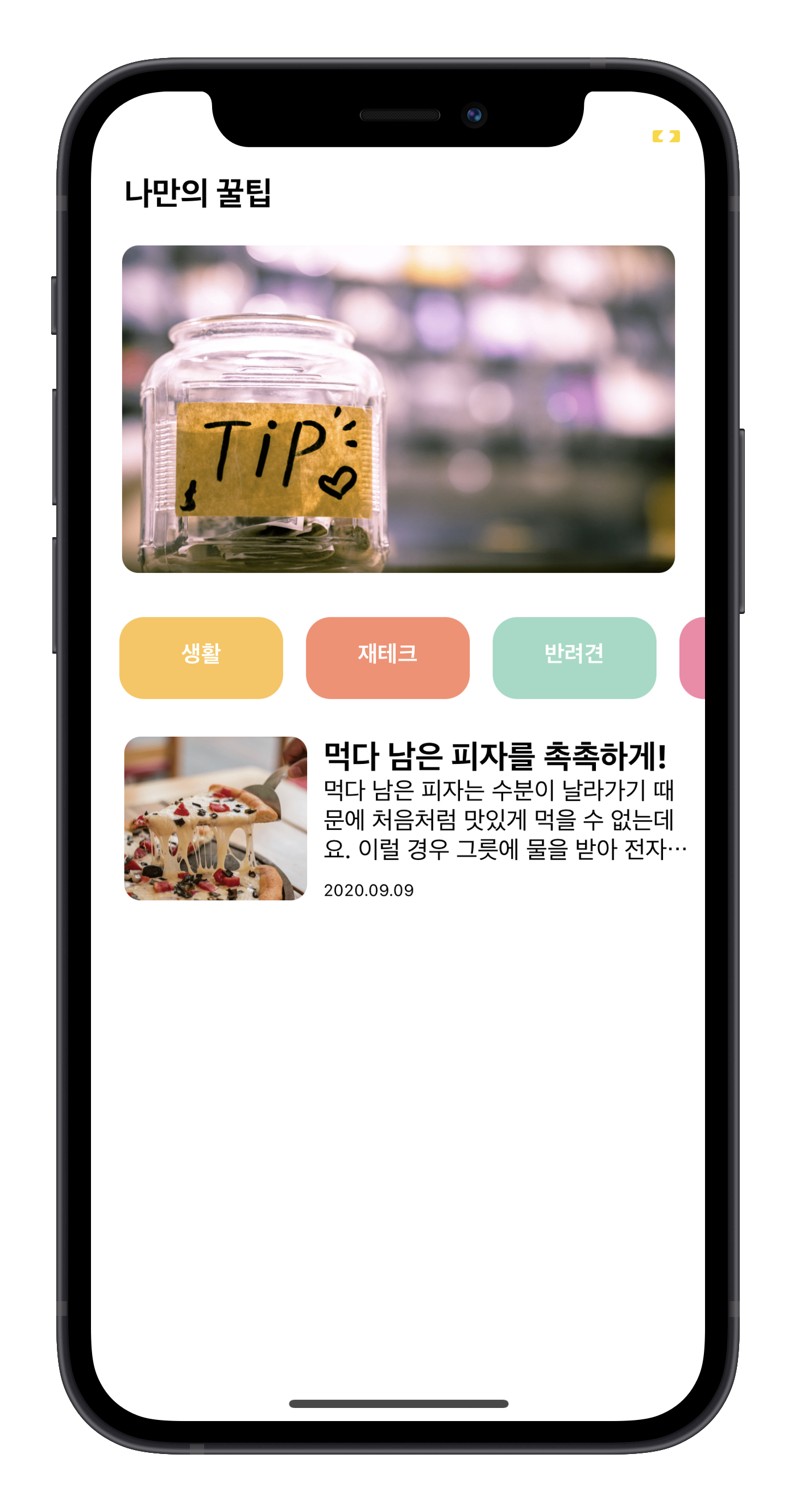
ScrollView 에서 가로 속성 적용하기
<ScrollView style={styles.middleContainer} horizontal={true}>
</ScrollView>numberOfLines를 이용한 텍스트 생략
<View style={styles.cardText}>
<Text style={styles.cardTitle}>먹다 남은 피자를 촉촉하게!</Text>
<Text style={styles.cardDesc} numberOfLines={3}>
먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수
없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분
30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이
전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.
</Text>
<Text style={styles.cardDate}>2020.12.02</Text>
</View>