2020년 12월 16일 기록
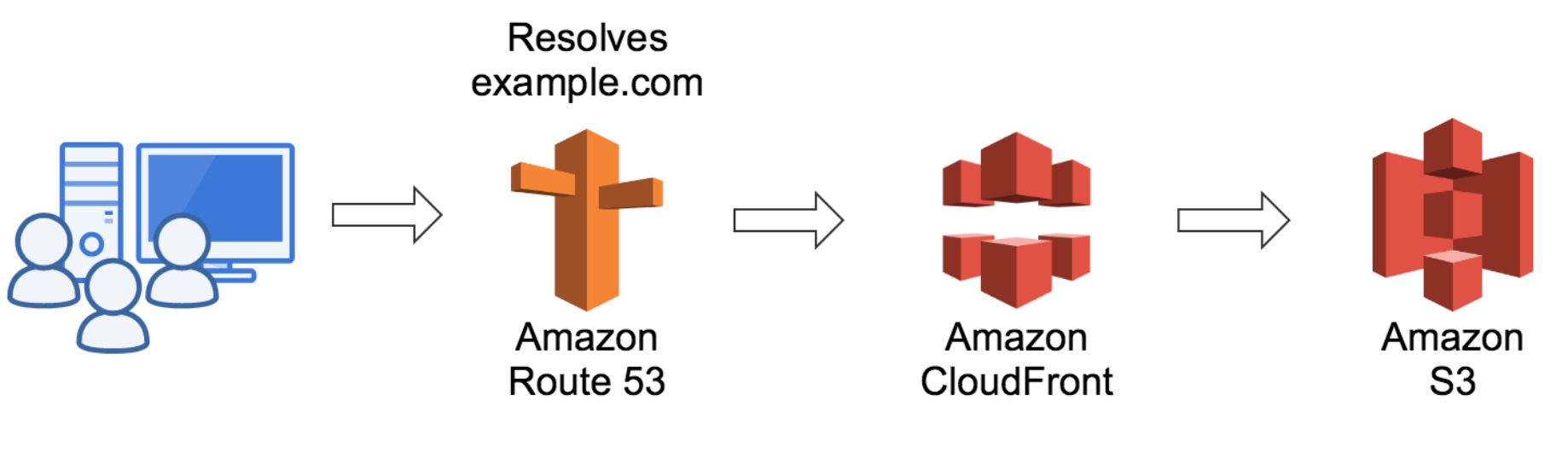
S3에 빌드된 파일을 올려 정적 웹 호스팅한 후, CloudFront로 http를 https로 리다이렉팅해주고 Route53으로 도메인을 매핑해준다. 나는 React에서 관리자 대시보드 웹을 만들었다.
S3 정적 웹 호스팅
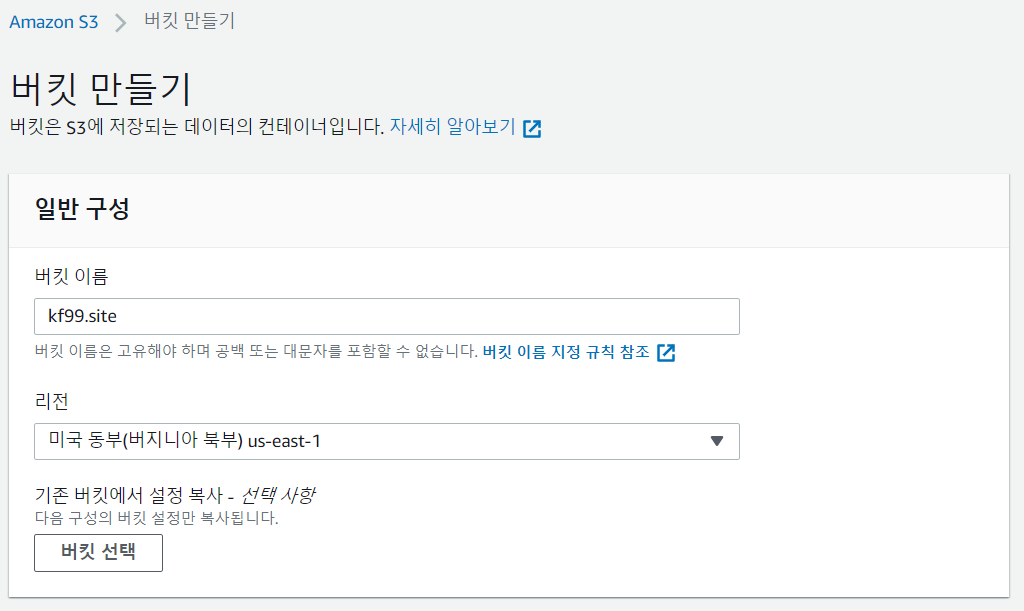
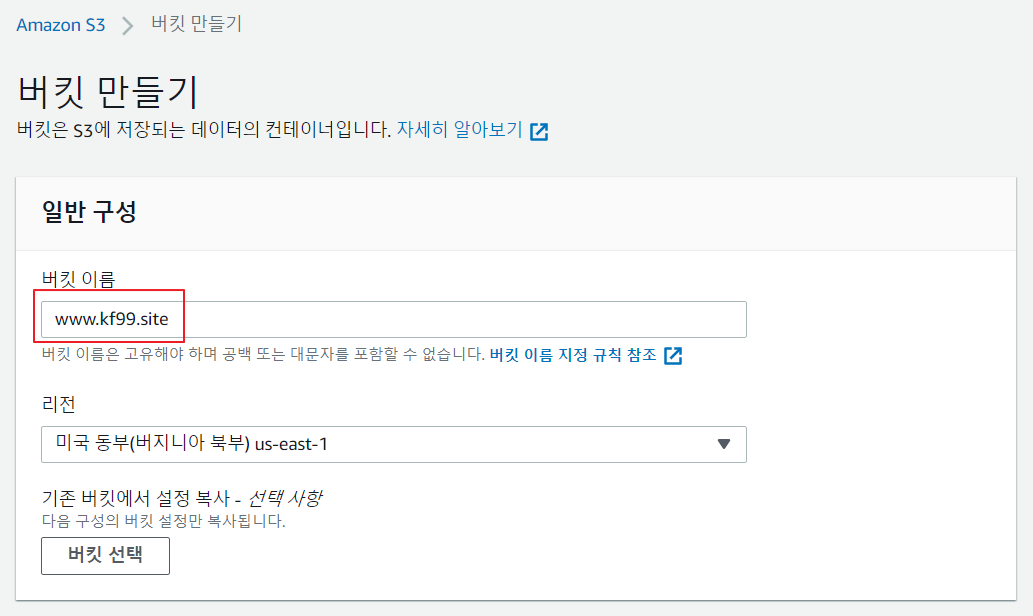
버킷 생성하기

버킷의 이름은 실제 도메인과 같아야 한다.

퍼블릭 액세스 차단을 비활성화해준다.
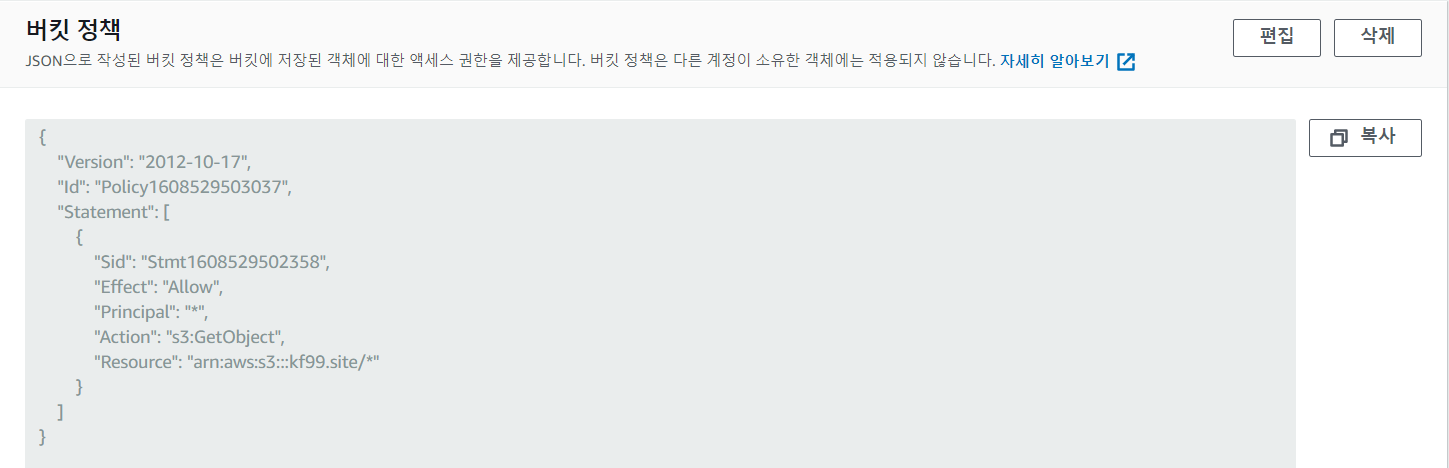
버킷 정책 설정하기

권한 - 버킷 정책에서 다음과 같이 설정해준다. 버킷을 퍼블릭으로 설정하기 위한 과정이다. 정책 생성기를 써도 되고, 아래 코드에서 버킷 ARN만 바꿔서 사용해도 된다.
{
"Version": "2012-10-17",
"Id": "Policy1608529503037",
"Statement": [
{
"Sid": "Stmt1608529502358",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::kf99.site/*"
}
]
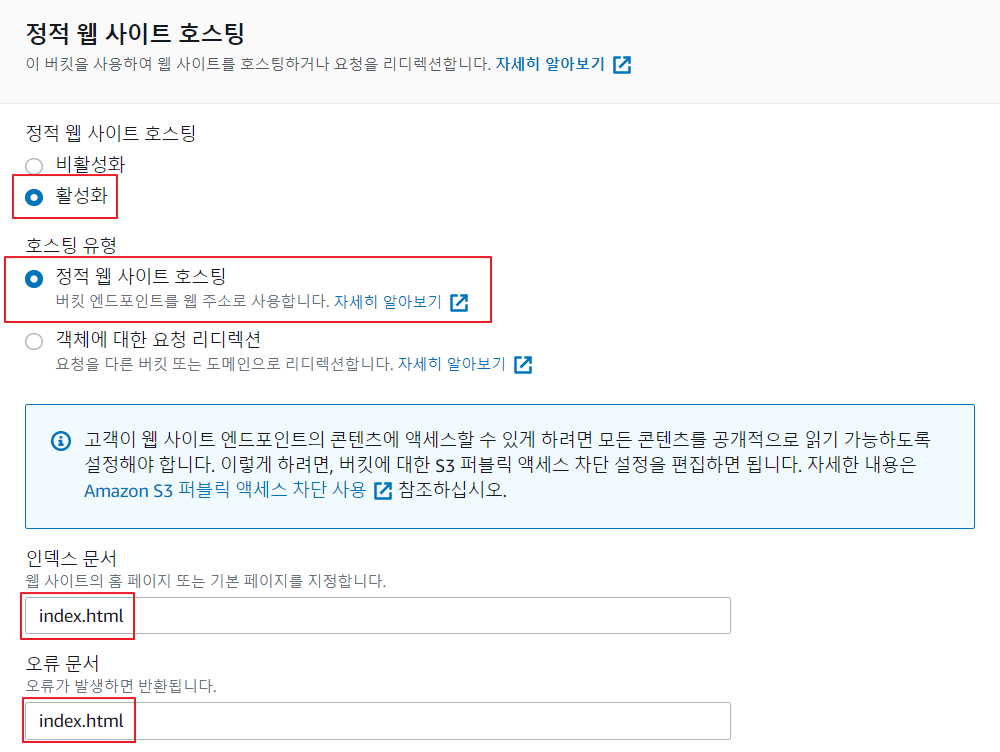
}정적 웹 호스팅

속성 - 정적 웹 사이트 호스팅 - 편집을 눌러 위와 같이 호스팅 유형과 기본 인덱스, 오류 문서를 설정해준다.
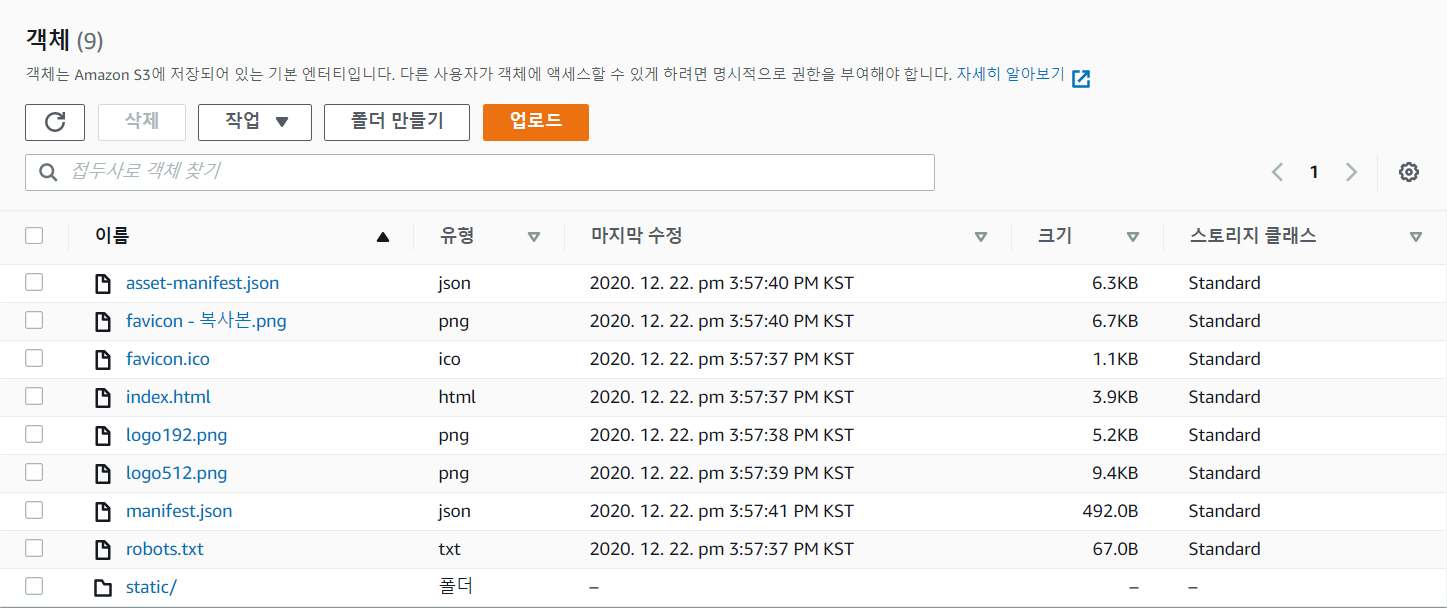
빌드 파일 업로드하기

React에서 $ npm run build를 실행하면 현재 프로젝트를 빌드해 프로젝트 루트 아래 build/ 폴더에 저장해준다. 그렇게 빌드된 파일들을 S3 버킷에 모두 업로드해주면 된다.
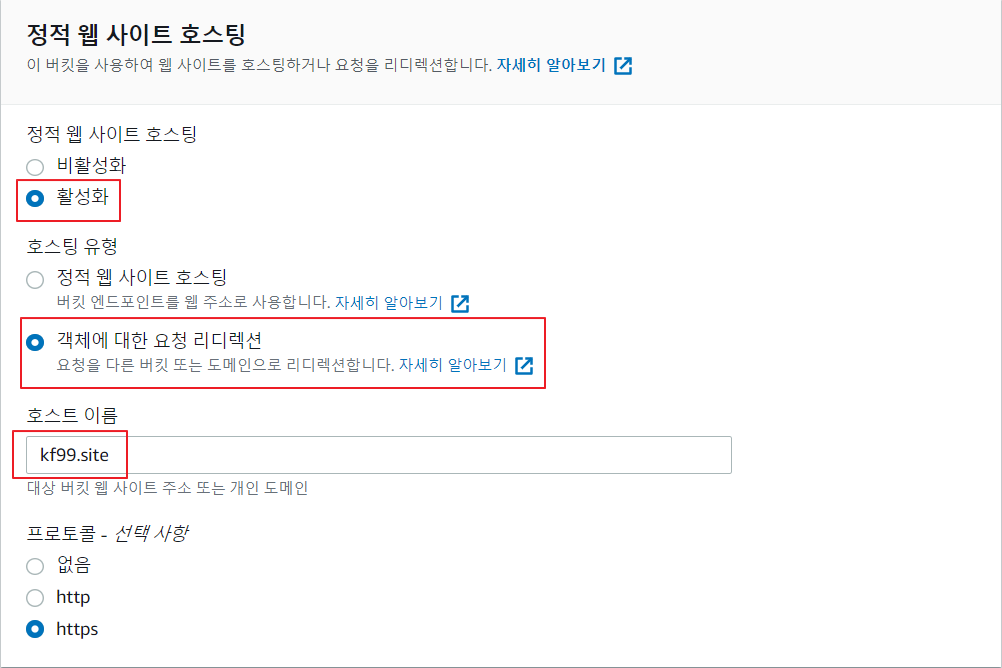
서브 도메인(www)용 버킷 생성하기

이번에는 도메인에 www를 붙인 이름으로 버킷을 생성해준다.

퍼블릭 설정, 정책 설정은 모두 이전과 같다. 정적 웹 사이트 호스팅에서 호스팅 유형을 객체에 대한 요청 리디렉션으로 선택해주고, 호스트 이름에 실제 도메인을 적어주면 된다.
www 서브 도메인을 붙여주기 위한 작업으로, 이 버킷에는 빌드 파일을 올려 웹 호스팅을 하는 것이 아니라 실제 빌드 파일이 있는 버킷으로 리디렉션해주기 위한 용도이다.
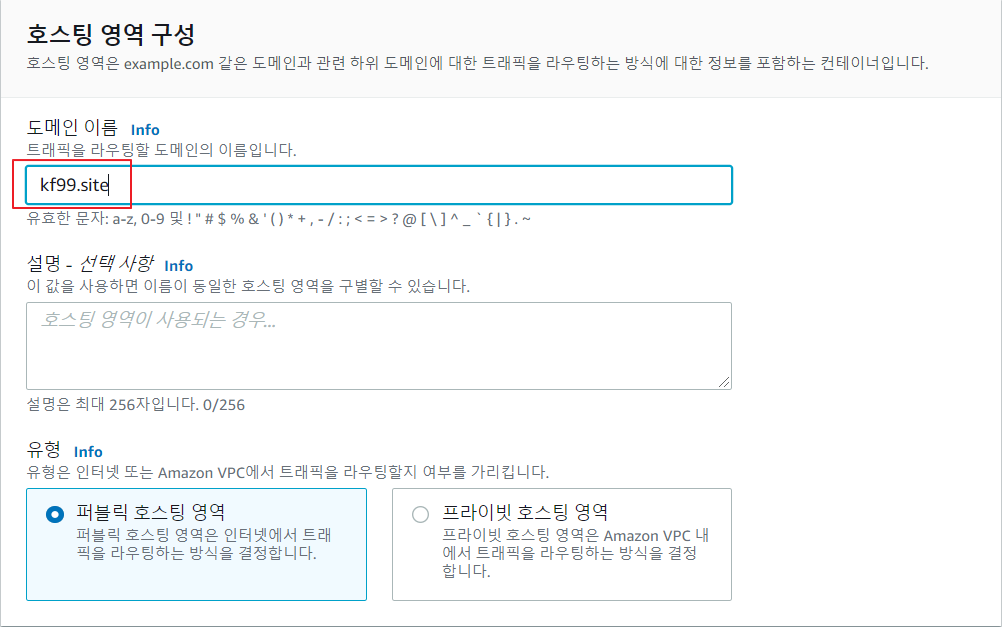
Route53 설정하기

Route53 - 호스팅 영역 - 호스팅 영역 생성
Route53으로 도메인을 매핑해보겠다. 도메인 이름은 버킷 이름처럼 실제 서비스할 도메인 이름을 적어주면 된다.

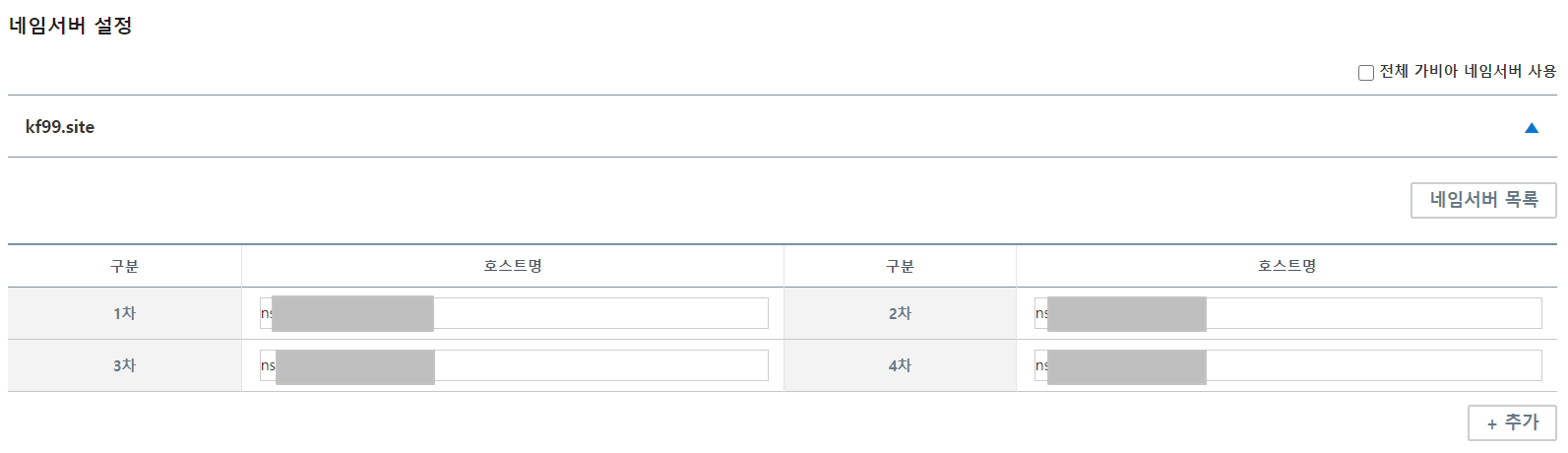
호스팅 영역을 생성하면 4개의 네임 서버가 나온다. 이 네임서버는 도메인을 구입할 때 적어주면 된다.
도메인 구입하기

나는 가비아에서 도메인을 구입했다. 도메인을 구입할 때 위에서 봤던 4개의 네임서버를 뒤에 .을 빼고 적어주면 된다.
Certificate Manager로 SSL 인증 받기
인증서 요청하기

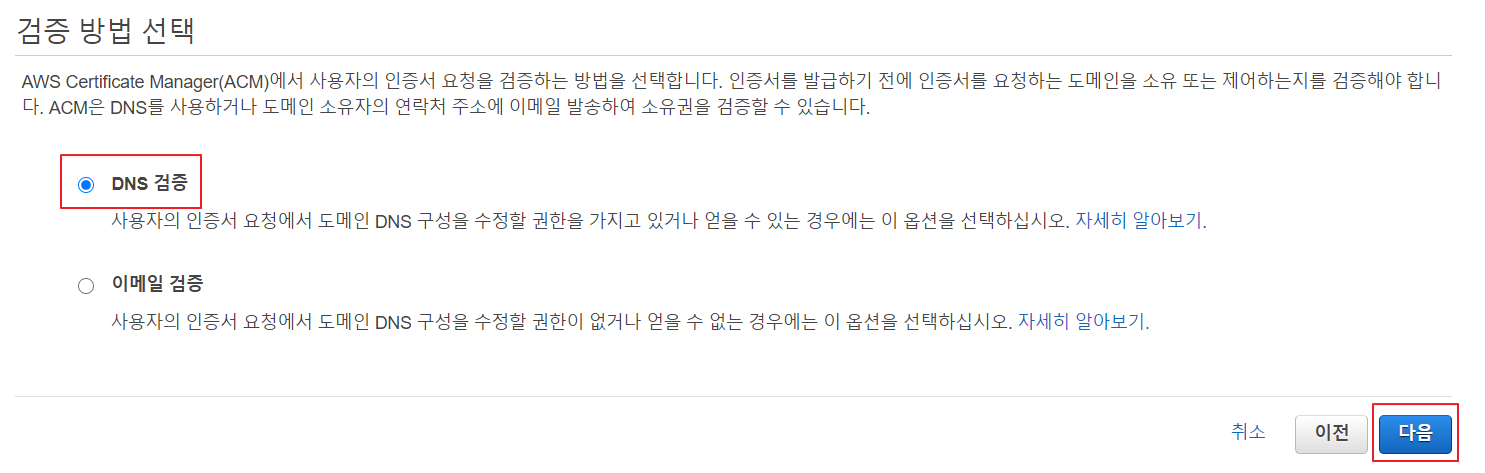
Certificate Manager - 인증서 요청
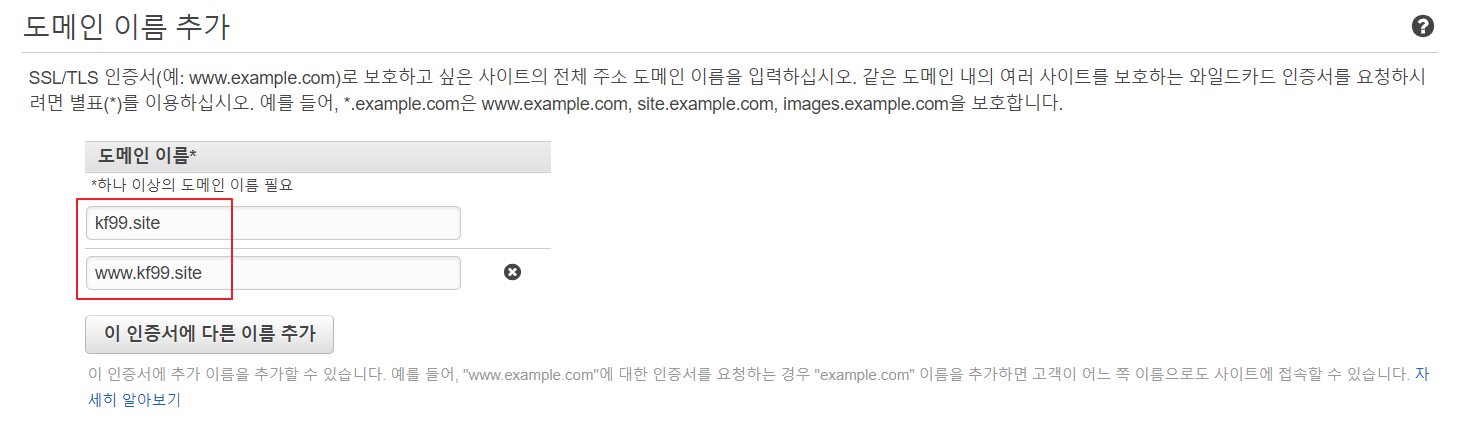
도메인 이름은 실제 도메인과 www를 붙인 서브 도메인까지 모두 써준다.


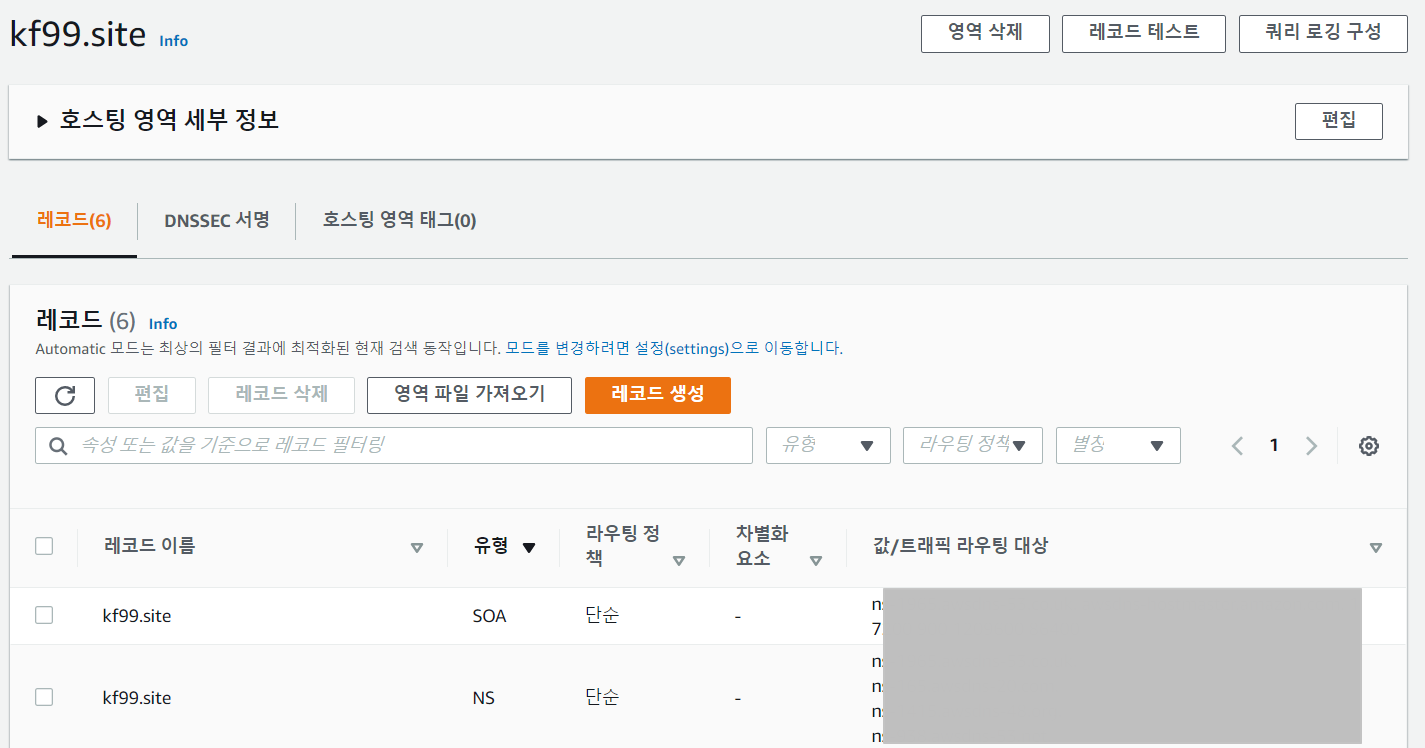
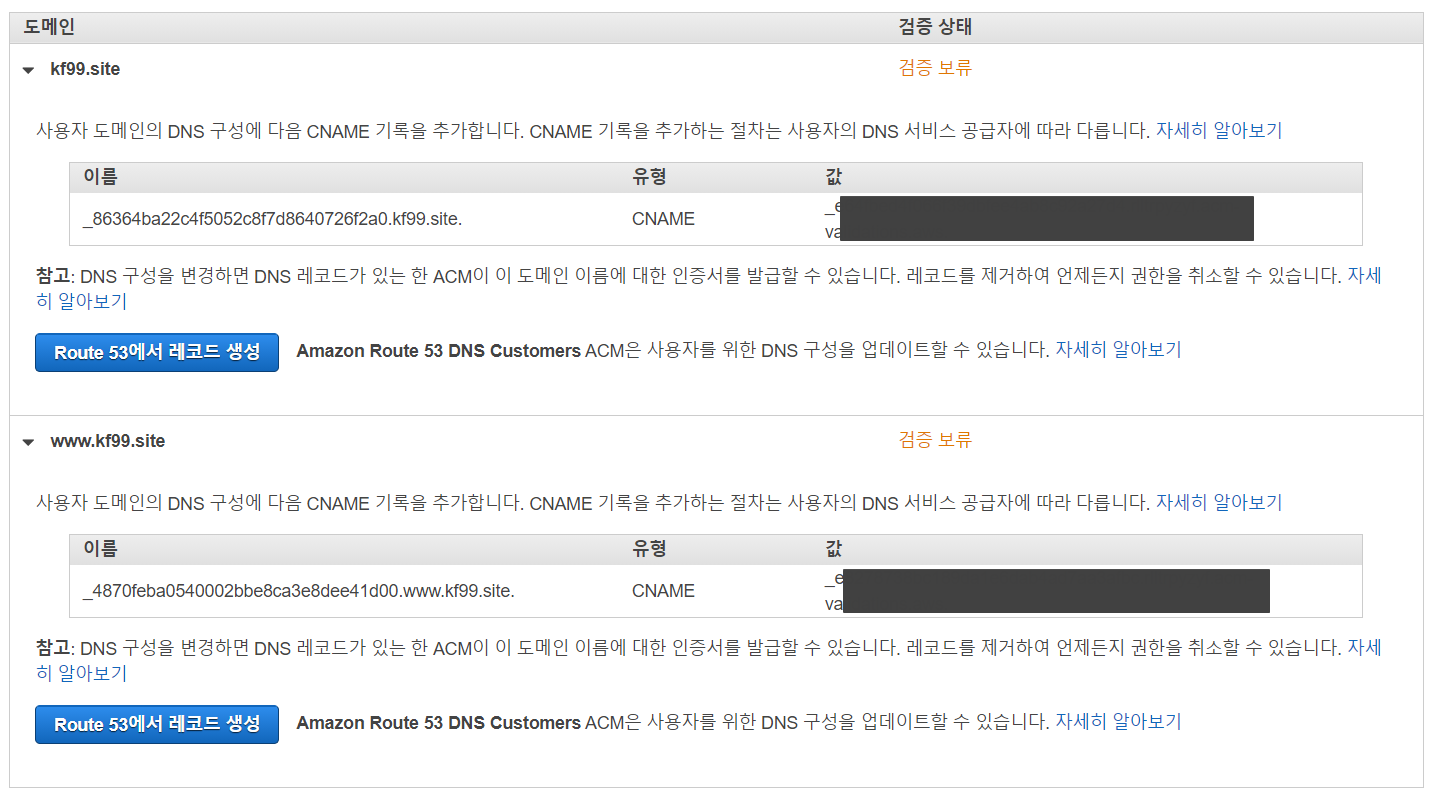
 제대로 생성되면 Route 53에서 레코드 생성이라는 버튼이 보일 것이다. 눌러서 레코드를 생성해준다.
제대로 생성되면 Route 53에서 레코드 생성이라는 버튼이 보일 것이다. 눌러서 레코드를 생성해준다.
 도메인을 구입한 사이트로 가서 DNS 레코드를 수정한다. ACM 검증 단계에서 나온 두 개의 CNAME을 입력해준다. 호스트명은 어떻게 해도 상관없지만, 나는 @과 www로 설정해줬다.
도메인을 구입한 사이트로 가서 DNS 레코드를 수정한다. ACM 검증 단계에서 나온 두 개의 CNAME을 입력해준다. 호스트명은 어떻게 해도 상관없지만, 나는 @과 www로 설정해줬다. 위 단계까지 마치고 난 후 시간이 지나면 ACM 상태가 검증 보류에서 발급 완료로 바뀔 것이다.
위 단계까지 마치고 난 후 시간이 지나면 ACM 상태가 검증 보류에서 발급 완료로 바뀔 것이다.
CloudFront 설정하기
 CloudFront - Create Distribution 으로 이동해 Web distribution을 생성해줄 것이다. 일반 도메인 버전과 서브 도메인 버전으로 두 가지를 생성해줄 것이다.
CloudFront - Create Distribution 으로 이동해 Web distribution을 생성해줄 것이다. 일반 도메인 버전과 서브 도메인 버전으로 두 가지를 생성해줄 것이다.
 Origin Domain Name에는 버킷의 정적 웹 호스팅 주소를 적어주고, Viewer Protocol Policy는 Redirect HTTP to HTTPS로 체크해준다.
Origin Domain Name에는 버킷의 정적 웹 호스팅 주소를 적어주고, Viewer Protocol Policy는 Redirect HTTP to HTTPS로 체크해준다.
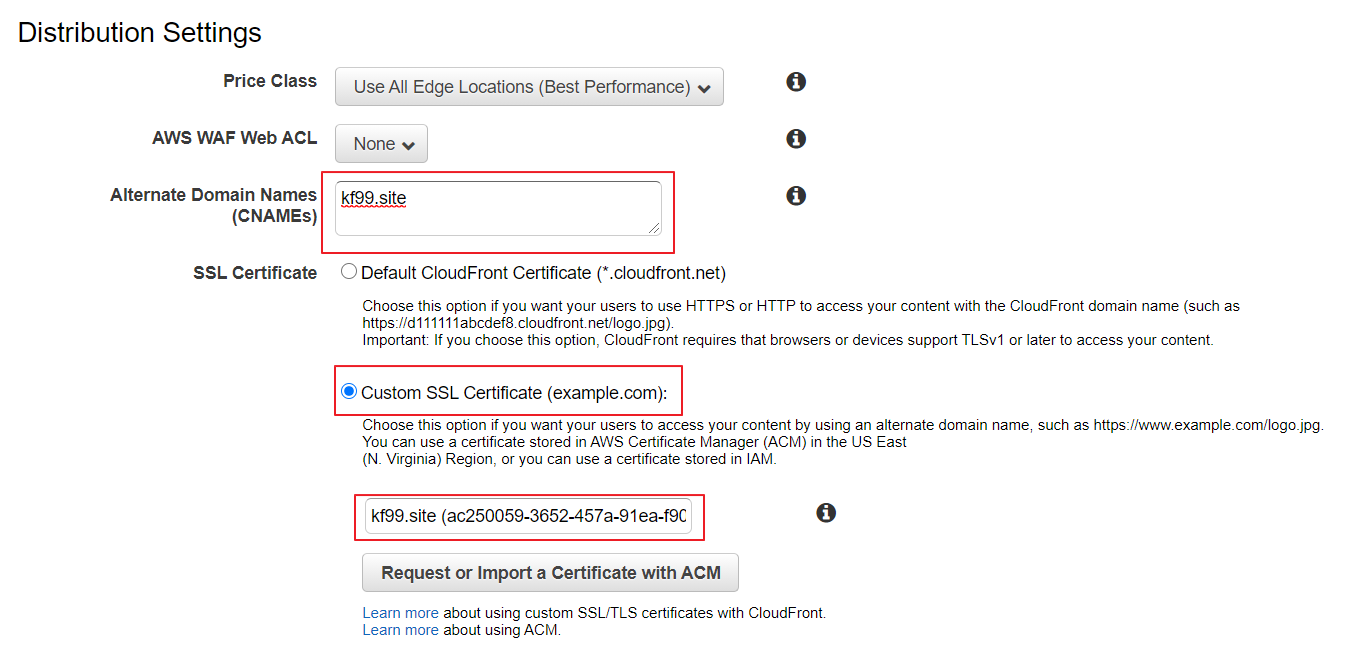
 CNAME에는 도메인 주소를 적어주고, Custom SSL Certificate을 체크한 다음 발급받은 인증서를 선택해주면 된다.
CNAME에는 도메인 주소를 적어주고, Custom SSL Certificate을 체크한 다음 발급받은 인증서를 선택해주면 된다.
서브 도메인도 같은 형식으로 똑같이 생성해준다.
Route53 레코드 생성하기
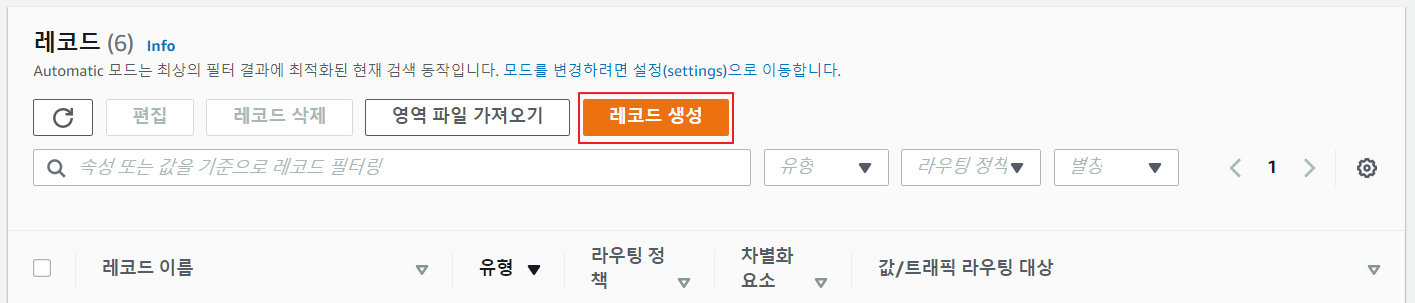
 다시 Route53으로 돌아가 레코드를 생성해준다.
다시 Route53으로 돌아가 레코드를 생성해준다.
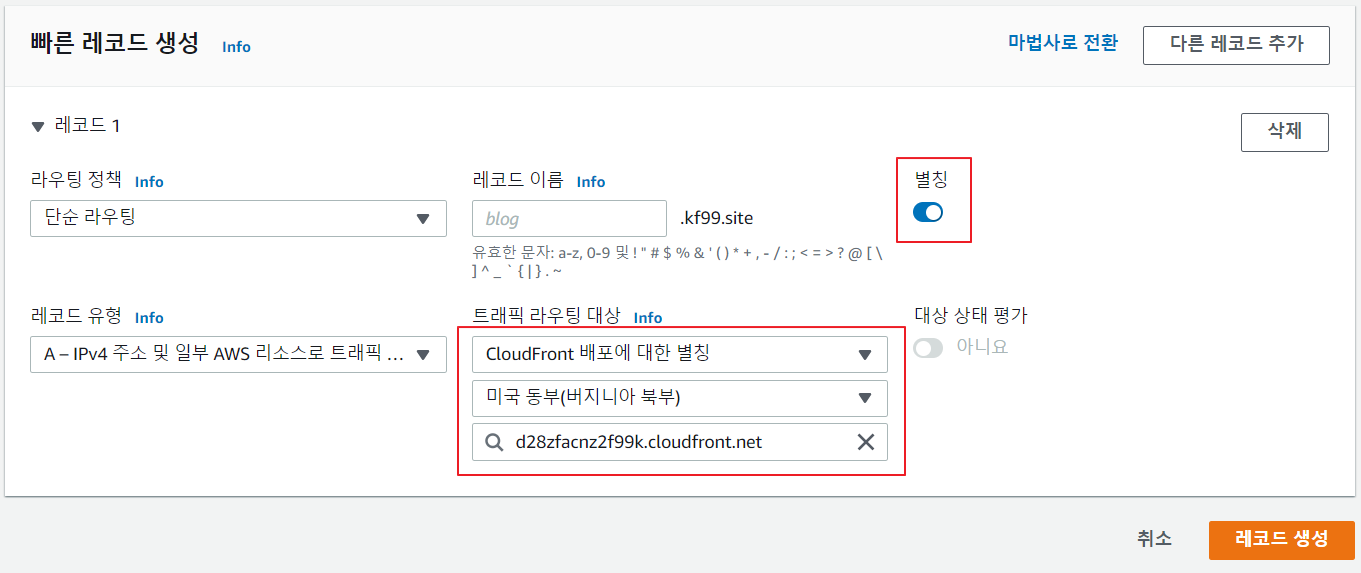
 이번에도 일반 도메인, 서브 도메인 두 가지의 레코드를 생성해줄 것이다. 레코드 이름이 CloudFront와 일치한다면 트래픽 라우팅 대상에서 선택할 수 있도록 잘 나올 것이다.
이번에도 일반 도메인, 서브 도메인 두 가지의 레코드를 생성해줄 것이다. 레코드 이름이 CloudFront와 일치한다면 트래픽 라우팅 대상에서 선택할 수 있도록 잘 나올 것이다.
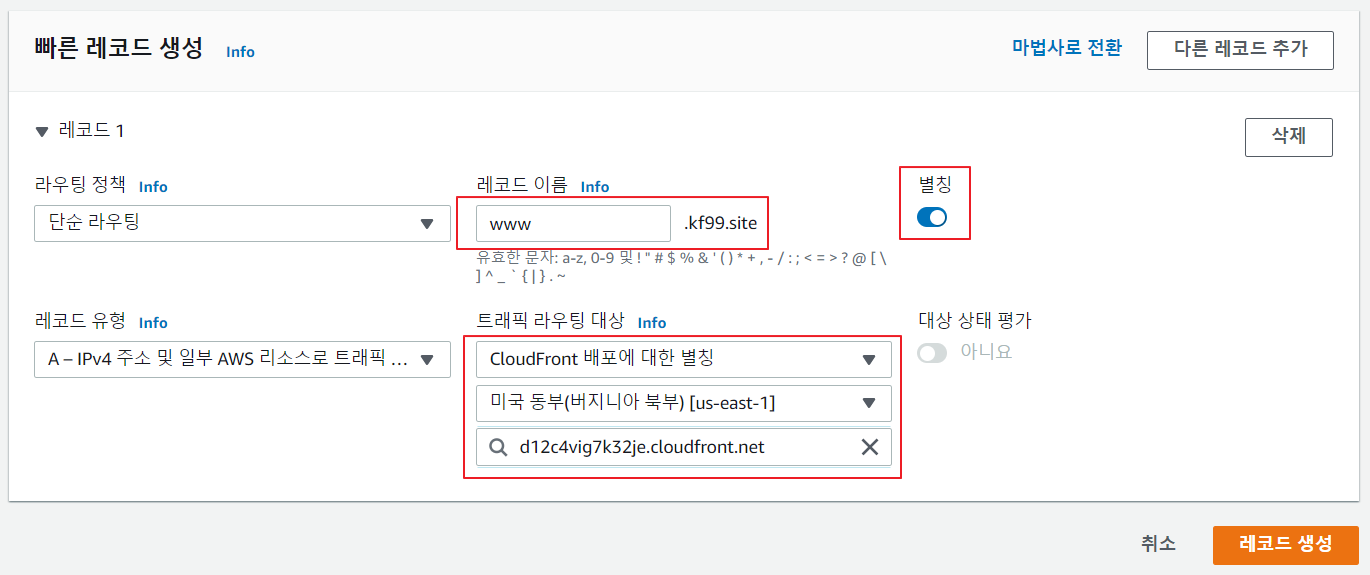
 서브 도메인 레코드도 생성해준다.
서브 도메인 레코드도 생성해준다.

구입한 도메인으로 잘 접속된다!
Access Denied 방지하기
React에서 사용하는 react-router-dom때문에 redirect 에러가 나는 경우가 있다. 이는 CloudFront에서 redirect를 403으로 막게 되어 있기 때문에 발생하는데, 이를 해결하려면 CloudFront에서 에러 핸들링을 해줘야한다.
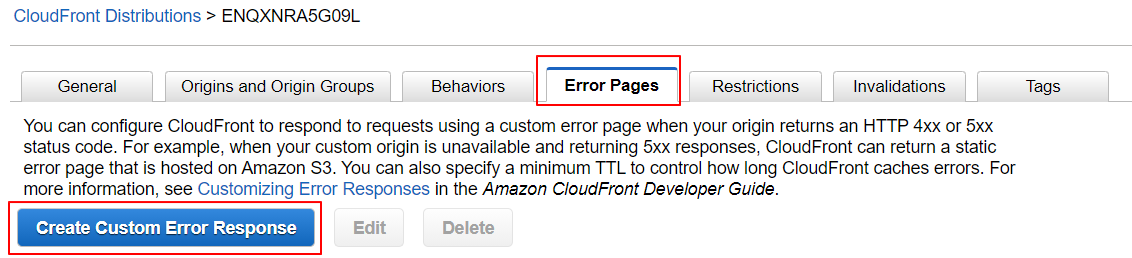
 CloudFront Distributions에서 Error Pages - Create Custom Error Response를 클릭한다.
CloudFront Distributions에서 Error Pages - Create Custom Error Response를 클릭한다.
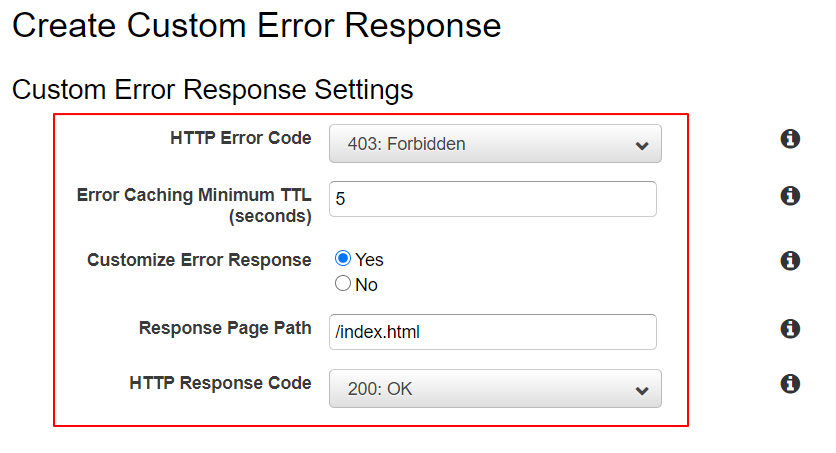
 위처럼 에러 코드와 TTL, Error Response Page와 Response Code를 설정한 후 생성한다.
위처럼 에러 코드와 TTL, Error Response Page와 Response Code를 설정한 후 생성한다.
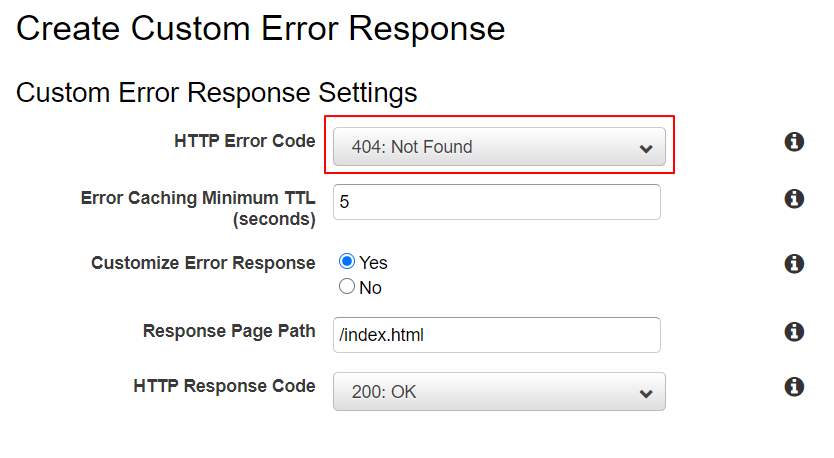
 404도 똑같이 생성해준다.
404도 똑같이 생성해준다.
Cache 문제 해결하기
CloudFront는 자동으로 24시간 동안의 캐시가 적용된다. Origin 서버에서 모든 응답을 Cache하게 되므로, 배포를 하더라도 하루가 지나야 반영되는 것을 볼 수 있다. 이를 해결하기 위해서는 캐시를 적용하지 않도록 캐시 무효화를 설정해주면 된다.
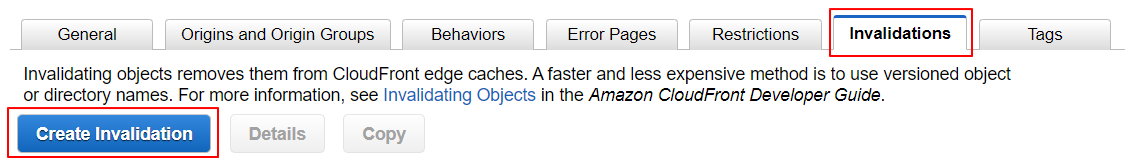
 Invalidations 탭으로 이동해
Invalidations 탭으로 이동해 Create Invalidation을 클릭한다.
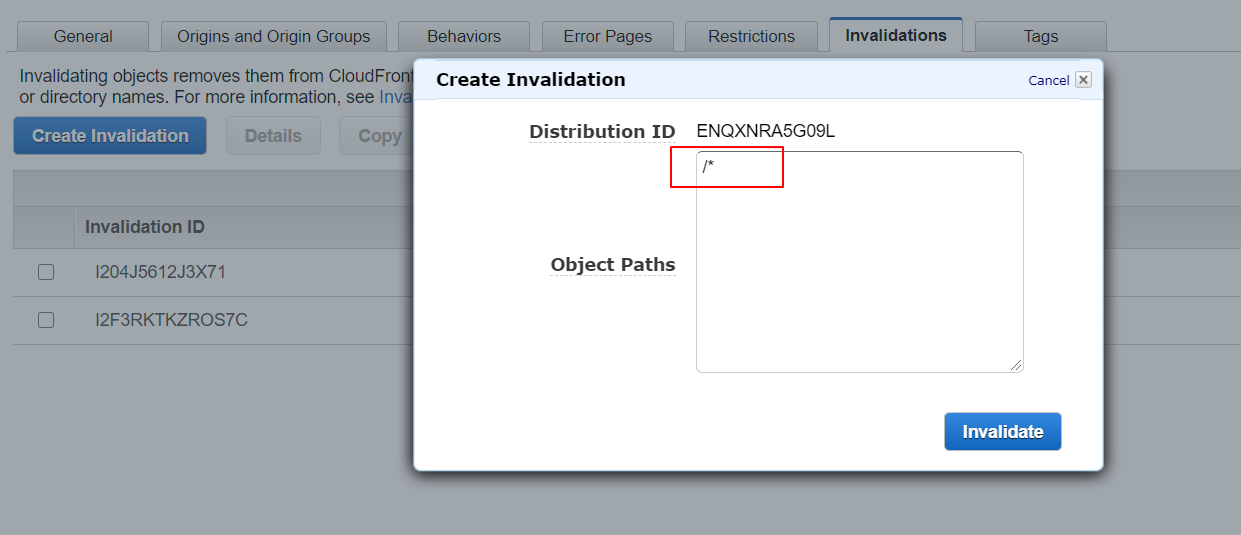
 Object Paths에
Object Paths에 /*를 입력해준다.
Status가 Completed로 바뀌고 나면, 그 이후로는 변경 사항이 바로 적용될 것이다.