
💻 Mercedes-benz coding
사이트명 : Mercedes-benz
사용언어 : html / css / js
분류 : 적응형 PC
🎈 Mercedes-benz HOMEPAGE
https://www.mbusa.com/en/home
Check Point
- data-속성 태그컨트롤
- gsap 콜백함수
1. data-속성 태그컨트롤
🎈 기본원리
div 또는 요소에 여러 데이터 속성을 포함하여 원하는 작업을 수행
: 아래동영상 참고(js적용)
https://youtu.be/XtEs0SZ_4Y0
👇🏻 구현해야되는 모습
해당영역에 스크롤이 감지될때, 텍스트가 아래에서 위로 올라오는 효과적용
✍🏻 코드작성
<div class="left-title pd-side" data-slideUp="true"> 👈🏻date속성 적용
<h2 class="title">
<span class="wrap">
<span class="line">The new 2024</span>
</span>
<span class="wrap">
<span class="line">Mercedes C63 S E</span>
</span>
</h2>
<div class="left-txt">
<p class="wrap">
<span class="line">ingenuity to pave the</span>
</p>
<p class="wrap">
<span class="line">way for unrelenting hybrid power. </span>
</p>
</div>
</div>- line-effect를 적용 -> data-slideUp="true"
전체를 wrap으로 감싸주고, 적용할 text에 line이라는 클래스명을 주었다

2.js로 컨트롤
function lineEffect(){
$('[data-slideUp=true]').each(function(i,el){ 👈🏻모든요소에서
child = $(this).find('.line'); 👈🏻적용대상찾기1
line = $(this).find('.border-line'); 👈🏻적용대상찾기2
gsap.to(line,{ 👈🏻width:0 > width:100%
scrollTrigger:{
trigger:el,
start:"top 50%",
end:"bottom top",
// markers:true,
toggleActions: "restart none reverse none",
},
width:"100%",
stagger:0.1,
})
gsap.to(child,{ 👈🏻translateY:100% > translateY(0%)
scrollTrigger:{
trigger:el,
start:"top 50%",
end:"bottom top",
toggleActions: "restart none reverse none",
},
transform: 'translateY(0%)',
stagger:0.1,
})
})
}공용으로 적용되는 애니메이션이기 때문에, common.css에 코드작성
[data-slideUp=true] .wrap{overflow: hidden; display: block;}
[data-slideUp=true] .line{ display: inline-block; transform: translateY(100%);}
[data-slideUp=true] .border-line{position: absolute; top: 0; left: 0; width: 0%; height: 1px; background: #fff}이렇게 작성 후, 적용시키고 싶은 부분에 data-속성 추가
✔ each(function(i,el) : object 와 배열 모두에서 사용할 수 있는 일반적인 반복함수 여기에선 $.each() 메서드의 첫번째 매겨변수로 위에서 선언한 객체를 전달.
1.객체를 전달받으면 index는 객체의 key(property)를 가리키고
2.el(해당선택자의 객체)은 키의 값을 가지고옴
2. gsap 콜백함수
GSAP Callback (트윈 제어 - 콜백 함수)
: callback은 이벤트에 전달해주는 콜백 함수
GSAP는 함수를 호출하고 파라미터를 넘기는 과정을 편하게 제어가능함
🎈 onInit
: 애니메이션(Tween)이 시작되기 바로 전에 함수를 호출
onStart와 별 차이가 없지만, 당연히 onStart 보다 빨리 호출됨
🎈 onStart
: 애니메이션(Tween)이 시작될때 호출
🎈 onComplete
: 애니메이션(Tween)이 종료되었을 때 함수를 호출
GSAP 콜백 함수 중 가장 사용빈도가 높음
🎈 Event(함수) + Params
: 애니메이션(Tween) 중 호출하고자 하는 함수 뒤에 Params 파라미터를 붙여 줄 수 있음
✍🏻 코드문법
✔ 배열의 형태로 값을 넘겨주어야 함
✔ 자기 자신의 값을 넘겨줄 때에는 "{self}"라고 값을 주어야 함
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>GSAP - onComplete</title>
<script src="js/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.8.0/gsap.min.js"></script>
<script>
$(function(){
var outText = document.querySelector(".motion-message");
gsap.to('.tweenbox', 3, {
marginLeft: 300,
backgroundColor: '#ccc',
border: '2px solid #222',
borderRadius: 30,
onStart: motionMessage,
onStartParams: ['GSAP Tween 콜백함수 시작 메시지','START'],
onComplete: motionMessage,
onCompleteParams: ['GSAP Tween 콜백함수 종료 메시지', 'END']
});
function motionMessage(message1, message2) {
outText.innerHTML += message1 + '-' + message2 + '<br>';
}
});
</script>
<style>
.tweenbox {width:100px;height:100px;border:2px solid crimson;background:lightcoral;box-sizing:border-box}
.motion-message{margin:30px 10px}
</style>
</head>
<body>
<div class="tweenbox"></div>
<div class="motion-message"></div>
</body>
</html>🎈onUpdate
: 애니메이션(Tween)이 계속 진행되는 동안 호출
🎈onRepeat
: 애니메이션(Tween)이 반복될 때마다 호출
🎈onReverseComplete
: 애니메이션(Tween)이 반전(Reverse) 된 후 모션이 완료되었을 때 호출
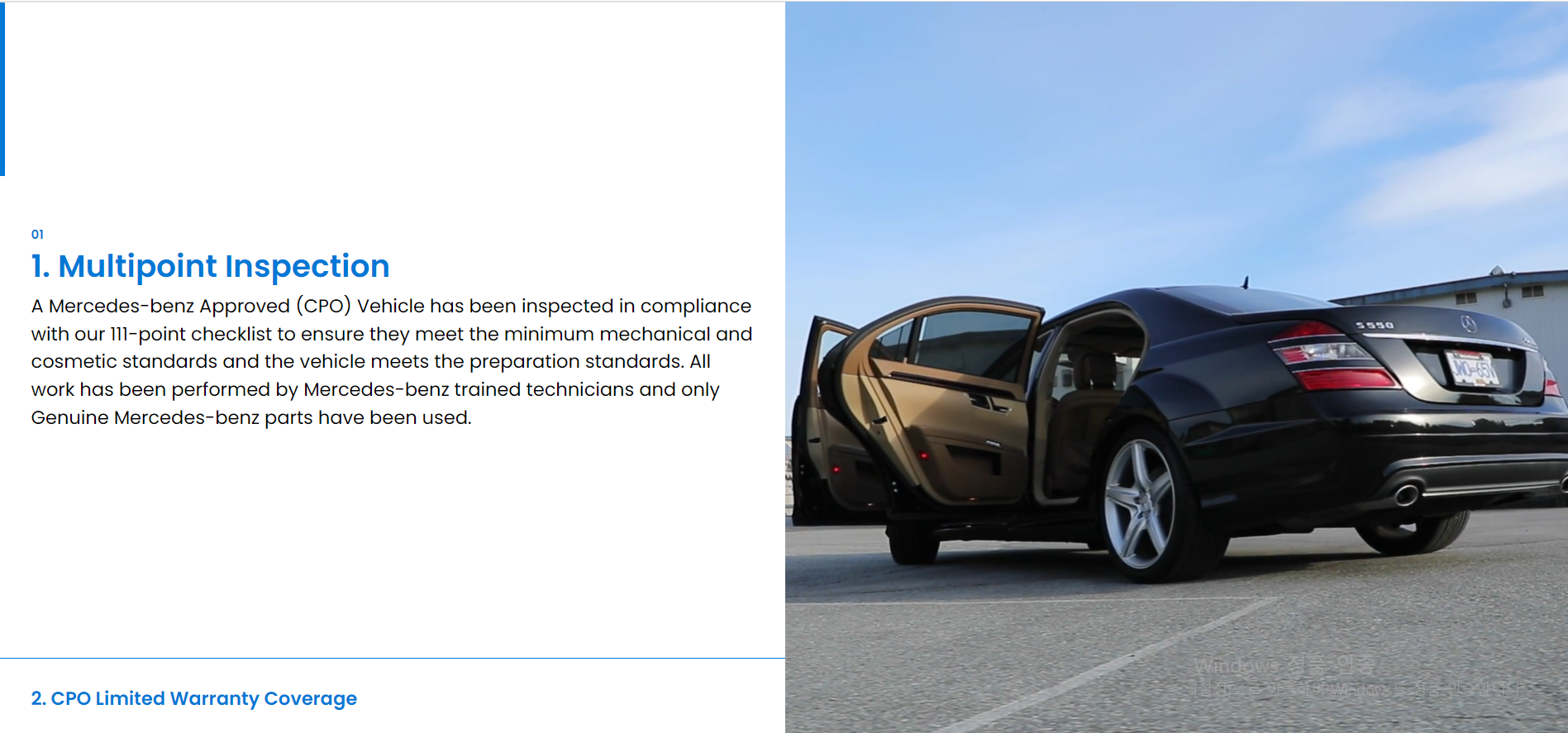
👇🏻 구현해야되는 모습
: 스크롤감지에 따라, 스크롤이되면서+문단도 동시에 넘어감

✍🏻 코드작성
<div class="program-scroll"></div> 👈🏻스크롤
<div class="program-area box01 active">
<div class="left"> 👈🏻왼쪽박스
<div class="content"> 👈🏻내용
<div class="content-box pd-side">
<span class="number" data-color="point1">
<span>01</span>
</span>
<h3 data-color="point1">1. Multipoint Inspection</h3>
<p class="number-txt" data-color="point2">
A Mercedes-benz Approved (CPO) Vehicle has been
inspected in compliance with our 111-point checklist
to ensure they meet the minimum mechanical and
cosmetic standards and the vehicle meets the
preparation standards. All work has been performed by
Mercedes-benz trained technicians and only Genuine
Mercedes-benz parts have been used.
</p>
</div>
</div>
<div class="title" data-color="point1"> 👈🏻다음문단
<div class="title-inner">
<p class="title-txt">2. CPO Limited Warranty Coverage</p>
</div>
</div>
</div>
<div class="right">👈🏻비디오재생
<video muted autoplay loop playsinline aria-label="benz-detail-video"><source src="./asset/images/benz.mp4" type="video/mp4"></video>
</div>
</div>- gsap.timeline설정
gsap.timeline({
defaults:{
ease:'none', 👈🏻motion에 있는 굴곡없어짐
},
scrollTrigger:{
trigger:'.sc-program',
start:"top top",
end:"+=300%", 👈🏻영역을 길게만듬(강제스크롤:영역3배)
scrub:1, 👈🏻애니메이션을 재사용 할 수 있는 기능
pin:true, 👈🏻영역이 벗어나는것을 방지
},
}) .to('.program-scroll',{
height:'100%'
})☝🏻스크롤
.addLabel('a')
.to(.box01),{opacity:1,visibility:'visible'},'a')
.to(.box01),{opacity:0,visibility:'hidden'},'a+=1')
.to(.box02),{opacity:1,visibility:'visible'},'a+=1')
.to(.box02),{opacity:0,visibility:'hidden},'a+=2')
.to(.box03),{opacity:1,visibility:'visible'},'a+=2')☝🏻영역
문제점:문단영역과 스크롤이벤트가 동시적용이 안됨
- gsap - onUpdate
[참고사이트]
https://greensock.com/docs/v3/Plugins/ScrollTrigger/progress
🎈기본원리
onUpdate: self => console.log("progress:", self.progress)

☝🏻console로 찍었을때
=> : function과 같음
onUpdate : function(self){
if(self.progress > 0.666)
$('.box03').addClass('active').siblings().removeClass('active')
}else if(self.progress > 0.333){
$('.box02').addClass('active').siblings().removeClass('active')
}else {
$('.box01').addClass('active').siblings().removeClass('active')
}
}✔ 조건문을 줄때, 역순으로 줘야함
: 예를들어, 0.333부터 주게되면 조건이 만족하는순간 조건비교가 안됨
Issue Point
- video-control
- grid로 영역잡기
1. video-control
🎈 기본원리
[참고사이트]
https://blog.edit.kr/entry/video-tag-%EB%A9%88%EC%B6%94%EA%B2%8C-%ED%95%98%EA%B8%B0-vdget0pause-%EC%B2%98%EB%A6%AC
👇🏻 구현해야되는 모습
mouseover -> 선택한 비디오만재생
mouseleave -> 재생멈춤
✍🏻 코드작성
function autoVideo(){
$('.gallery-item').mouseover(function(){
$(this).find('video').get(0).play();
})
$('.gallery-item').mouseleave(function(){
$(this).find('video').get(0).pause();
})
}✔ 선택자를 정확히 적어줘야 전체적용이 안됨(주의!)
2. grid로 영역잡기
👇🏻 구현해야되는 모습

✍🏻 코드작성

.sc-order .content .right-inner{display: grid; grid-template-columns: 60px 1fr; gap:30px; padding: 30px; align-items: center; border-radius: 10px; background: #060f10;}
.sc-order .right-inner .thumb-img{position: relative; grid-row-start: 1; grid-row-end: span 2; overflow: hidden; border-radius: 5px; width: 65px; height: 65px; justify-content: center; }
.sc-order .right-inner .thumb-img img{object-fit: cover; position: absolute; top: 0; left: 0;}
.sc-order .content .right-inner .txt1{font-size: 25px;}
.sc-order .content .right-inner .txt2{margin-top: -25px;}
.sc-order .right-inner .btn-order{grid-column-start: 1; grid-column-end: 3; height: 60px;border-radius: 50px; padding: 40px 0; display: inline-flex; justify-content: center; position: relative; align-items: center; font-weight: bold; text-align: center; background: #fff; color: var(--theme-color2);} 🤣 flex나 position으로도 구현가능한데, 왜 grid로 잡았을까..
