🔥 Firebase Storage에 이미지 업로드하기
🤯 CORS 에러
Access to XMLHttpRequest at 'https://firebasestorage.googleapis.com/v0/b/http%3A%2F%2Fjungle-react-realtime-chat.appspot.com/o?name=memoji2.png' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
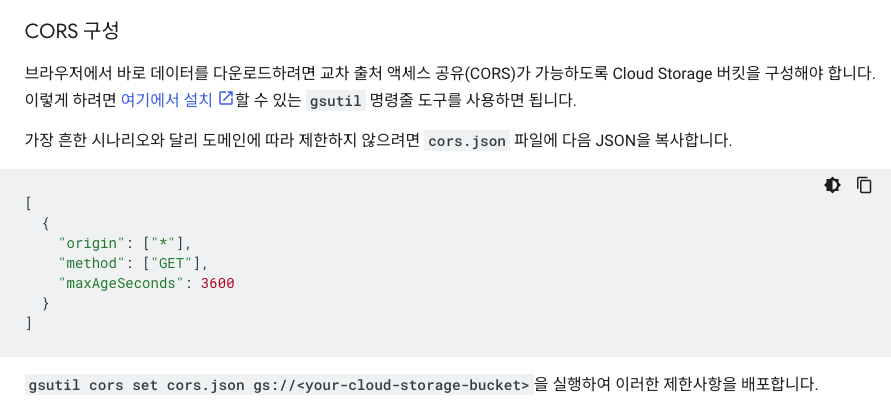
Firebase 공식문서를 보니 아래와 같이 CORS 구성을 변경하라고 되어 있어서 수정했다.

그런데도 계속 동일한 에러가 발생해서 한참을 고생했는데, 보다보니 요청을 보내는 주소가 좀 이상해보였다.
URL 중간에 http가 들어가 있는 것에 아무래도 이상해서 firebaseConfig의 storageBucket에서 http://를 삭제해봤다. 그랬더니 이게 문제가 맞았다...❗️ Firebase 프로젝트를 생성하면 제공해주는 firebaseConfig를 그대로 복사해온 거여서 이게 잘못됐을 거라 생각을 못했는데, 이게 문제가 맞았다.
const firebaseConfig = {
// ❌ Wrong: 잘못된 주소
storageBucket: "http://jungle-react-realtime-chat.appspot.com",
// 🆗 정상 작동하는 주소
storageBucket: "jungle-react-realtime-chat.appspot.com",
};✍️ 게시글 수정하기
🧐 getStaticPaths 에러
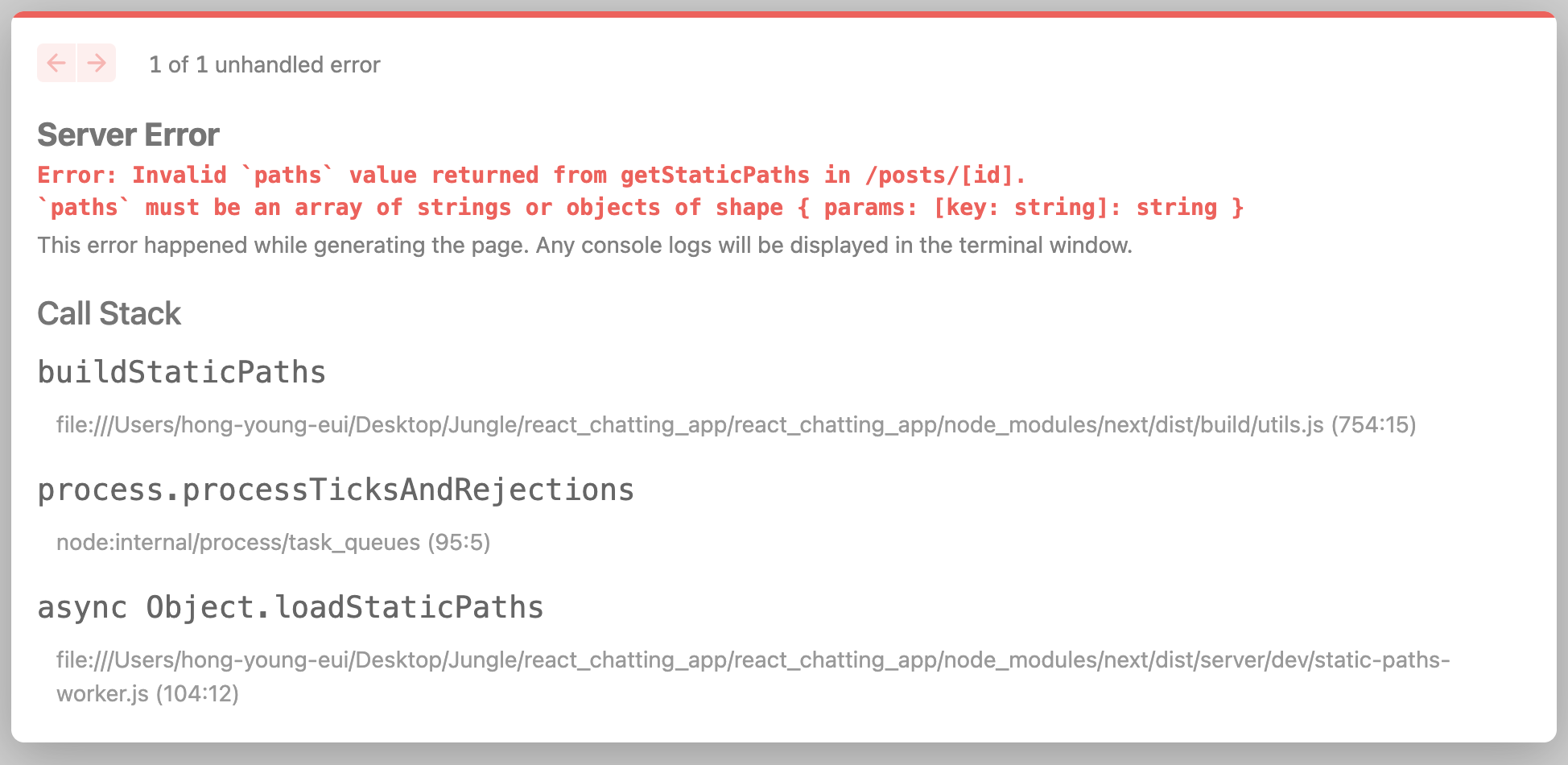
🚨 Error: Invalid
pathsvalue returned from getStaticPaths in /posts/[id].
pathsmust be an array of strings or objects of shape { params: [key: string]: string }
분명히 알맞은 포맷으로 paths 변수를 만드는 것 같은데, 자꾸 아래와 같은 에러가 발생했다. 포맷이 잘못됐나 싶어서 console.log()를 찍어보려고 했는데, 콘솔에 찍히지도 않았다.
문제는 async 함수를 호출하면서 비동기 작업이 완료되기를 기다려주지 않은 것이었다. getAllPostIds() 함수 앞에 await 키워드를 붙여서 에러를 해결했다.

🙉 그런데 게시글 수정 사항이 반영되지 않는다...!
분명히 DB에는 수정사항이 반영돼서 게시글 목록에서는 수정된 내용으로 보이는데, 게시글 상세 내용 조회화면에 들어가면 수정사항이 반영되지 않고 이전 내용이 보였다.
어떻게 보면 당연한 내용이었다. 게시글 상세 내용 조회 화면을 정적 페이지로 구현했기 때문에 수정사항이 반영되지 않는 것이었다.
Static Site Generation은 빌드 타임에 서버에서 페이지를 미리 생성해서, 나중에 빌드된 페이지를 그대로 제공하는 방식이다. 정적 페이지의 경우 런타임에 페이지의 내용이 변경되지 않기 때문에 수정 기능이 있는 페이지에서 사용하는 것은 적절하지 않다.
시간은 조금 낭비했지만 🥹 덕분에 Static Site Generation에 대해 잘 이해할 수 있었다.

유용한 정보 감사드립니다!