💡 학습한 내용
HTML : 웹의기본이며 뼈대가 되는 기초이다.
CSS : 웹의 디자인을 담당한다.
javascript : 웹의 기능을 담당. 동적의 효과를 부여한다.
웹페이지에는 정적/ 동적/ 적응형/ 반응형이 있다.
웹사이트를 볼 수 있는 곳
디비컷-https://www.dbcut.com/bbs/index.php
지디웹-http://www.gdweb.co.kr/main/
awwards(winner에 들어가서 수상작을 보는 것도 도움)-https://www.awwwards.com/
bm.straightline-http://bm.straightline.jp/
웹페이지 제작시 고려해야 할 것
크로스브라우징 웹표준 웹접근성
FTP : PC와 서버를 연결해주는 터널 역할
라이브러리 : 다른사람이 만든 기능을 사용하는 것 ex) 이미지 라이브러리 탭메뉴 라이브러리 팝업라이브러리 등등
독학공부채널/ 도움이되는 사이트
'생활 코딩' web1 - 2 - 자바 순으로 동영상 시청
'web Bos(자바영역이 도움)' '얄팍한 코딩 사전' 'the css boston(css부분만)'
'free code camp(Text 기반으로 공부하기에 좋은 사이트)'
'w3schools' '모던자바스크립트' 'Edwith'
'statecounter(브라우저 점유율 볼 수 있는)'
'can i use(배우는 단어들의 부라우저에 따른 영향)'
'nuli (웹사이트의 다양한 노하우)'
'html validator (작성한 html 언어 구조가 잘 작성되었는지 확인할 수 o)'
'코드펜' 다른 사람이 만든 결과물을 볼 수 있다.
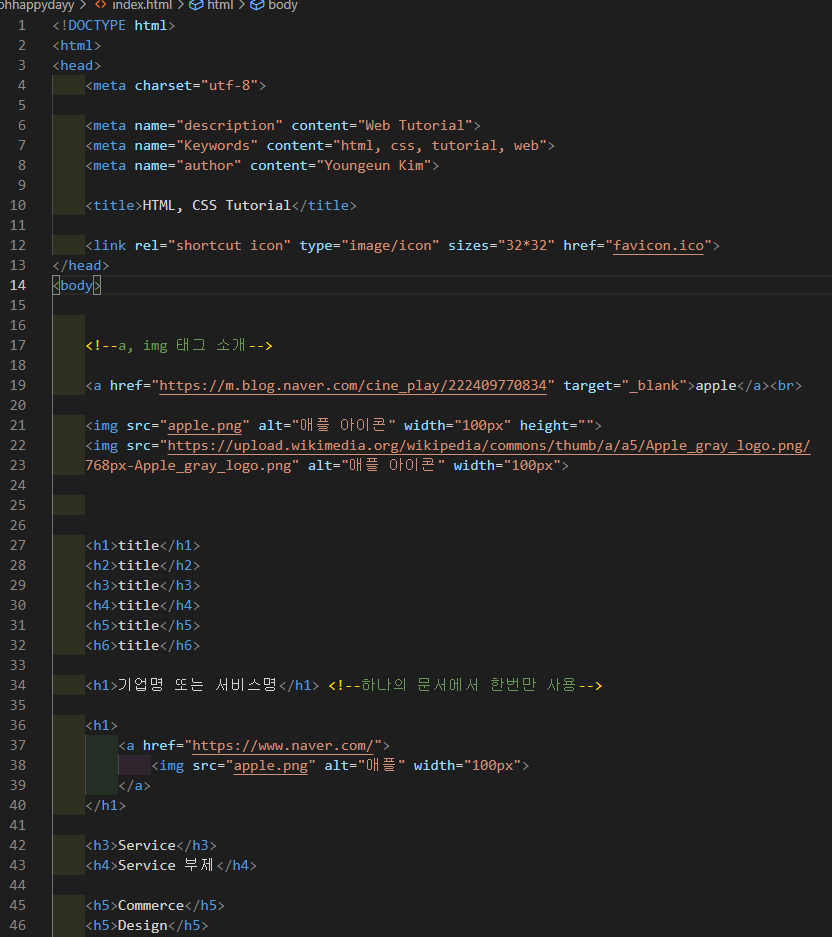
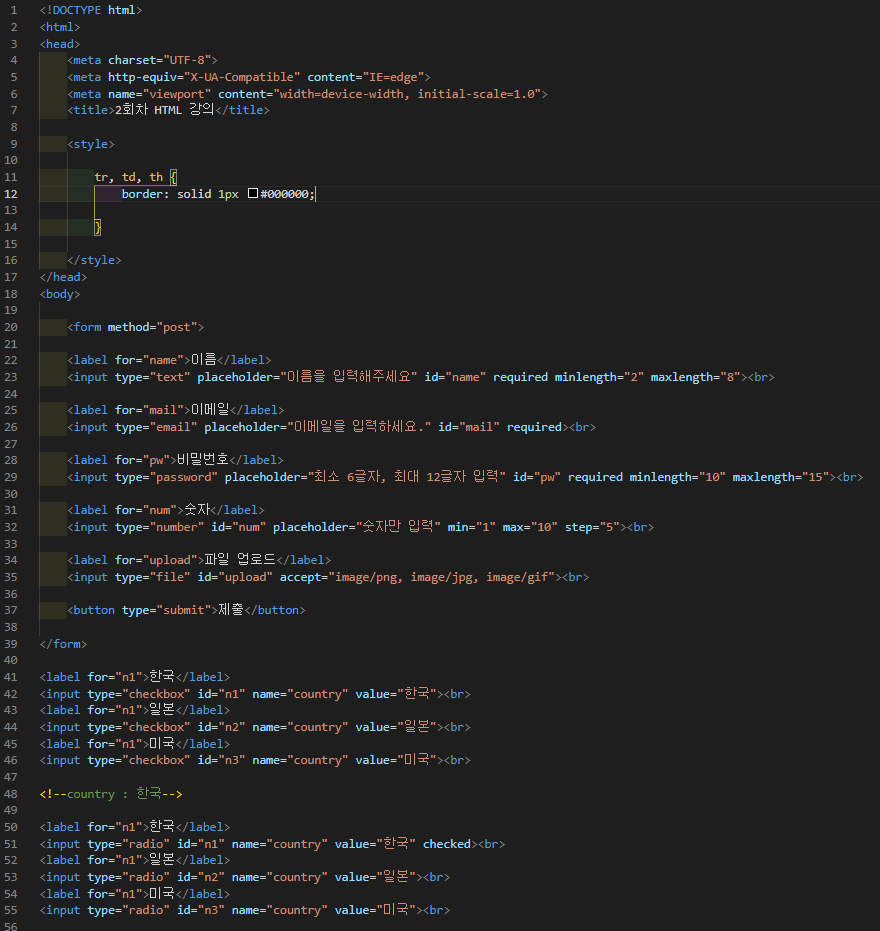
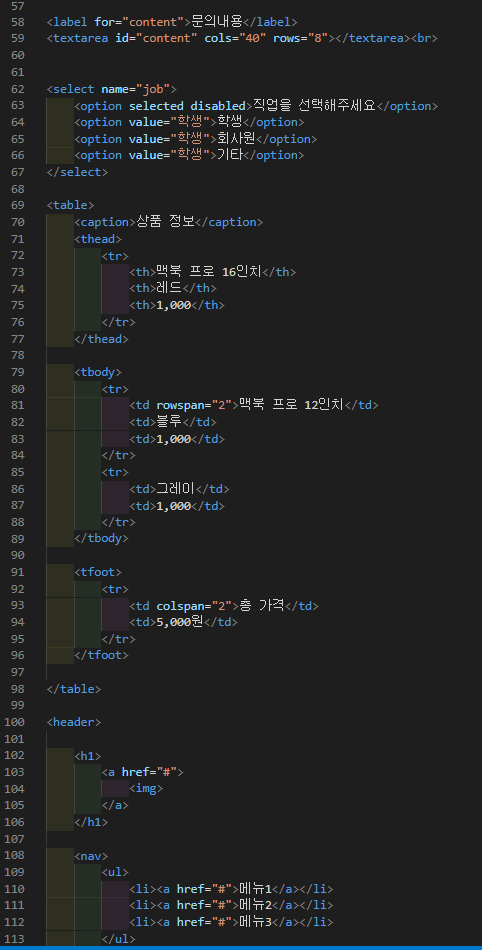
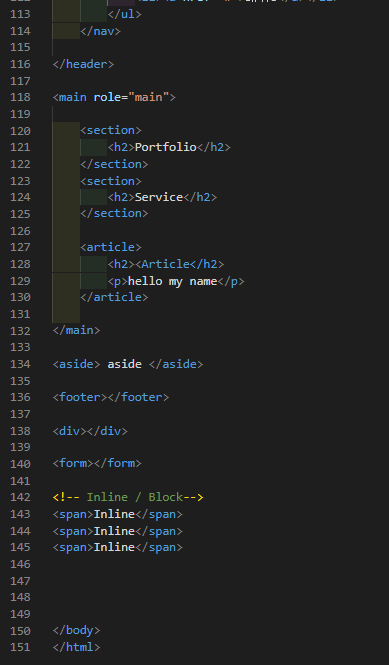
✅ 1교시 학습 내용


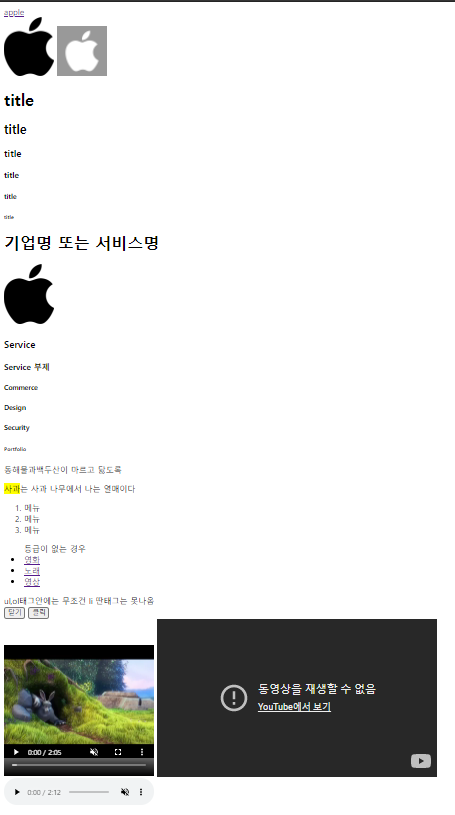
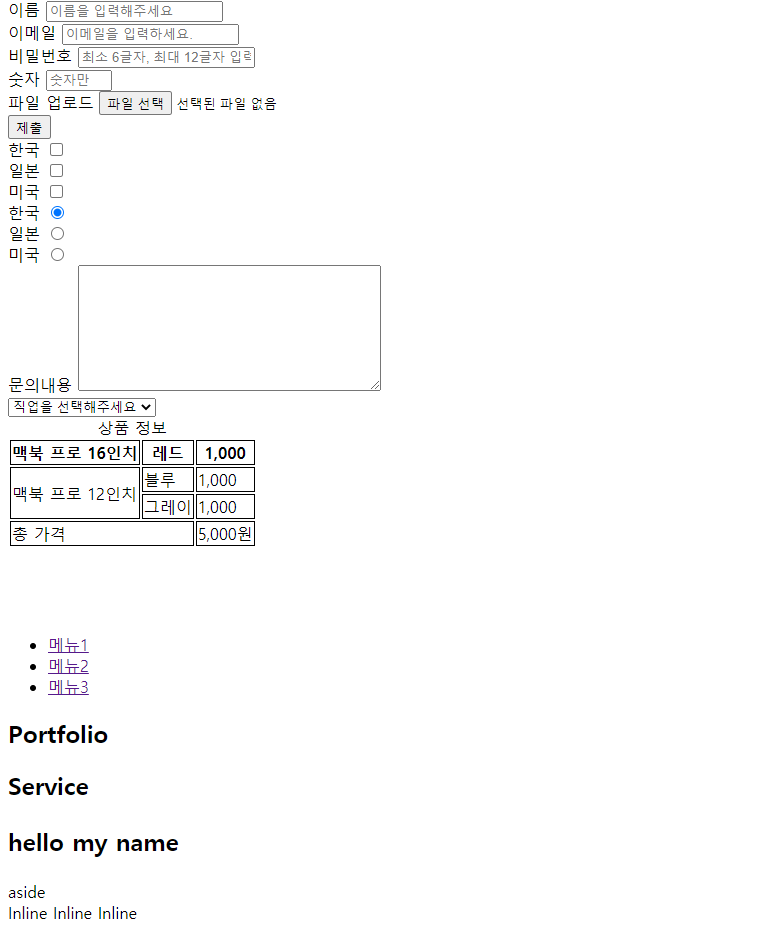
🌈 실습결과

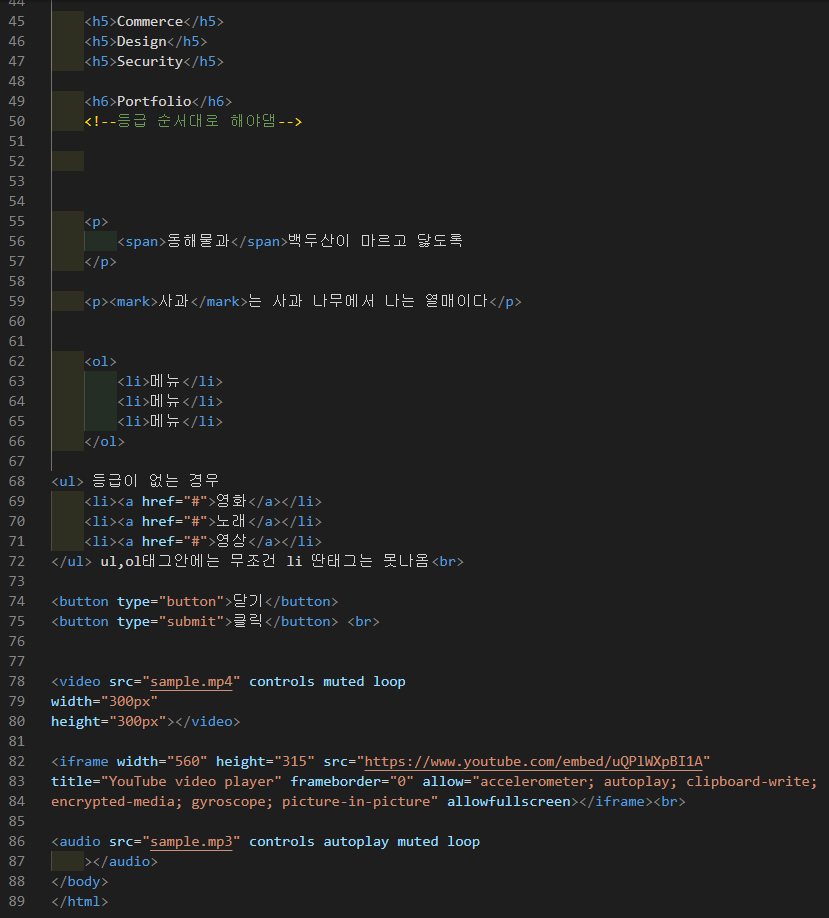
✅ 2교시 학습내용



🌈실습결과

❌ 학습한 내용 중 어려웠던 점 또는 해결못한 것들
오늘 일정을 시작하기 이전에 유투브로 공부를 조금 해둔게 있어서 이해하기에는 어렵지 않았다. 하지만 아직 html의 문법과 태그에 익숙하지 못한 것을 보안해야 할 것이다. 어떤 태그가 이 상황에 들어가야 하는지 혹은 부모태그안에 자식태그를 넣었는지 등등 나 혼자 문법에 맞게 타이핑을 할 수 있어야 할 것 같다.
⭕️ 해결방법
태그 작성이 익숙하지 않은 것이 문제점이기 때문에 강의를 들으면서 작성한 html파일을 보지 않고 타이핑연습을 해야할 것같다.
확실히 알고 있는 태그이라할지라도 계속계속 반복학습을 하면서 내 것을 만들어야 할 것이다.
남는시간마다 연습을 계속 해야 할 것 같다.
🙋♀️ 학습 소감
가장 크게 느끼고 있는 감정은 재밌다는 것이다. 물론 초반이라 그나마 쉬운 것들을 배워 그런 걸 수도 있겠지만 내가 작성한 코드들이 웹페이지로 바로 실행되는 것을 보니 나만의 유니크한 웹페이지를 만들어 보고 싶다는 생각이 강하게 들었다. 일단 어떤 웹페이지를 만들 것인지를 생각해보고 있다. 문법과 태그를 학습한 다음 꼭 만족할 만한 웹페이지를 만드는 것이 내 목표이다.