💡 학습한 내용
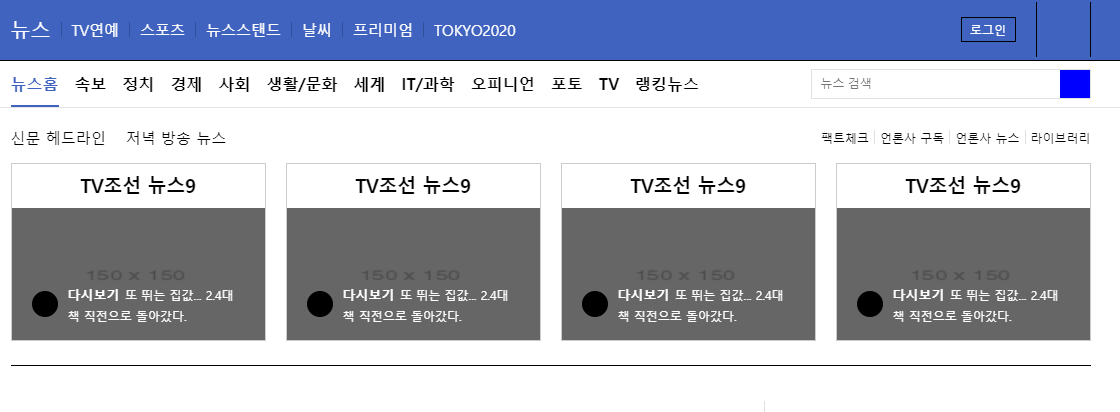
✅ 네이버 뉴스 상단 영역
💙 결과물

✔️ 중앙정렬 하기 : 위아래 여백 없이 가로 중앙에 배치되는 가장 기본적인 서식
이미지 참고 사이트 :https://hansolcha.tistory.com/4
❗️❕ TIP
🟠 CSS
.news-flex-start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.news-flex-end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}🟣 HTML
<nav class="news-header-left">
16: <ul class="news-flex-start">
17 <li class="on"><a href="#">뉴스</a></li>
37 <div class="news-flex-between">
38: <ul class="news-flex-start">
39 <li><a href="news.html" class="on">뉴스홈</a></li>
64 <div class="news-headline-menu-wrap news-flex-between">
65: <ul class="main-lists news-flex-start">💨 자주 사용하는 속성들을 CSS에 만들어 놓은 다음 HTML class에 입력하면 간편하게 사용할 수 있다.
✔️
#news-headline .news-headline-lists .headline-info i {
display: block;💨 i태그는 inline 요소이기 때문에 display: block;을 설정해야 공간에 대한 크기를 가질 수 있다.
🙅🏼 학습한 내용 중 어려웠던 점 / 해결방법
여러 물체들이 겹쳐지고 그것을 다르게 배치해야 하는 작업은 익숙하지 않은 것 같다. 그 속상이 어떤 것인지는 알고 있지만 다양하게 섞이기 시작하면 머리가 복잡해지는 것 같다.
이러할 때는 무작정 강의를 따라가는 것이 아닌 부분으로 끊어서 듣고 또 왜 이게 이렇게 들어간 것인지 생각해보면서 따라가는게 중요 한 것 같다.
🙋♀️ 학습소감
오늘은 네이버 뉴스에 대해 강의가 진행되었다. 배운것들을 통해 실습이 계속 진행이 되는 것이지만 매번 새롭게 느껴지는 것도 신기 한 것 같다.
하루에 2회 듣는 것을 권장하셨지만 나에게는 1회를 듣는 것도 벅차다고 생각이 들었었다. 그러니 다른 방법으로 나머지 한번은 배운 강의를 통해 직접 설계작업을 해보는 것을 시도해봐야 겠다.