
flex 를 배웠다.
조금 익숙해지니 레이아웃 짜는것이 정말 간편했다. 한글같은 워드 프로그램에서 문서를 작성하는 느낌이었다.
문제점
그런데 브라우저를 축소하고 보니 가로 스크롤바를 제일 왼쪽으로 밀어도 화면 시작점이 웹페이지의 왼쪽 끝부분이 아니라 애매한 위치에서 시작했다.(화면일부가 잘려서 보인다는 뜻)
이유를 생각하다보니 flex 정렬 속성을 center로 한 것이 문제인것 같았다. 브라우저가 일단 요소를 가운데 정렬은 해주는데, div 안의 크기를 인식하지 못해서 잘려보이는 것이 아닌가 싶었다.
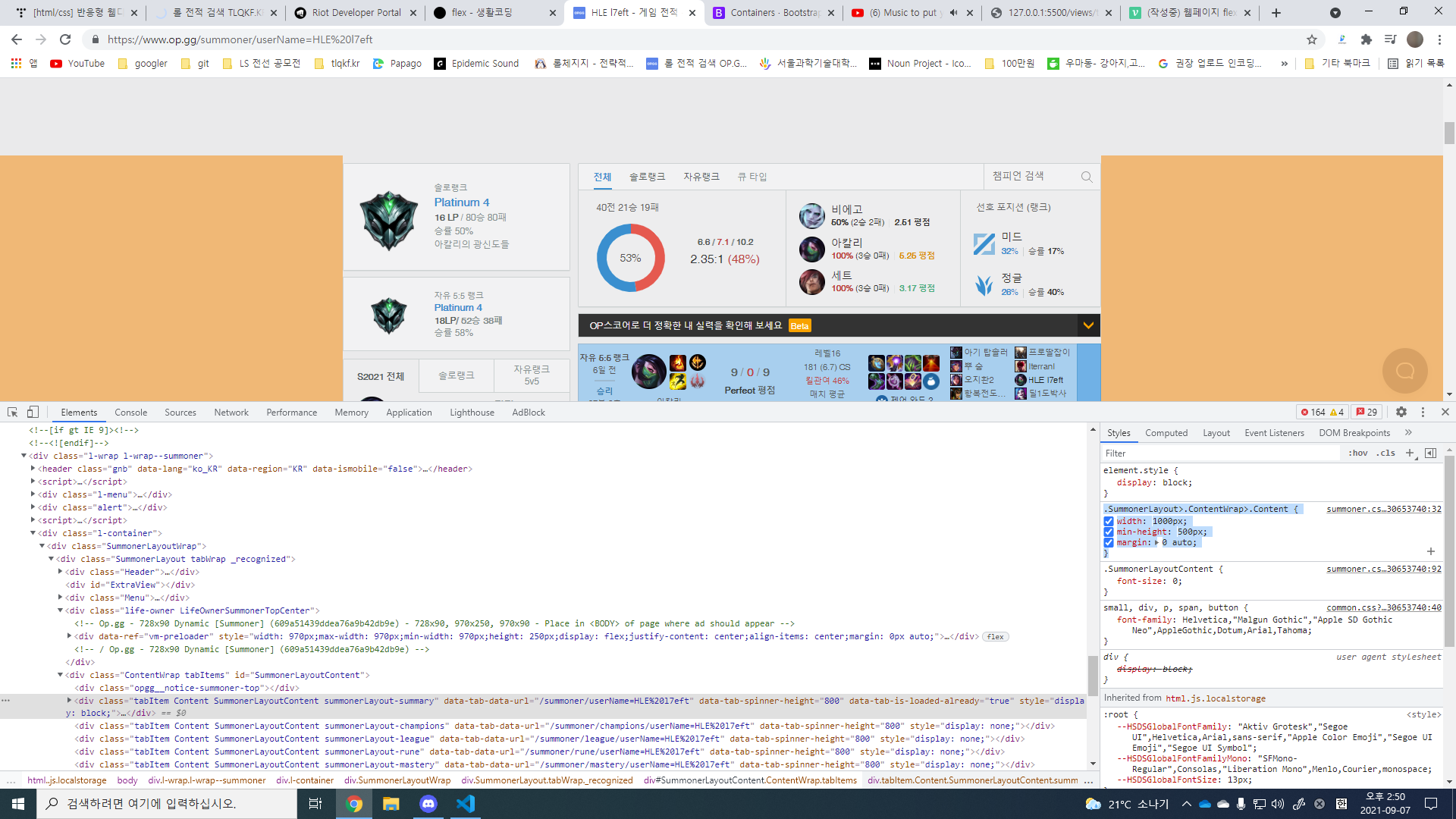
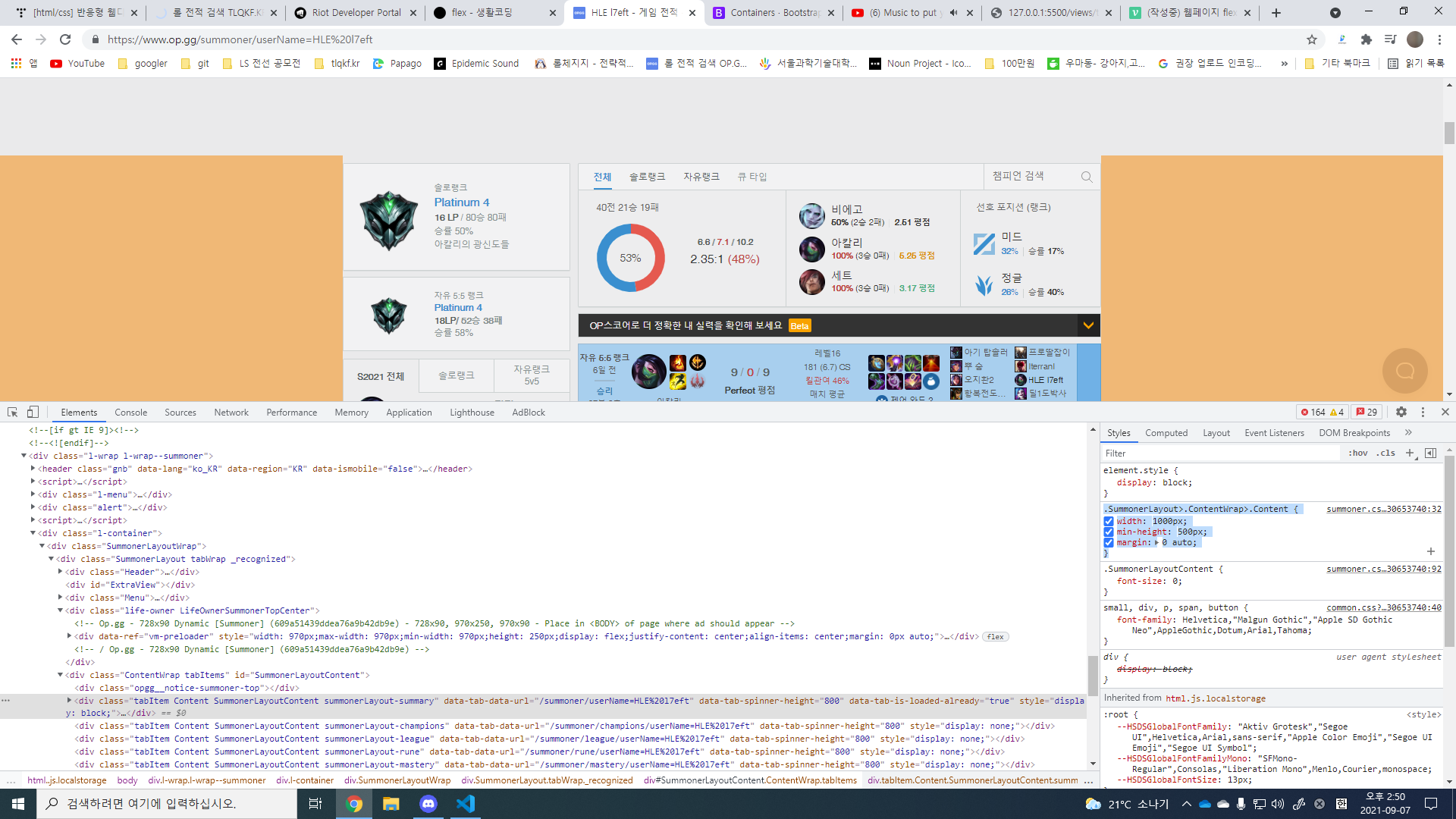
flex 속성을 이리저리 바꾸어 보다가, 다른 사이트는 어떻게 되어있나 궁금해서 op.gg를 참고해 보았다.
개발자 도구로 op.gg의 css를 살펴보니 웹의 가장 바깥부분에는 가운데 정렬을 사용하지 않고, 대신 안쪽 요소의 크기를 고정해놓은뒤, margin:auto를 이용해서 가운데 정렬을 구현했다. (아래)

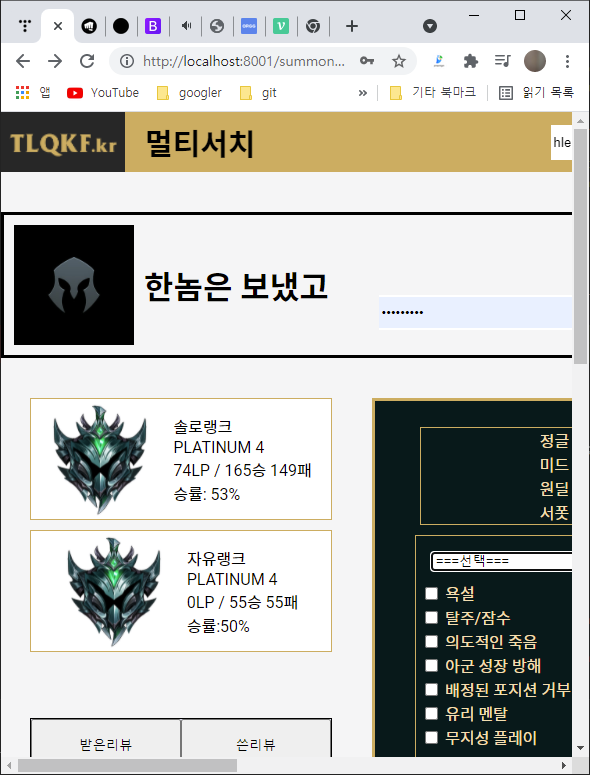
그래서 나도 margin:auto를 이용한 css로 수정해 보았다.(아래)

수정완료!
일단은 다른 사이트를 참고해서 원하는 결과를 만들었는데, flex만 이용하는 방법은 없을지 궁금하다. flex에 대한 더욱 깊은 이해가 필요할 것 같다.
