Frontend
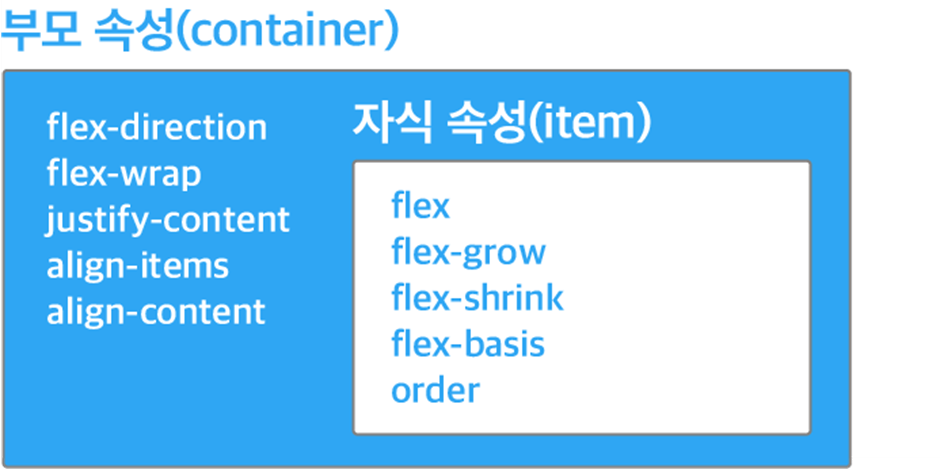
1.flexbox

flexDirectionalignItemsjustifyContent
2023년 4월 18일
2.[React.js] css 적용하기

결국 css import 방법은 해당 해당 모듈만이 아닌 전체 모듈에 적용된다.이로인해 의도와는 다르게 적용되기도 하며, css class 명이 충돌하는 경우도 발생할 수 있다. 이런 부분을 어떻게 하면 효과적으로 해결할 수 있을까?3\. css-module 사용하기
2023년 7월 3일
3.반응형 layout 만들기

2023년 7월 12일
4.[React.js] react typescript

React.js 에서 typeScript type 정의하기
2023년 7월 5일
5.[Angular] Angular material

angular materials
2023년 5월 9일
6.[Angular] Module

declarations : 컴포넌트를 사용하기 위해서 선언하는 곳 (단, 컴포넌트가 여러 모듈에 선언될 수는 없다. 단 하나의 모듈에만 선언 가능) \-해당 모듈에 속한 구성 요소를 알려준다. \-구성요소, 지시문 및 파이프 \-선언자는 정확히 하나의 모듈에 속해야
2021년 10월 7일
7.[Angular] Angular 모듈

Angular 라이브러리 모듈의 종류로는 크게 지시자, 파이프, 장식자, 클래스, 인터페이스, Enum, 타입 별칭, 상수가 있음.@angular/common : 파이프, 구조 지시자, 속성 지시자 관련 모듈@angular/core : 주요 요소 장식자 및 핵심 모듈@
2021년 10월 7일