Web
1.http vs https ( SSL 인증서 )

SSL ( Secure Socket Layer ) 인증서를 발급받은 https 는 주고받는 데이터를 암호화 하기 때문에보안성이 높으며, SEO 에도 긍정적인 영향을 준다.HTTPS의 SEO 효과더 나은 사용자 경험 제공사이트 체류시간 증가사이트 로딩 속도 개선SEO 전
2.좋은 API 란?

좋은 api, 잘 만든 api 란 무엇일까?
3.REQUEST param vs query vs body

https://velog.io/@montoseon/param-vs-query-vs-body
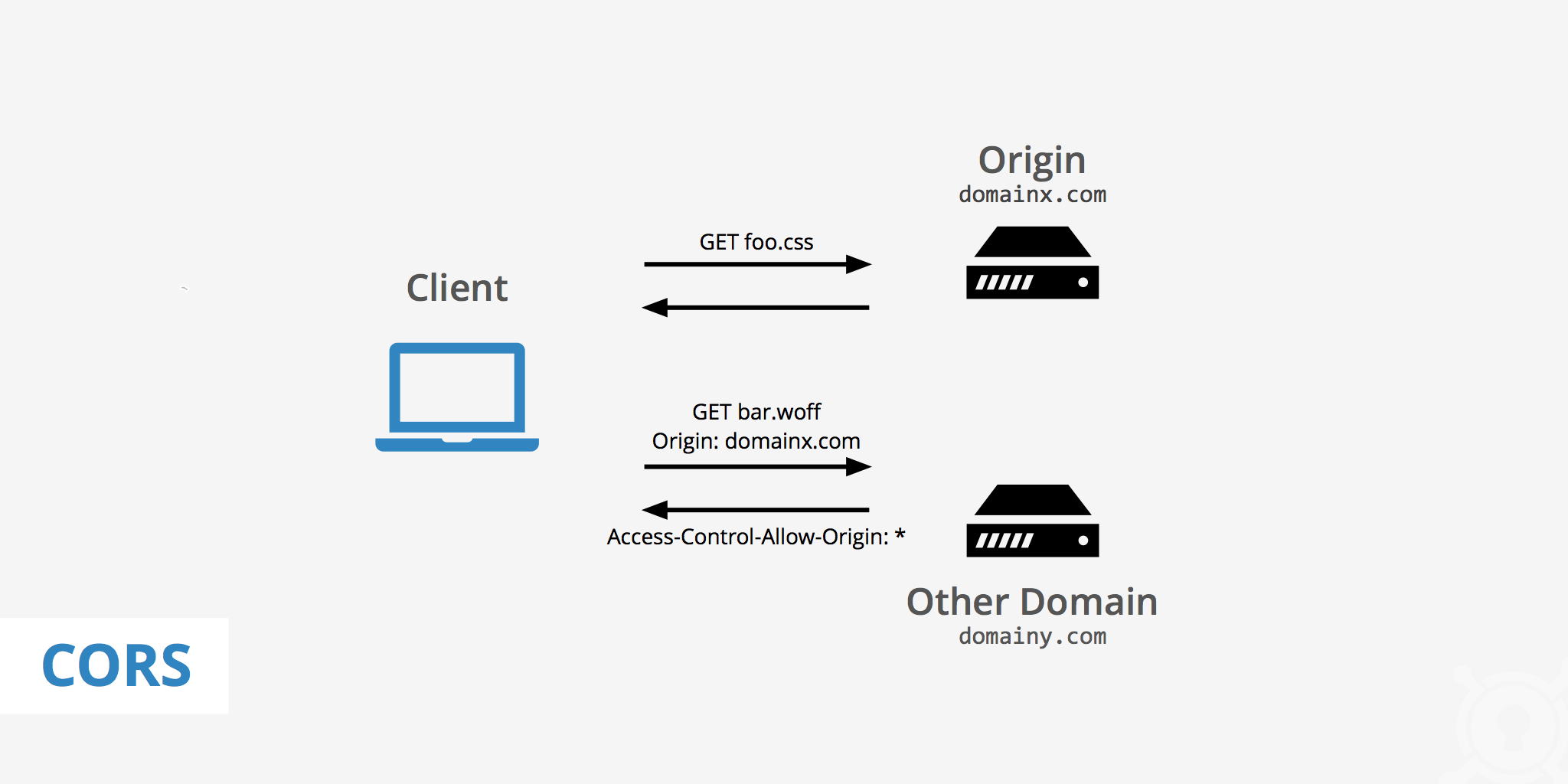
4.CORS 와 SOP

CORS 와 SOP
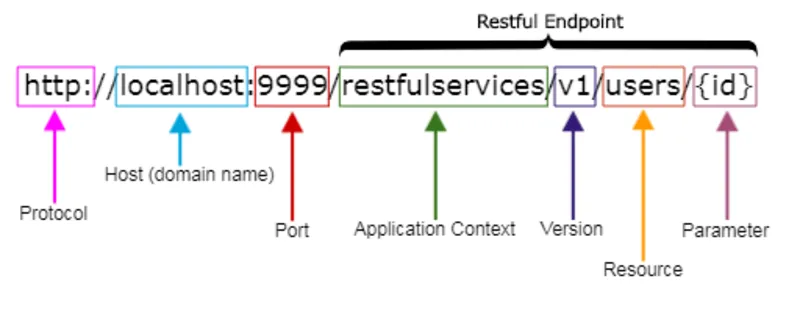
5.URI

https://www.google.com:443/search?q=hello&Hl=ko 프로토콜(https) 호스트명(www.google.com) 포트번호(443) 패스(/search) 쿼리 파라미터(q=hello&Hl=k0)
6.HTTP 메세지

GETPOSTPUTDELETE
7.HTTP Method

위 두 메소드는 아마도 가장 많이 혼동하여 사용하는 개념일 것이다. 서버가 새로 등록된 리소스 URI 를 생성한다.컬렉션( Collection )서버가 관리하는 리소스 디렉토리서버가 리소스의 URI 를 생성하고 관리클라이언트가 직접 리소스의 URI 를 지정한다.스토어(
8.HTTP 헤더

김영한 개발자님의 모든 개발자를 위한 HTTP 웹 기본 지식 강좌 내용을정리해놓은 노트입니다.header-field = field-name ":" OWS field-value OWS( OWS: 띄어쓰기 허용 )
9.cookie

MDN 쿠키An HTTP cookie (web cookie, browser cookie) is a small piece of data that a server sends to the user's web browser. The browser may store it and
10.캐시

캐싱이란, 주어진 리소스의 복사본을 저장하고 있다가 요청 시에 그것을 제공하는 기술이다. 웹 캐시가 자신의 저장소 내에 요청된 리소스를 가지고 있다면, 요청을 가로채 원래의 서버로부터 리소스를 다시 다운로드 하는 대신 리소스의 복사본을 반환하게 된다. 캐시에 대해 공
11.정규 표현식 ( Regular Expression )

정규 표현식에 대하여 알아보자
12.AJAX

Asynchronous JavaScript And XML자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수있는 통신 기능 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데
13.프로토타입 기반 객체 지향

객체 지향이라는 말은 들어봤어도 프로토타입 기반 객체 지향이라는 말은 처음 들어봤다. 자바스크립트는 프로토타입 기반 객체지향 언어라고 하는데, 무엇을 의미하는 것일까? 우선, https://medium.com/@bluesh55/javascript-prototype-%
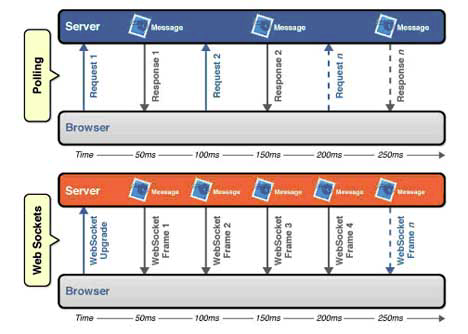
14.websocket

채팅 서비스를 만들어 보고 싶었다.그러면 이참에 nest.js 를 사용하여 채팅방을 보자는 생각이 들었다. 그래서 이번 기회에 websocket, socket io 등등의 모든 것을 한번 정리해보도록 하자.1989년 CERN(http://public.web.c
15.동시성 vs 병렬성

동시성과 병렬성