
말도 안 됩니다.. 16주차에요.
이번에 기능 구현하면서 느낀 점은 간단해보이는 서비스고 기능이더라도
서버랑 엮이면 해야할 일들이 정말 많다는 것을 깨달았습니다.
복잡하지 않더라도 이것저것 정신없이 하다가 보면
내가 어디까지 진행했는지 기억하기도 쉽지 않고 코드 정리도 뭔가 깔끔하게 되지 않는 느낌이네요..
이래서 코드 리뷰가 필요한가봐요 ㅠ
이런 생각들을 하면서 16주차에 작업한 내용들을 정리해보겠습니다!
🎉 Done
1. Posting 데이터, 이미지 추가하기
새로 구축한 DB 서버를 반영한 PR를 드디어 올렸습니다!
그리고 DB 데이터를 다시 입력하면서 포스팅 갯수도 조금 늘리고,
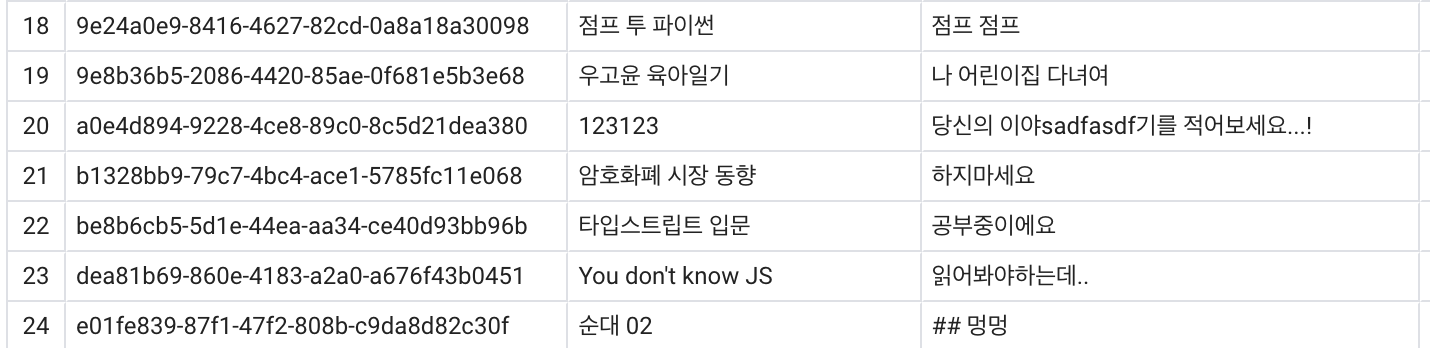
썸네일도 조금 다채로워질 수 있도록 이미지도 서너 개 더 추가했습니다.

무려 24개..
이젠 출간하기 API도 생겼으니 더 쉽게 추가할 수 있을 거 같아요!
2. write 요청에 대한 API 고도화
write 페이지에서는 세 가지 동작이 가능합니다.
- 출간하기 (새로 작성한 글의 경우)
- 임시저장 (이전에 작성하던 글이 있거나 편집 시 30초가 지났을 때)
- 수정하기 (기존에 있던 글을 수정하여 출간하는 경우)
원래는 write를 하게되면 출간하기로 간주하고, 바로 DB에 새로운 row를 추가하는 방식으로 동작했는데요,
이제는 위 세 가지 기능을 모두 수행할 수 있도록 로직을 변경했습니다.

command를 받아서 각각 다른 쿼리를 생성할 수 있도록 변경한 것이죠.
- 출간하기 : BLOG_POSTS 테이블에 INSERT
- 임시저장 : TEMP_POSTS 테이블에 INSERT 혹은 UPDATE
- 수정하기 : BLOG_POSTS 테이블에 UPDATE
그리고, 각각의 쿼리에 따라 문법도 조금씩 다르기 때문에 이런 부분도 각 함수 안에서 맞춰서 구현했습니다!
- INSERT
INSERT INTO public."BLOG_POSTS" (id, title, body)
VALUES (
'043251a1-8ca0-4446-bfc7-1131237398d9'::uuid, '순대 04'::text, '#### 멍멍멍멍'::text)
returning id;- UPDATE
UPDATE public."BLOG_POSTS" SET
likes = '3'::integer WHERE
id = '005e5dd2-d495-47ac-a4c9-35af4e425ec3';2-1 뒤늦은 후회
생각해보니 똑같이 write로 받아서 함수 내부에서 분기할 것이 아니라
애초에 url을 다르게 요청하는게 더 깔끔하게 처리할 수 있지 않을까? 라는 생각이 들었네요.
처음에는 write 페이지에서 작성하는 것이기 때문에
무조건 write로 요청을 보내야겠다라고 생각했는데
작성하는 페이지와 또 어디로 요청을 날릴 지는 별개의 문제이기 때문에
다른 분들도 개발 중에 혼동 없으셨으면 좋겠습니다!
2-2. 결국 수정
- 서버 api 정리

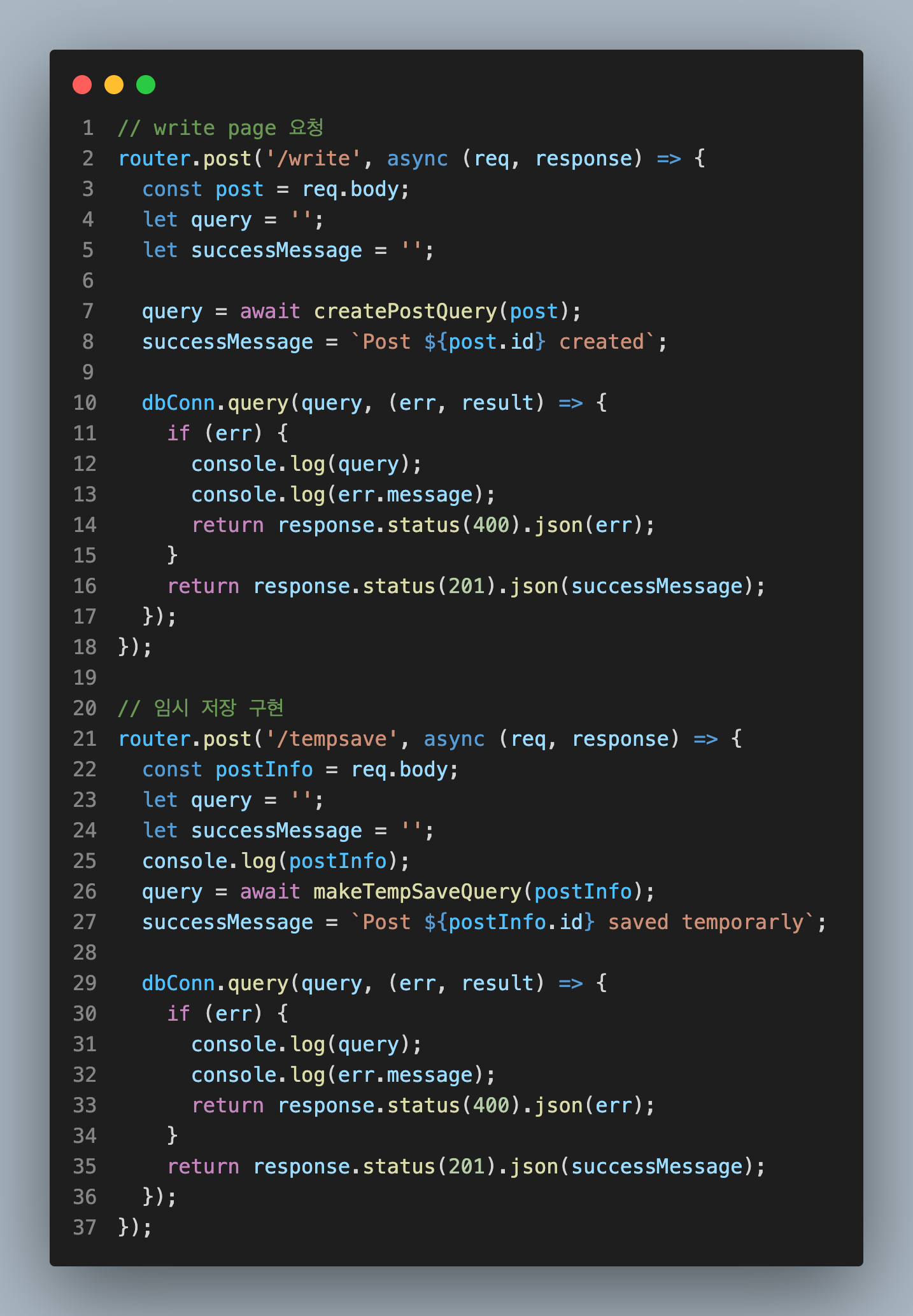
기존 write api 안에서 command를 통해서 분기를 태우던 것을
조금 더 알아보기 쉽게 따로 라우터를 분리하였습니다!
새 글 작성 : /write
임시 저장 : /tempsave
3. 출간하기 API 연결
이제 출간하기 버튼으로 DB에 포스팅 정보를 넣어줄 수 있게 됐습니다!

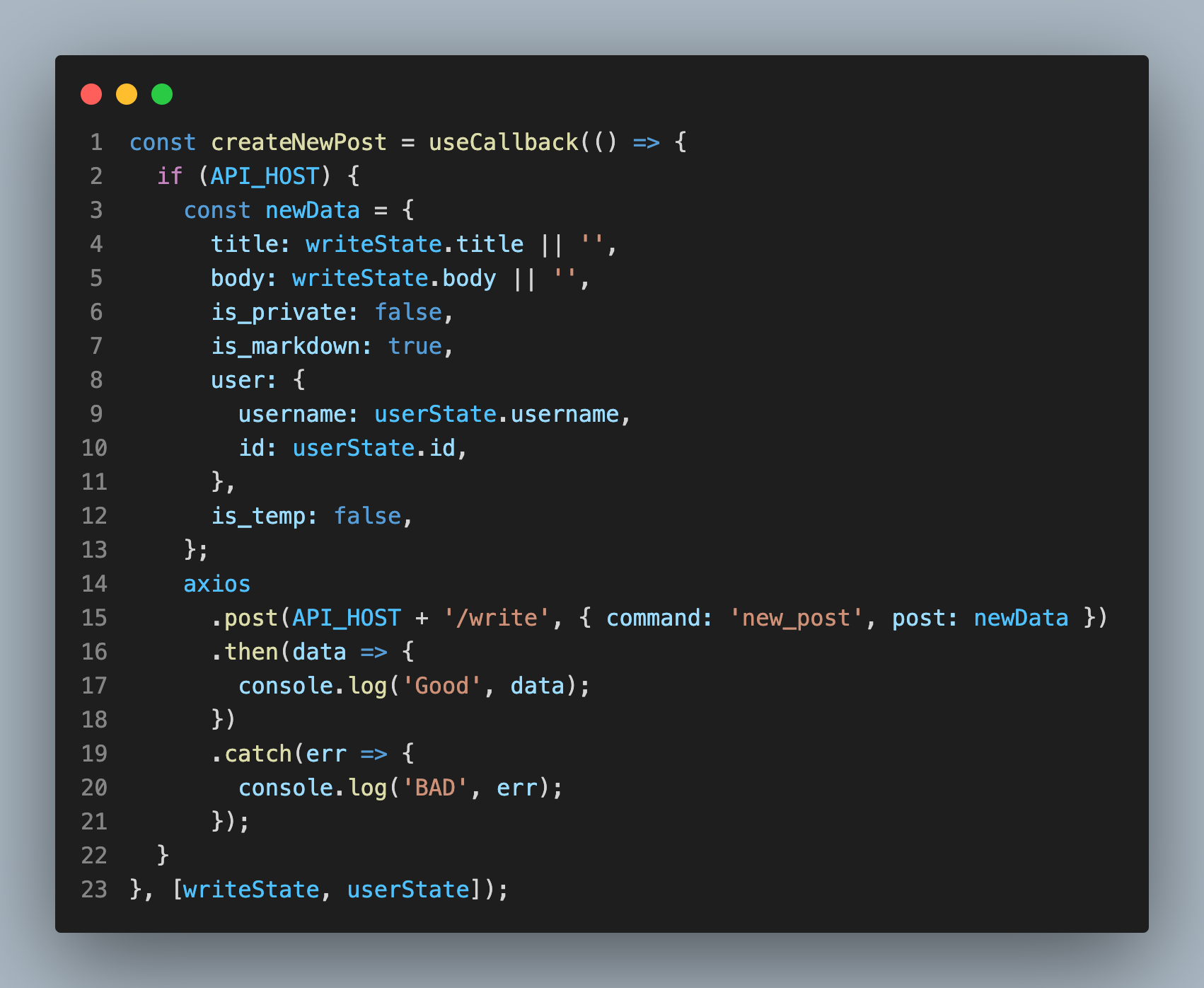
출간하기 버튼을 누르면 해당 컴포넌트에 있는 click 핸들러에서 서버로 요청을 보내게 됩니다.

서버로 보내는 정보들은 root-state 내부의 유저 및 포스트 정보를 읽어서 보내주도록 구현했습니다!
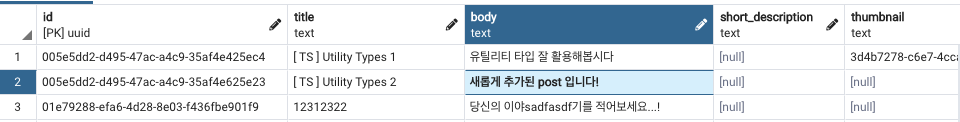
- 출간하기 버튼을 통해 테이블에 성공적으로 추가 됨

출간하기를 누르면 추가 정보를 입력하는 페이지로 넘어가거나,
포스팅 뷰 페이지로 라우팅해줘야 출간하는 느낌이 날텐데 그 부분이 미구현이라 아직 좀 심심하네요.
다음주 화요일까지 3일 정도밖에 없지만 부지런히 구현해봐야겠습니다!
