
이번에는 기존 구현된 페이지를 보수하는 작업을 거치려고 합니다.

매번 새로운 기능을 개발하고 포스팅하는 식으로 하다보니
다른 변경사항을 따라가지 못하는 곳들이 조금씩 생겨나서
이제는 조금 완성도를 높여보고자 합니다!
🎉 Done
1. 메인 페이지 안 뜨는 문제 수정
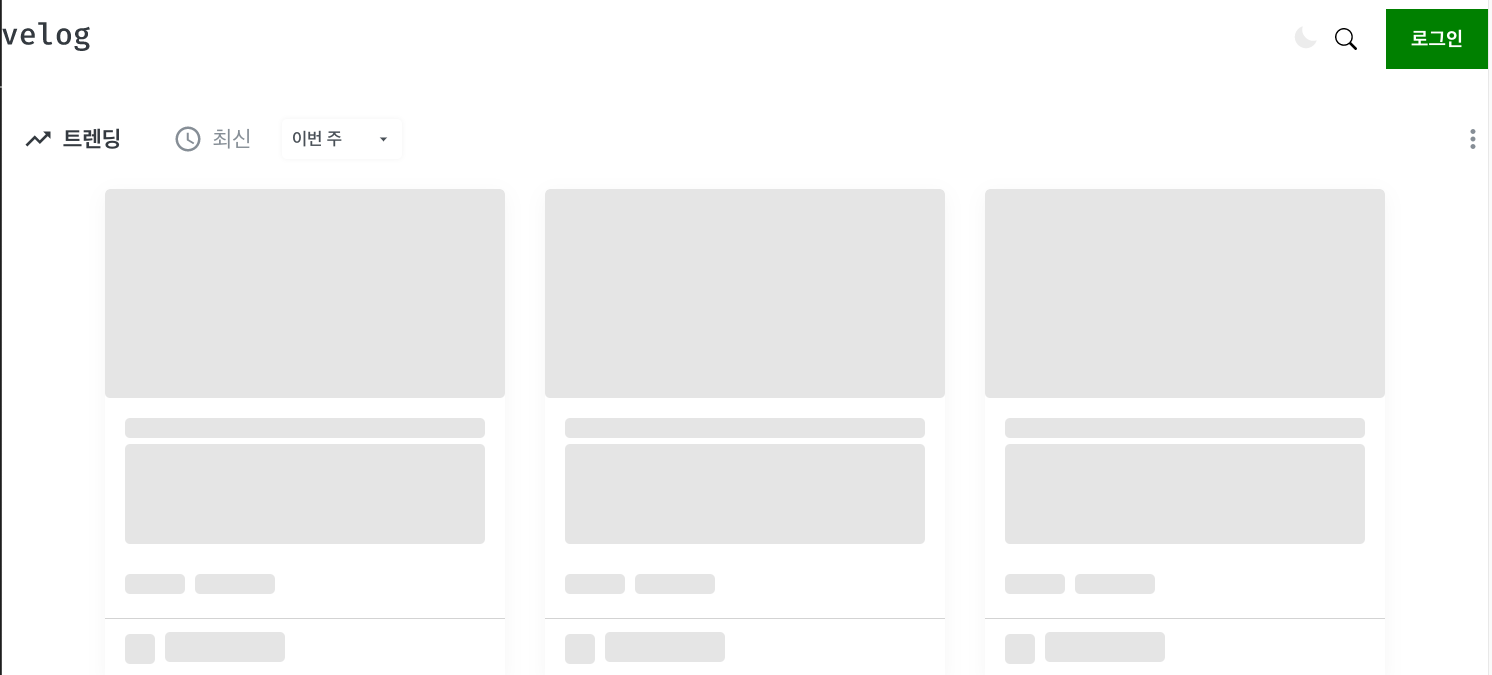
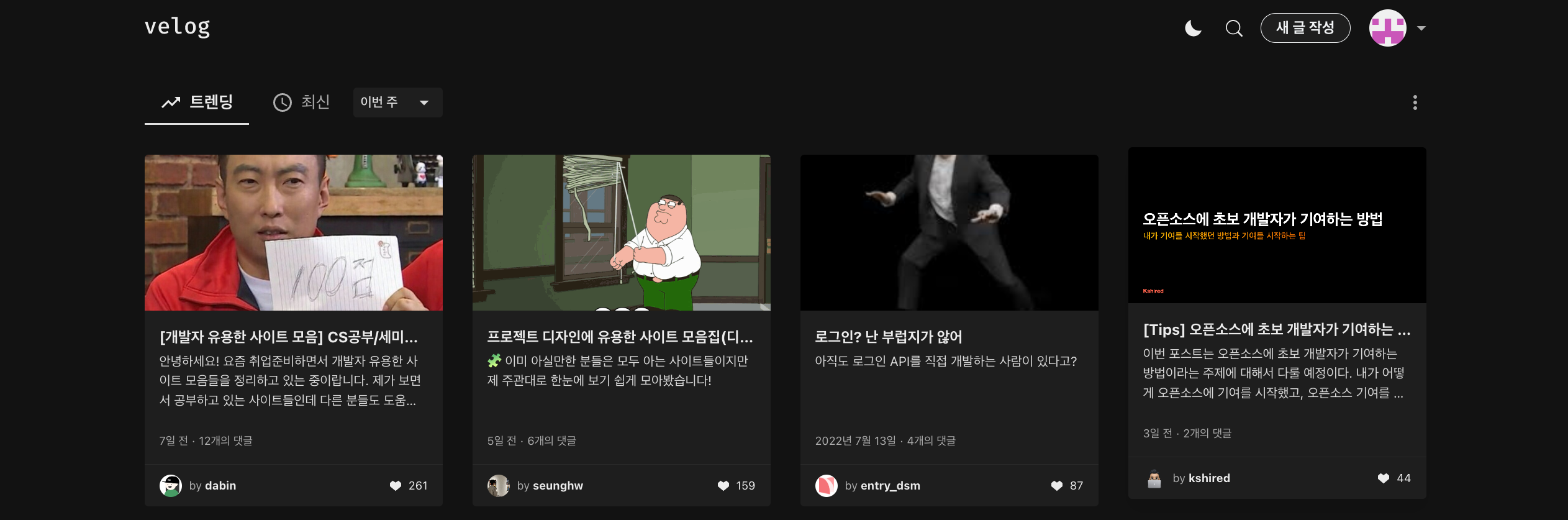
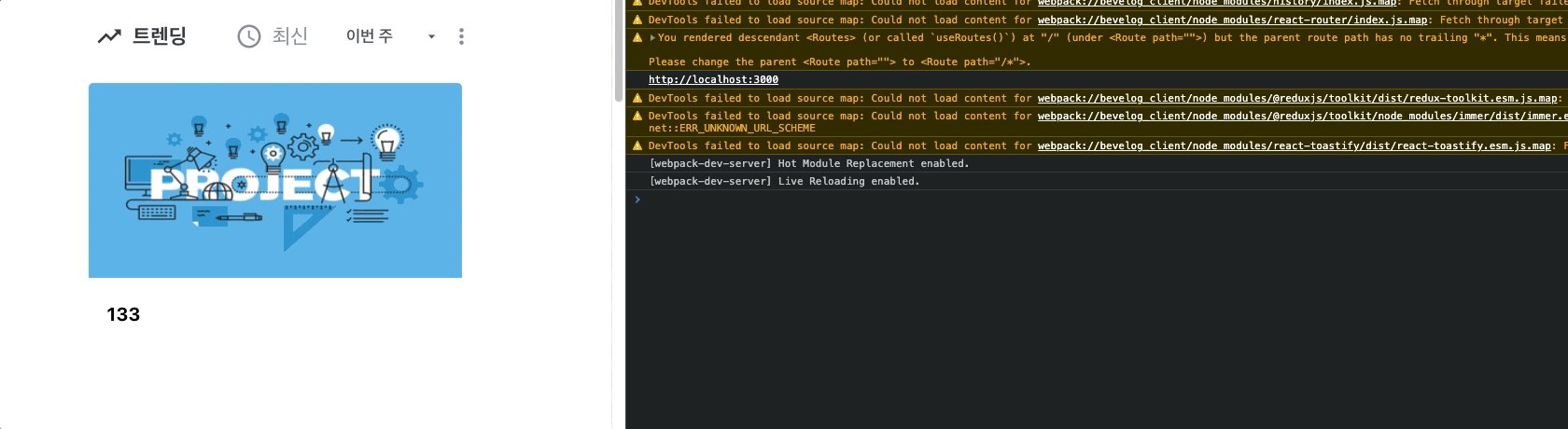
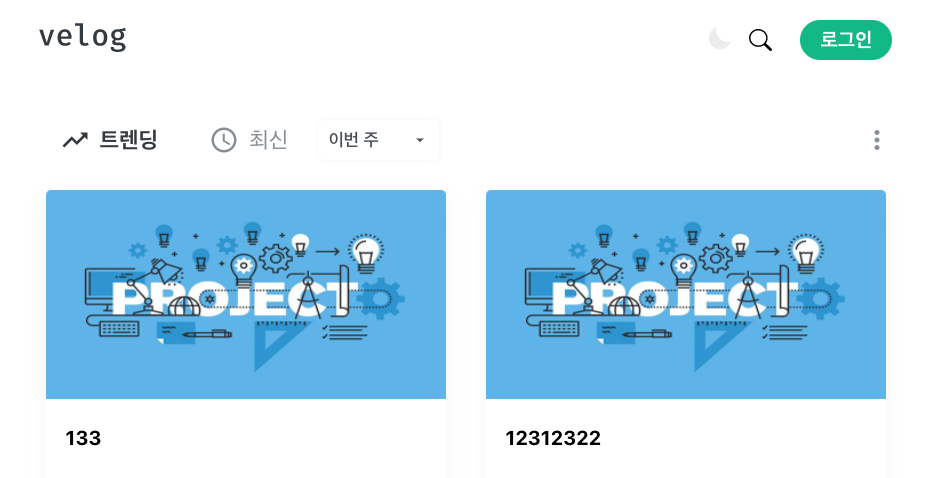
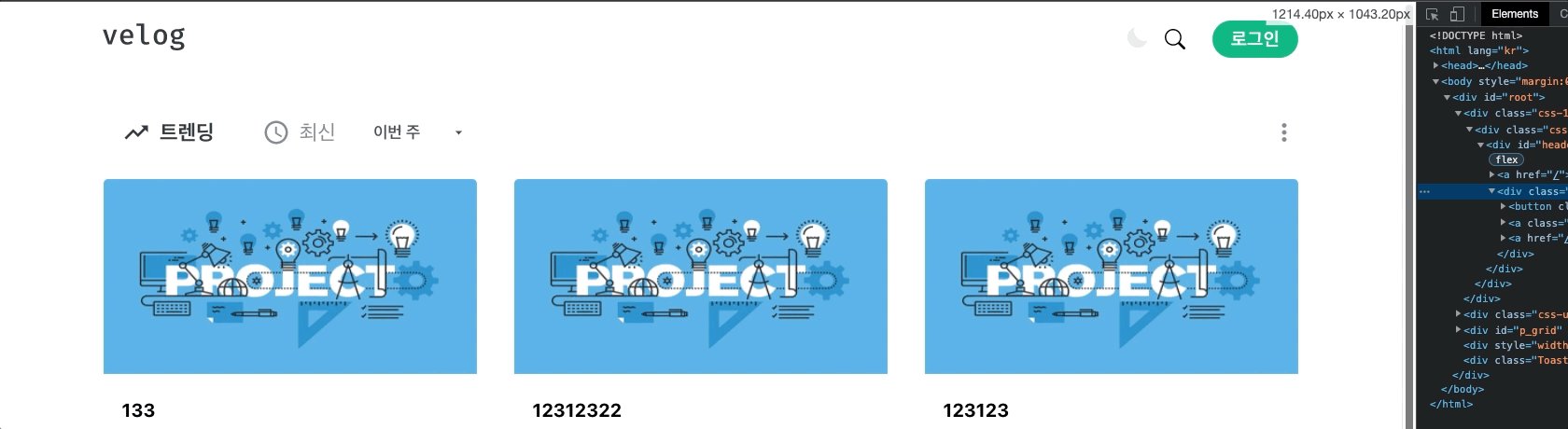
- 현재의 메인 페이지 모습

현재의 메인 페이지 모습입니다..
누가 봐도 완성된 페이지의 모습이 아니네요
그 이유는 첫 번째로 포스팅 이미지들이 안 떠서 발생한 문제겠죠.
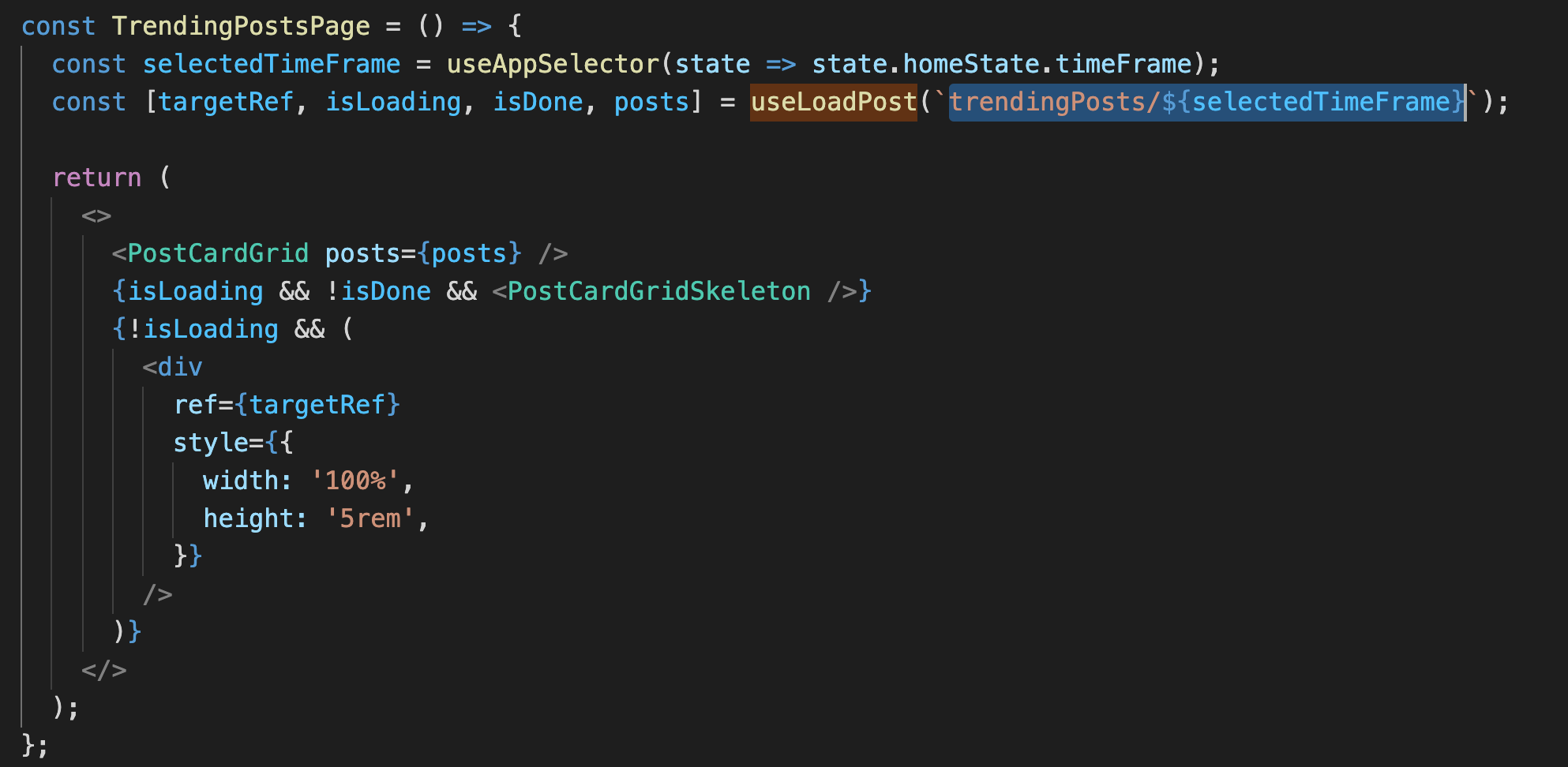
해당 부부은 TrendingPostsPage.tsx 파일에 있습니다.

url에 trendingPosts API를 호출하고 있는데
사실 서버에는 recentPosts만 존재하고 trendingPosts는 존재하지 않습니다ㅜ
아마 까먹고 push가 되지 않은 거 같아요.
이미 구현됐던 기능이라 제가 다시 작성하기는 조금 그래서
@yeogenius push 부탁드리겠습니다.. 🥲
2. 포스팅 윗 부분 가운데 정렬
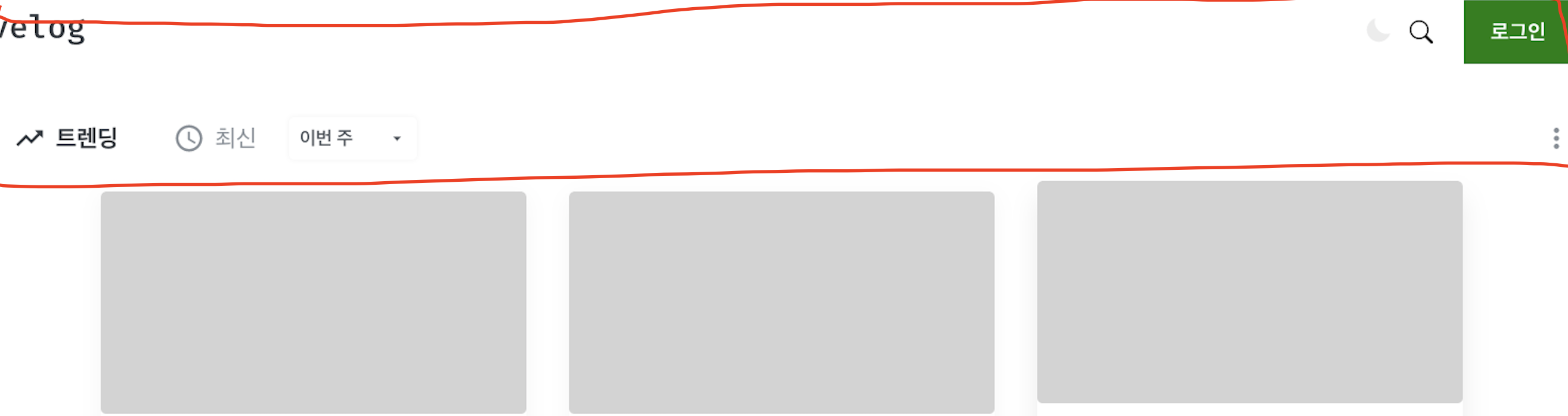
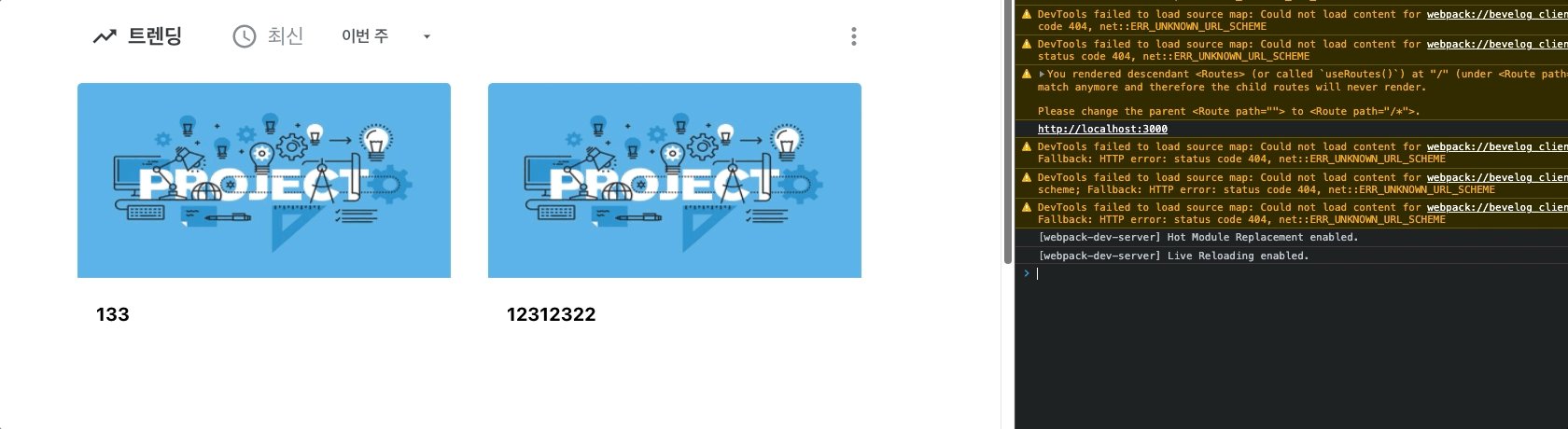
- 정렬되지 않은 포스팅 위 영역

요 윗 부분이 가운데 정렬되지 않아서 더 그런 느낌을 주는 거 같아요.
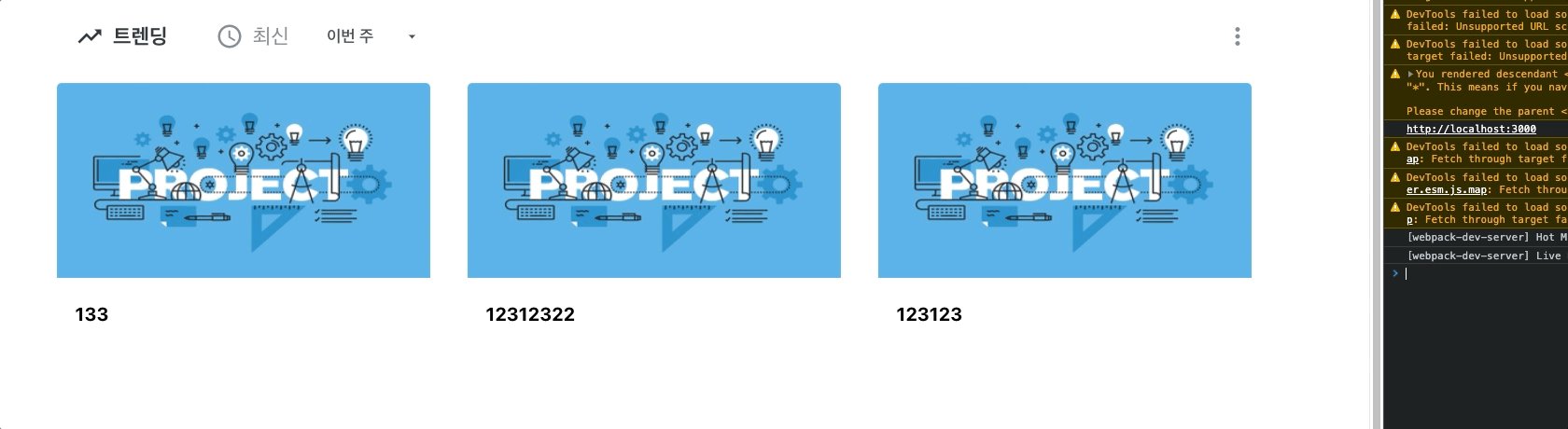
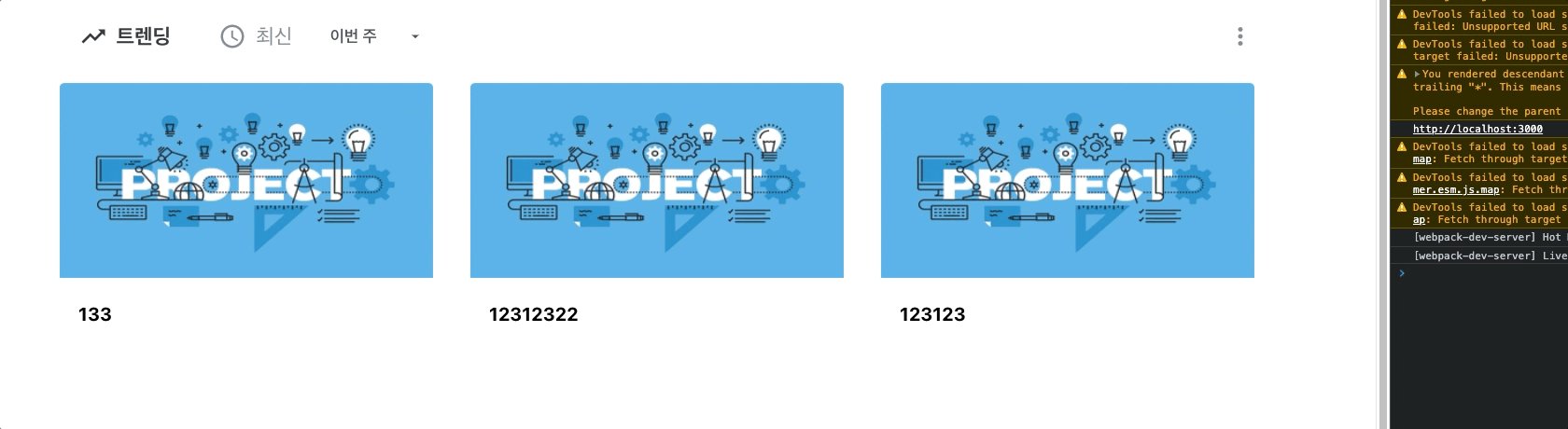
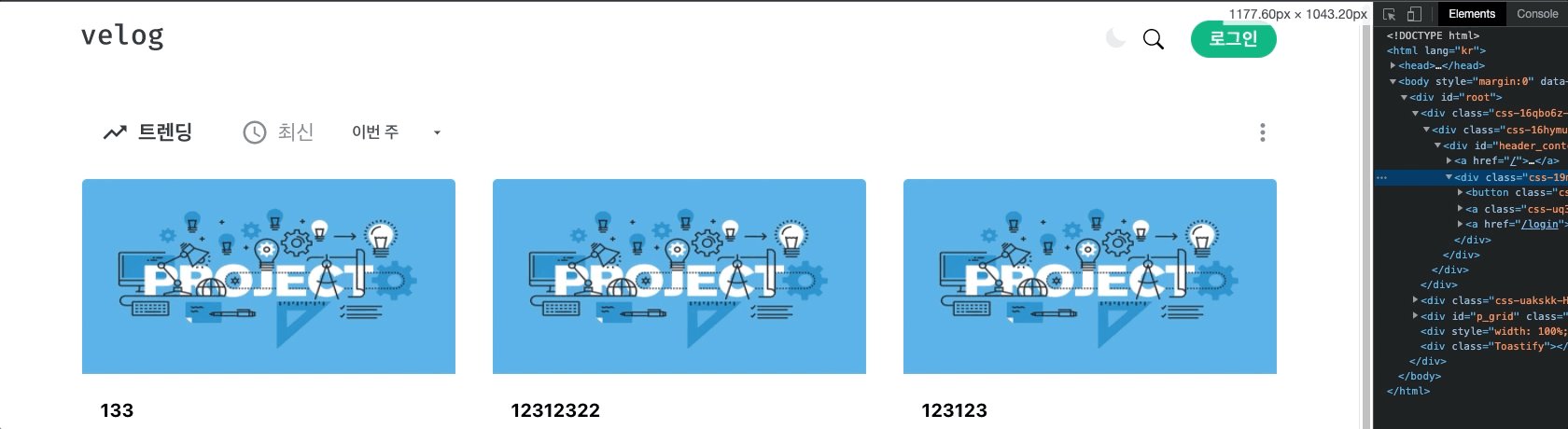
- 가운데 정렬된 포스트 영역

포스팅 영역은 flex : justify-content로 정렬돼있는데
윗부분은 해당 처리가 돼있지 않네요 ㅠ
따라서 해당 부분을 수정했습니다.
-
velog

-
수정된 beVelog

가운데 정렬 및 윈도우 사이즈 변경에 따라
툴바의 width도 함께 조절되도록 변경했습니다!
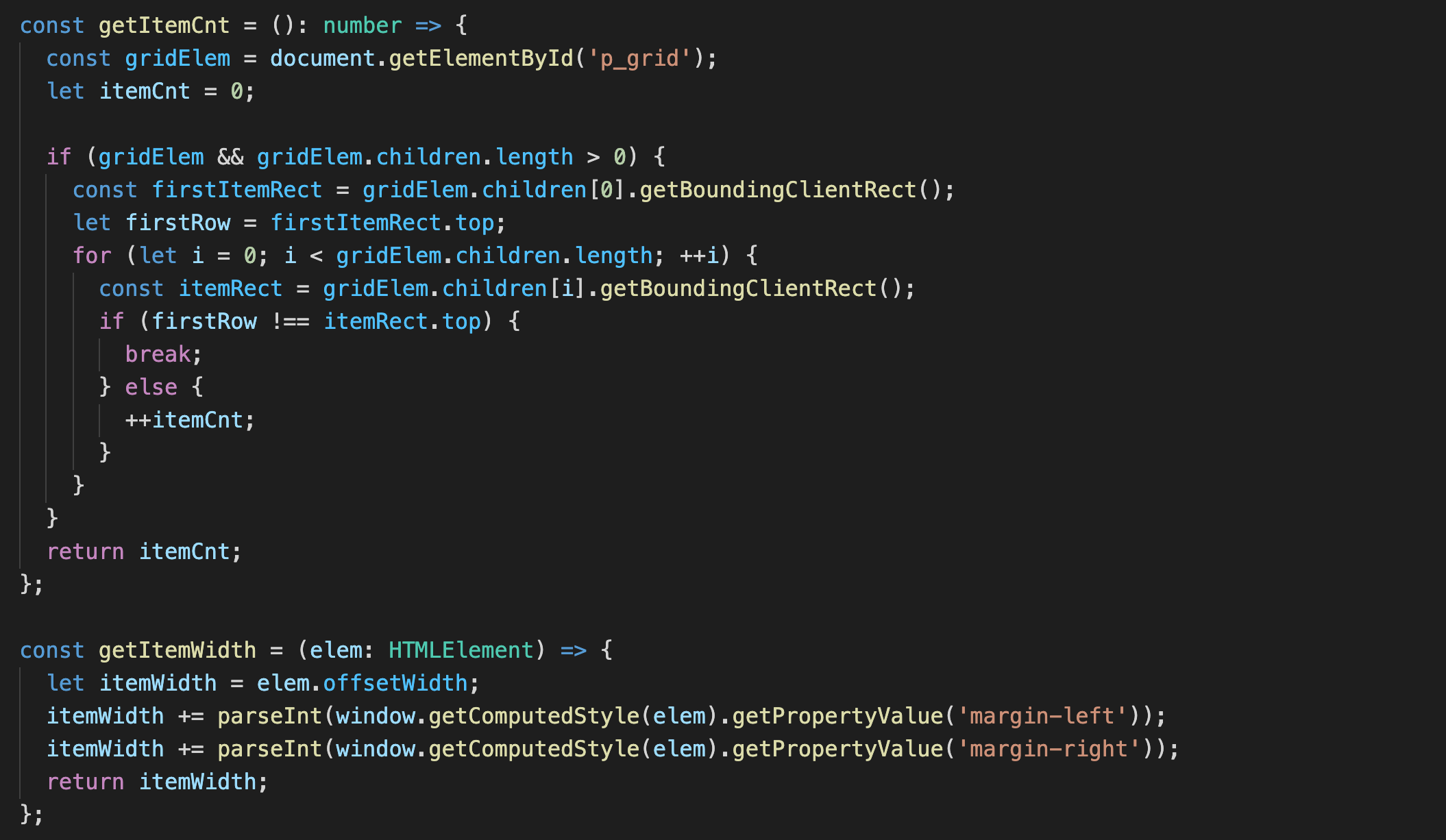
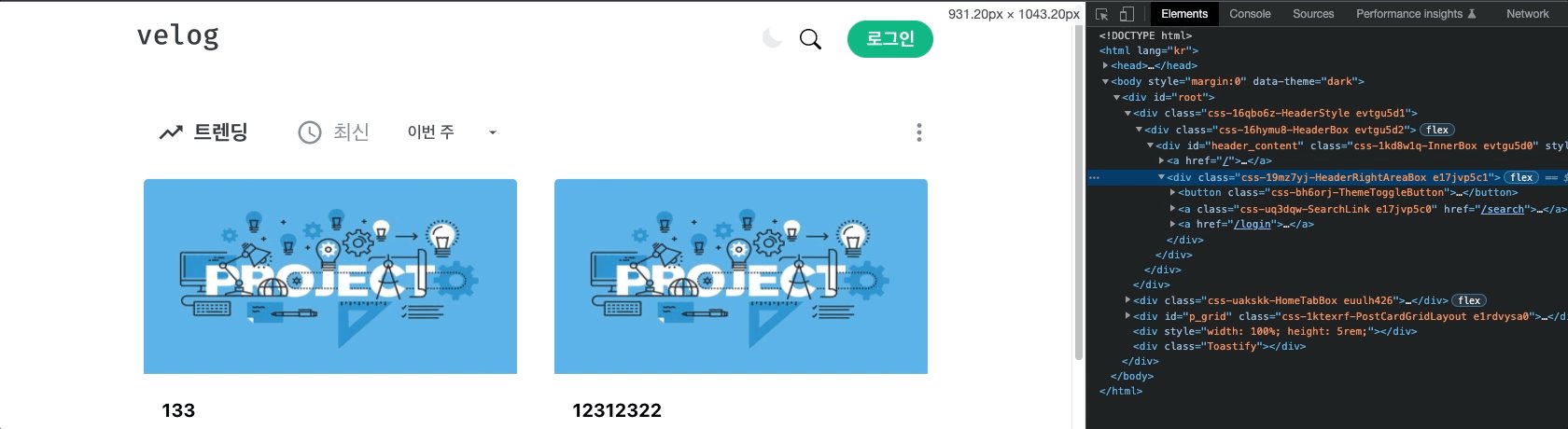
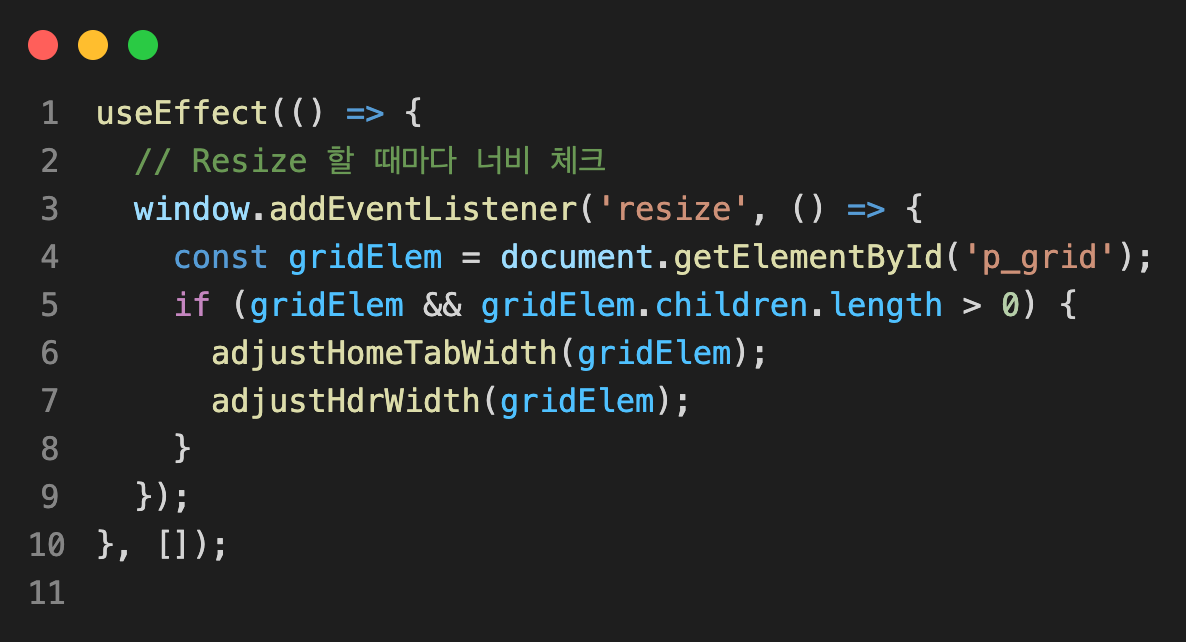
- 변경 로직
- grid 하나의 row에 들어있는 item 수 계산
- grid item 하나의 마진을 포함한 너비 계산
- 두 개를 곱한값으로 resize 시마다 세팅
PostCardGrid 영역이 flex로 자동 계산되고 있어서 현 시점의 너비를 정확하게 얻어오기 힘들었습니다 ㅠ
- 변경 로직 코드

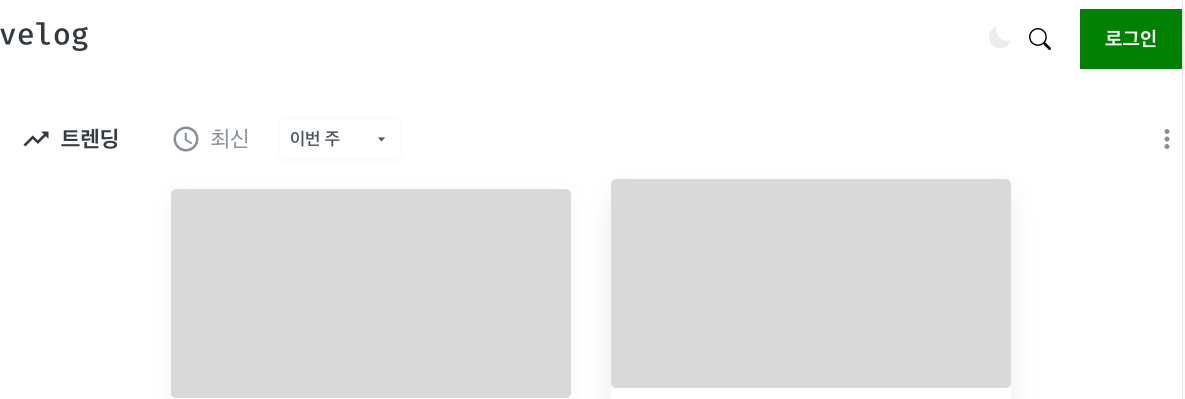
3. 제목 및 로그인 영역 수정
- 수정 전

- 수정 후

-
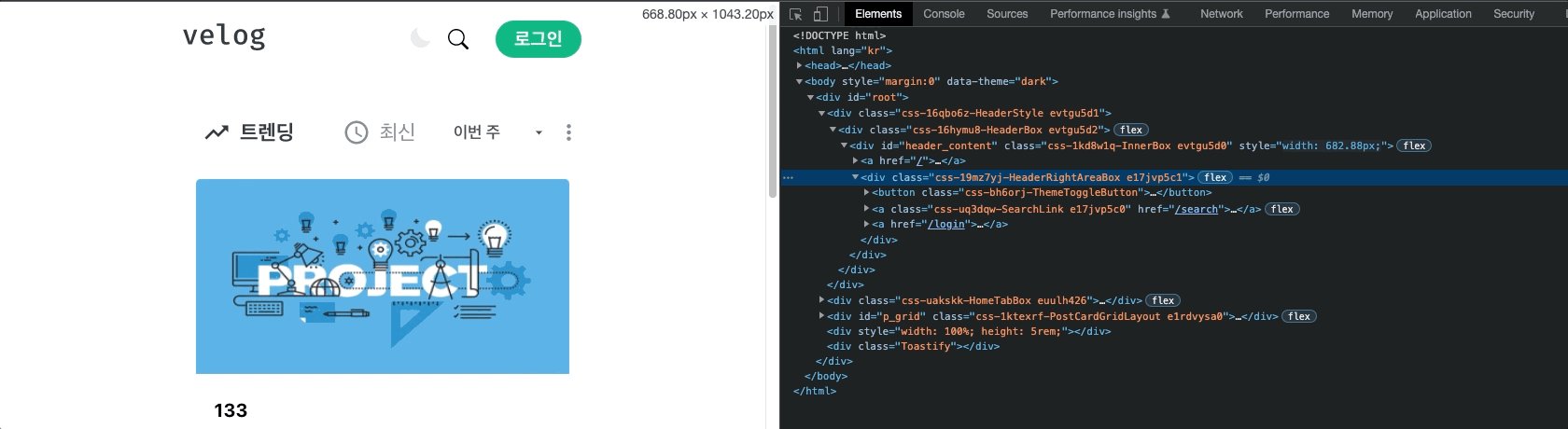
수정 후 사이즈 조절

-
사이즈 조절 로직

- 수정 내역
- 헤더 윗부분 마진 조정
- 로그인 버튼 디자인 반영
- 헤더 사이즈 PostCard 갯수에 맞게 조절되도록 수정
